发表于: 2017-03-21 23:16:41
2 846
今天完成的事情:
完成了任务11,开始做任务12。
明天计划的事情:
继续做任务12。
遇到的问题:
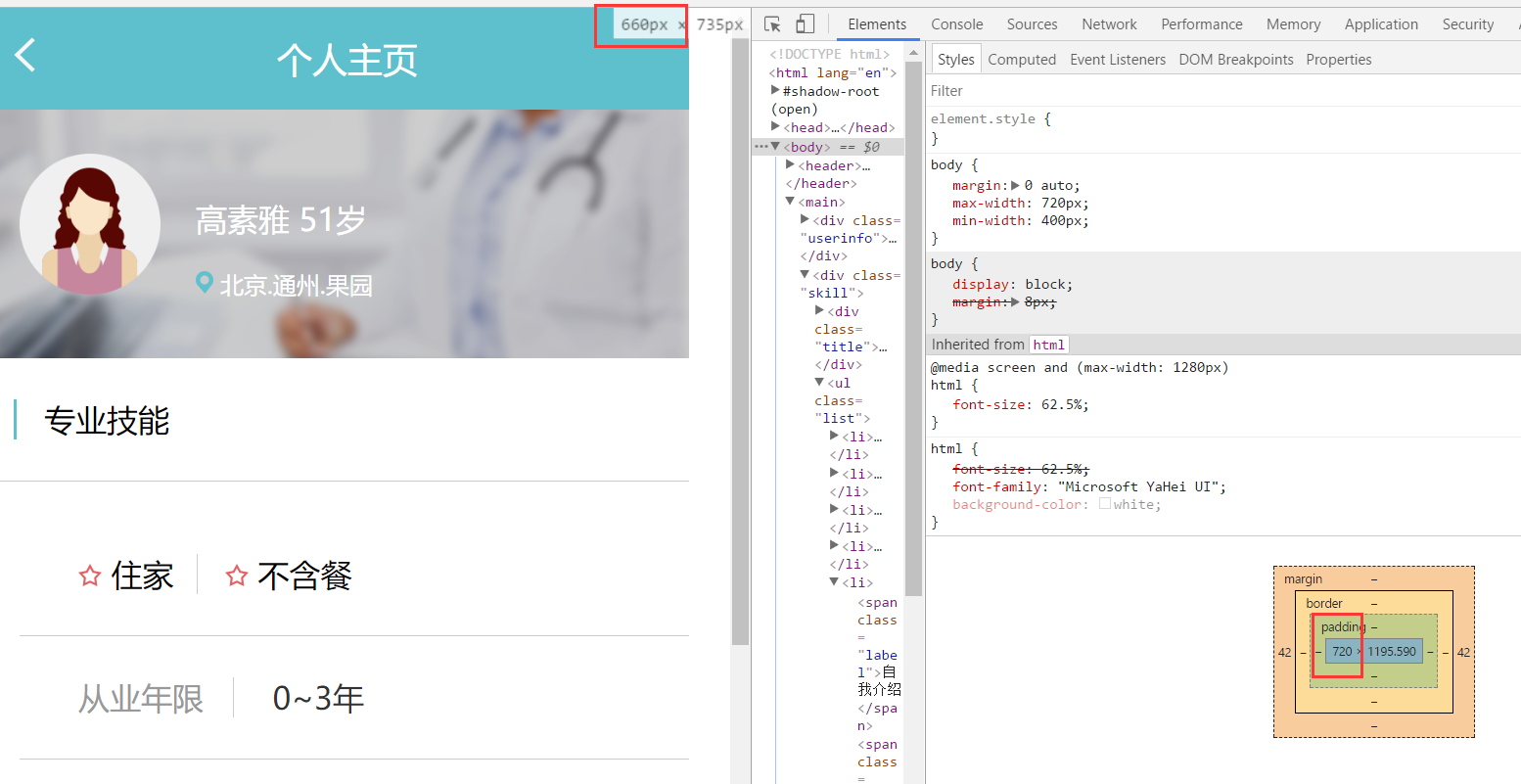
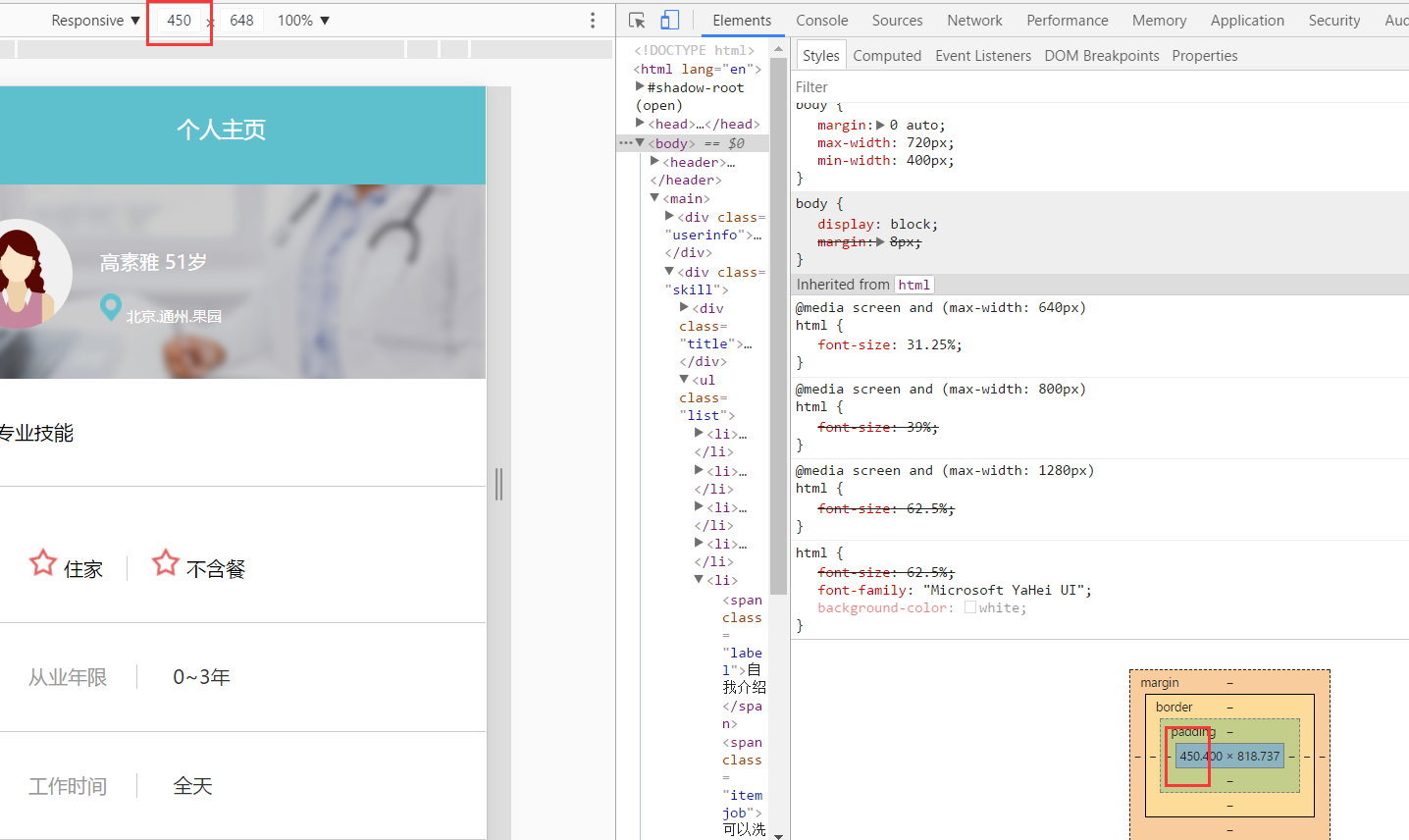
用检查工具调试的时候发现了一个问题,就是页面的宽度和盒子的宽度不一致,但是如果用设备模式查看的话又是一致的,具体如下:


因此进行调试的时候,如果看页面宽度的话会和媒体查询设置的断点不一致。也问了其他同学,但还是不知道原因。


右边设置了宽度,width:50%,在一定宽度下也能够实现响应式,不会跳转到左边。但小于一定宽度后还是会往左边跳转。暂时还没找到解决办法。
收获:
直接引用less文件:
<link rel="stylesheet/less" href="task11.less">
<script src="less.min.js"></script>
nth-child(n)的属性及使用:
匹配到父元素的任一子元素,选择的是第n个子元素,以及子元素的第n个子元素。同时也可以进行相应匹配。
例如:
<section id="demo">
<h1>选取#demo第一个子元素p</h1>
<p>我是红色</p>
<p>落后的浏览器</p>
<p>落后的浏览器</p>
<p>落后的浏览器...
#demo p:nth-child(2){ color:#f00; }选取的是第1个p元素。





评论