最适合新手看的日志
才不是怕自己智障忘掉才写的
一、需要创建一个XXX.html文件
1.可以理解为一个画板,然后需要注意的是好的文件保存/命名的习惯。
2.通过chrome打开自己保存好的html文件为什么乱码?
a.编辑器的编码格式为UTF8,查看下chrome是否也为UTF8
b.最新的chrome已经删除编码格式的功能,默认为UTF8详情解决方案点我
c.可以在代码的头部添加
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
二、html组成部分(所有的内容都要在<html></html>这块画板里布置,不要忘了每个html标签要闭合)
<!DOCTYPE html>声明,用哪种语言编写
head 头部里面包含title标签
html style type="text/css" 我的画风
body 画板主体部分呈现的内容
作为新人的我能想到的办法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<!--*meta是html中的元标签,其中包含了对应html的相关信息,客户端浏览器或服务器端的程序会根据这些信息进行处理。
HTTP-EQUIV类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。
content(内容类型):重要!!这个网页的格式是文本的,网页模式
charset(编码):特别重要!!!这个网页的编码是utf-8,中文编码,需要注意的是这个是网页内容的编码,而不是文件本身的,其他类型的编码中文可能会出现乱码。-->
<title>D.va九宫格</title>
<style type="text/css">
*{margin: 0;padding: 0;} /* "*" 这东西叫“通配符”用来匹配页面上所有元素。body ,ul, li ,p,h1~h6,dd,dt 等……都有默认的margin 或padding值的,
加上这句就可以删除浏览器这些默认值,方面后面的设置。(注:不是没它不行,只是方便而已)*/
.boxboss{
border: 0;
background: #000000;
border-radius: 5%;
width: 400px;
height: 400px;
margin: 0 auto;
}
/*这个boxboss是我随意命名的,"."是选择器。
边框0;(可以选择很多样式)
背景色;
向 div 元素添加圆角边框;
宽;
高;
margin后面如果只有两个参数的话,第一个表示top和bottom,第二个表示left和right
因为0 auto,表示上下边界为0,左右则根据宽度自适应相同值(即居中) */
.box1{
background: #FFEB3B;
border-radius: 5%;
width: 30%;
height: 30%;
float: left;
margin: 1.5%;
}
/*这里的数值之所以用的百分比,是基于boxboss设置的400px为参考对象;
float是设置浮动;
margin是外边据;*/
</style>
</head>
<body>
<div class="boxboss"> <!-- 这是我最大的盒子 -->
<div class="box1"></div> <!-- 这是我的小盒子们 -->
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
</div> <!-- 这是我最大盒子的闭合标签 -->
</body>
</html>

感兴趣的同学,可以把方块里的勾给去掉,看界面样式会有什么变化。
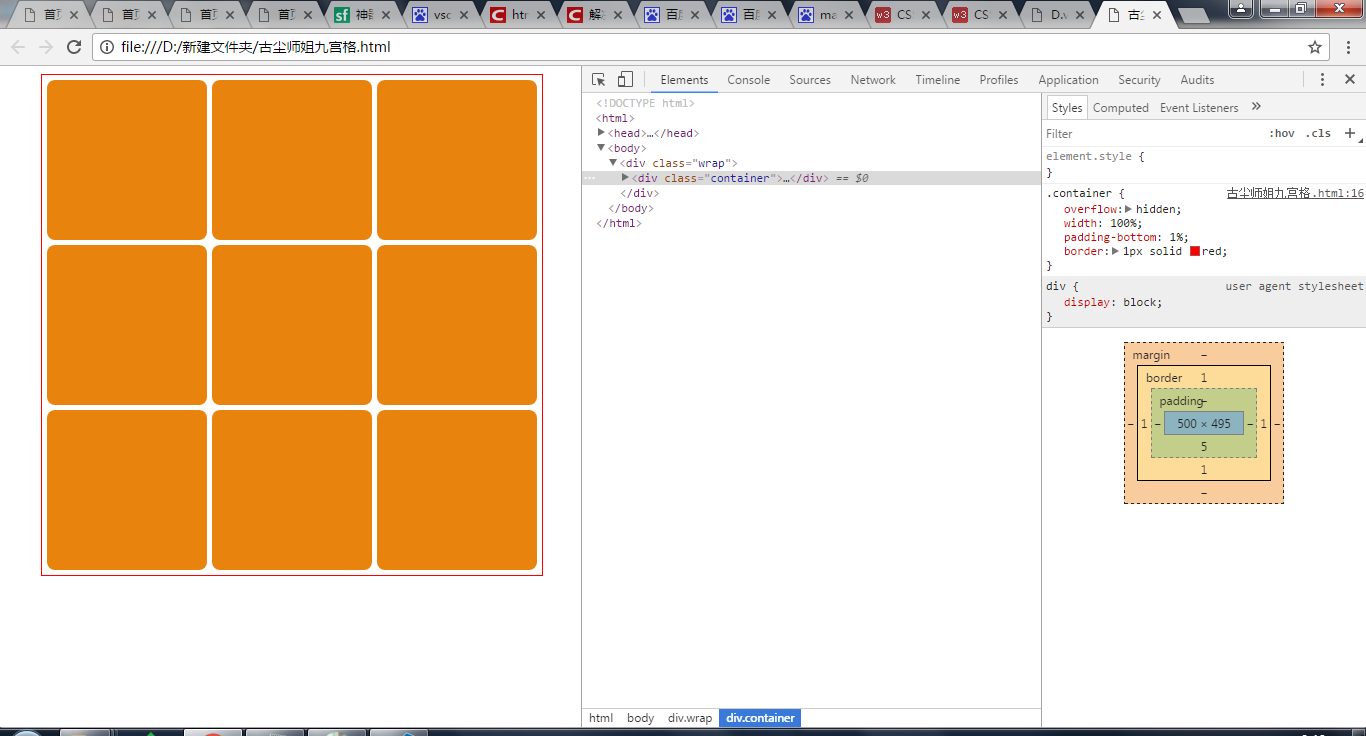
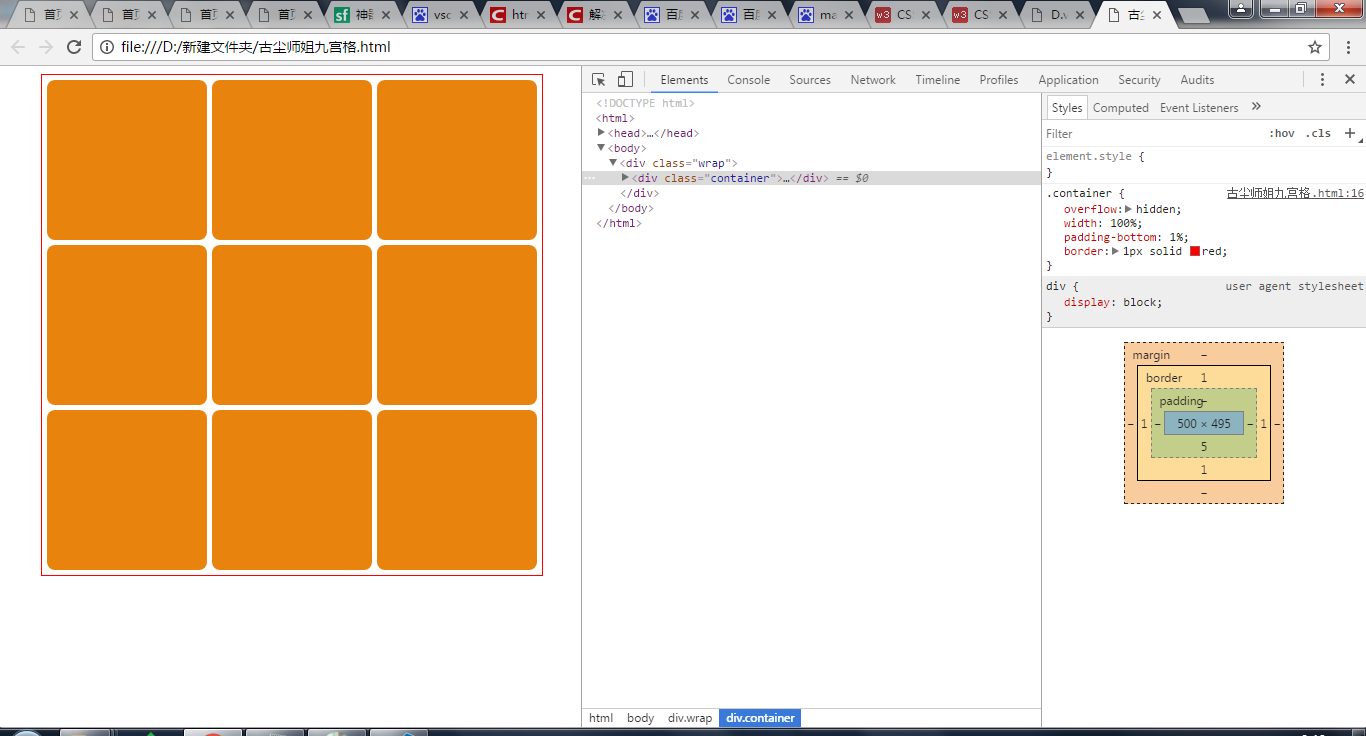
看了下古尘师姐的代码,我的天。美观又简洁,所以我又无耻的抄了一份。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<title>古尘师姐九宫格</title>
<style type="text/css">
.wrap {
max-width: 500px;
margin: 0 auto;
}
/*为最大宽度
如果设置了width,那宽度就定死了而设置了max-width,
实际宽度可以在0~max-width之间,当元素内部宽度不足max-width时,
外层元素的宽度随内层元素宽度改变*/
.container {
overflow: hidden;
width: 100%;
padding-bottom: 1%;
border: 1px solid red;
}
/*在设置了 width 或 height 的div中,写上overflow:hidden;的话,超出宽度或高度的部分,就隐藏了。
就是说,这个overflow:hidden;属性可以保证div的高度或宽度不变。
div里添加的东西再多,高度或宽度也不变。超出的部分隐藏。
paddingBottom 是指控件中内容距离控件底边距离。eg:Button高10dp,宽10dp,将paddingBottom =10dp,
那么Button高就变为20dp,Button内容靠上显示,距离底边10dp。
layout_marginBottom是指控件边以外空下的距离,eg:Button1和Button2垂直显示,将Button1中layout_marginBottom = 10dp,
那么Button1与Button2之间将有10dp距离。*/
.square {
position: relative;
float: left;
width: 32%;
margin: 1% 0 0 1%;
padding: 16% 0;
background-color: #e8830d;
border-radius: 5%;
}
/*position:absolute这个是绝对定位;
是相对于浏览器的定位.
比如:position:absolute;left:20px;top:80px; 这个容器始终位于距离浏览器左20px,距离浏览器上80px的这个位置.
position:relative是相对定位,是相对于前面的容器定位的.这个时候不能用top left在定位.应该用margin.
比如:
当1固定了位置.1的样式float:left;width:100px; height:800px;
2的样式为float:left; position:relative;margin-left:20px;width:50px;
2的位置在1的右边,距离120px
margin简写属性用于在一个声明中设置所有eg:“margin:20px 40px 60px 80px;”表示margin-top为20px,margin-right为40px,margin-bottom为60px,margin-left为80px。
大家按照顺时针方向记忆就可以了。当前或者指定元素所有外边距的宽度,或者设置各边上外边距的宽度。
padding 简写属性在一个声明中设置所有内边距属性。 */
</style>
</head>
<body>
<div class="wrap"> <!-- 这是最大的盒子 -->
<div class="container"> <!-- 这是第二个盒子 -->
<div class="square"></div> <!-- 这些是小盒子 -->
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</div> <!-- 这是第二个盒子的闭合标签 -->
</div> <!-- 这是最大盒子的闭合标签 -->
</body>
</html>

明天还要上班,今天就到这里了把。
后续需要看:1.什么是viewport
2.对html进行优化,适配移动设备
3.使用Chrome的开发者工具(F12/Ctrl+shift+I),模拟手机访问网页
4.怎么能把成果发到网上
5.了解并学会使用Github
后记:我也不知道明天能学多少,尽力把。后天还要上早班。啊啊啊啊啊~我也很绝望,赶紧学会转职为WEB把~







评论