发表于: 2017-03-22 21:30:01
1 935
今天完成的事情:
完成任务8代码编写。
学习了CSS 2D效果。
transtion是过渡动画。
transition有下面些具体属性:
transition-property :* //指定过渡的性质,比如transition-property:backgrond 就是指backgound参与这个过渡
transition-duration:*//指定这个过渡的持续时间
transition-delay:* //延迟过渡时间
transition-timing-function:*//指定过渡类型,有ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier
linear 匀速
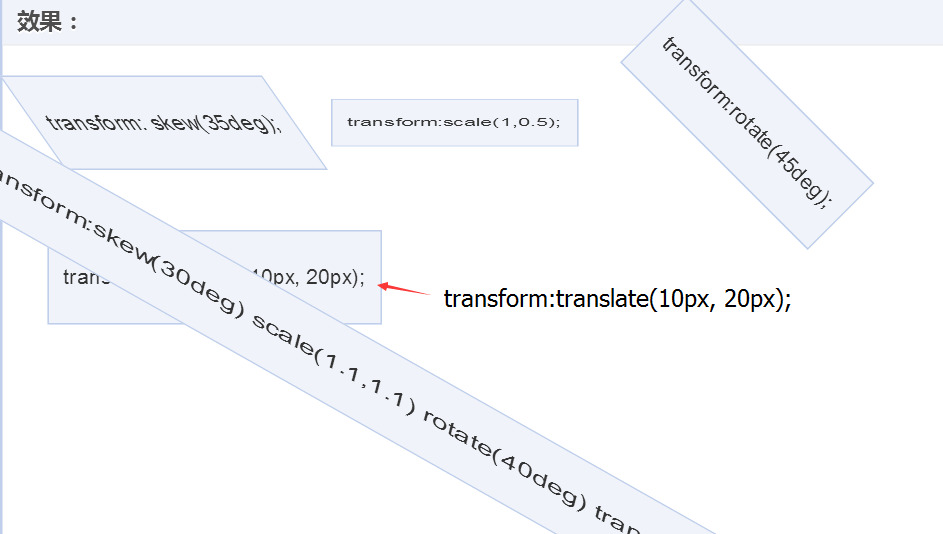
transform是拉伸,压缩,旋转,偏移的效果。
.trans_skew { transform: skew(35deg); }拉伸
.trans_scale { transform:scale(1, 0.5); }压缩
.trans_rotate { transform:rotate(45deg); }旋转
.trans_translate { transform:translate(10px, 20px); }偏移

明天的计划:
任务8写的不好,可能要改。有时间就开始任务9。
遇到的问题:
问题1:hover时覆盖一张半透明层如何做

解决方法:
1 将文字(ios这个)放在一个div中,此div是在这整个职业介绍矩形div的内部。
收获:
任务8页面做出来了,但是有其他师兄说代码写的很烂。第一个页面CSS有五百多行,自己也觉得写的太乱。除了CSS规范,同样的实现要将代码写的尽可能少。请师兄给个针对我代码的建议。





评论