发表于: 2017-03-21 22:10:17
3 795
今天完成的事情:
修复任务七出现的问题:

footer栏rgba属性设定半透明不显示,查找原因,最后发现是因为在footer上另设的一个盒子的背景色把透明色覆盖了,清除掉之后就显示成功了:

侧边栏出现蓝边,content无法填满main:

查找原因,是因为main的padding值设定左右1rem:

而row又默认左右-15px的margin,导致无法填充,去掉main值后显示正常。
切任务八页面一的图,学到可以直接将所选图层转化为智能模式然后进入编辑就可得到图片,以前都是手动一个个去掉背景图层,简直太蠢了。
观察页面一的框架结构:
非固定的header,分为上下两部分,上部分用左右div浮动,下部分用bootstrap写导航栏;
header下为轮播图,还不会,查询学习如何用bootstrap制作轮播图;
轮播图下方到战略合作伙伴皆可用栅格系统嵌套盒子写出来,归于main;
再下方链接和页脚为footer,分为ie上下两部分,同样用栅格。
设定header时遇到一个问题,字体老是有10px的margin-bottom值,各种情况都有,于是一怒之下:

然而并没有什么卵用:

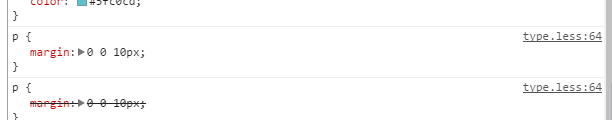
各种设定都挡不住P元素坚定不移的要bottom值,最后发现:

有个less值,什么鬼,我还没学过less呢,猜测是因为我引用的js文件的原因,引用了网络上的链接,估计里面用了less,然后我设定的margin:0没有人家优先级高:

明天去了研究一下是不是这个原因。
明天要做的事情:
学习如何使用轮播图,编写页面主体,用栅格来达成表达效果。
遇到的问题:
琐碎的小问题,因为基础知识不牢固,有时候出了错误找不到原因,应该把各种元素的基础属性搞清楚。
收获:
先写一部分页面,然后对照页面在css里添加设定,比我先大段大段的写css最后一起写html要有效率,毕竟空想着设定建立页面总是容易遇到各种各样的问题。





评论