发表于: 2017-03-21 22:10:09
2 747
今天完成的事情/收获:
今天学习了师兄强烈推进给我的console!:
一般情况下我们用来输入信息的方法主要是用到如下四个
1、console.log 用于输出普通信息
2、console.info 用于输出提示性信息
3、console.error用于输出错误信息
4、console.warn用于输出警示信息
5、console.debug用于输出调试信息
console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
console.log("%d年%d月%d日",2011,3,26);
console.log("圆周率是%f",3.1415926);
%o占位符,可以用来查看一个对象内部情况
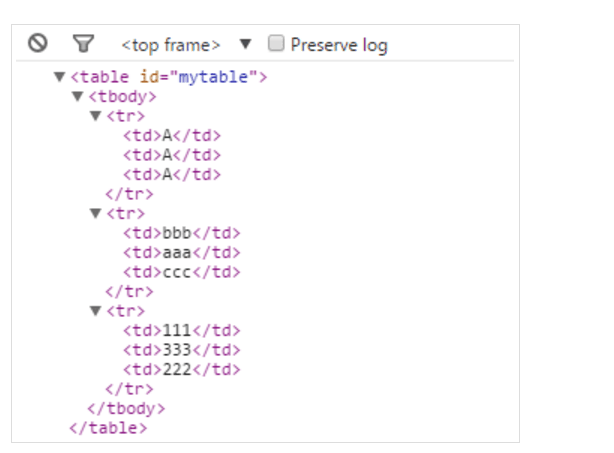
6、console.dirxml用来显示网页的某个节点(node)所包含的html/xml代码

7、console.group输出一组信息的开头
8、console.groupEnd结束一组输出信息
看需求选择不同的输出方法来使用,如果上述几个方法再配合group和groupEnd方法来一起使用就可以输入各种各样的不同形式的输出信息。
字符串的链接
作用:链接两个字符;
间隙:链接 中的优先级
while循环与IF语句唯一的区别是:只要给定条件的求值结果是true,包含在花括号里的代码就将反复的执行下去。
而for循环只是while循环的一种变体!
关于do循环:
对循环控制的条件的求值发生在每次循环结束之后。因此,即使循环控制条件的首次求职结果是false,包含在花括号里的语句也至少会被执行一次。
因为do循环的循环控制条件出现在花括号部分之后,所以包含在这个do循环内部的代码还是执行了一次(也就是说原本不会执行)。
明天计划的事情:
继续继续看JS的教程 在增加几个实例看下!





评论