发表于: 2017-03-21 20:32:15
1 650
如何做默认样式重置?resetting和normalizing之间有什么区别?
一、背景介绍
默认样式重置出现的原因:因为现在的浏览器很多, 并且每个浏览器都有自己的默认样式(如谷歌浏览器),这样就会导致 一个页面在多个浏览器下的展示产生差异,所以我们需要做一些处理使 每个浏览器下展示一致,于是就出现了默认样式重置的说法,可以说, 兼容性是CSS reset诞生的的主要原因。
默认样式重置出现的原因:因为现在的浏览器很多, 并且每个浏览器都有自己的默认样式(如谷歌浏览器),这样就会导致 一个页面在多个浏览器下的展示产生差异,所以我们需要做一些处理使 每个浏览器下展示一致,于是就出现了默认样式重置的说法,可以说, 兼容性是CSS reset诞生的的主要原因。
最早的一份CSS reset来自Tantek 的 undohtml.css, 很简单的代码,Tantek 根据自己的需要,对浏览器的默认样式进行了一些重置。 其余比较有名的CSS reset如业界领袖Eric Meyer的reset。
二、知识剖析
Reset是什么?
我们可以把它叫做CSS重设,也有人叫做CSS复位、默认CSS、CSS重置等。 CSS重设就是由于各种浏览器解释CSS样式的初始值有所不同,导致设计师 在没有定义某个CSS属性时,不同的浏览器会按照自己的默认值来为没有定 义的样式赋值,所以我们要先定义好一些CSS样式,去“覆盖”浏览器的CSS默认属性, 来让所有浏览器都按照同样的规则解释CSS,这样就能避免发生这种问题。
RESET是什么?
我们可以把它叫做CSS重设,也有人叫做CSS复位、默认CSS、CSS重置等。 CSS重设就是由于各种浏览器解释CSS样式的初始值有所不同,导致设计师 在没有定义某个CSS属性时,不同的浏览器会按照自己的默认值来为没有定 义的样式赋值,所以我们要先定义好一些CSS样式,去“覆盖”浏览器的CSS默认属性, 来让所有浏览器都按照同样的规则解释CSS,这样就能避免发生这种问题。
CSS reset的作用是让各个浏览器的CSS样式有一个统一的基准, 而这个基准更多的就是“清零”!如下面常见但事实上极不推荐的代码:
*{ margin:0; padding:0; }
其中*就是常说的通配符,它代表了HTML里面任意一个标签。 如上代码所示,很多人喜欢拿通配符做样式重置,但是对于网站优化而言, 使用通配符的做法是非常不可取的,因为这种做法相当消耗浏览器的性能。 原因在于星号代表任意一个标签,当浏览器解析到星号时, 就会 将页面中所有用到的标签都进行一次样式重置,不管这个标签是否有这样的默认样式。 虽然这种性能消耗可以被忽略不计, 但是做为一个有责任心的web前端开发人员来说, 如无必要,通配符还是尽量不要出现在样式重置中。
Normalize是什么?
Normalize.css 只是一个很小的CSS文件,但它在默认的HTML元素样式上 提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css 是一种现代的、为HTML5准备的优质替代方案。Normalize.css现在已经被 用于Twitter Bootstrap、HTML5 Boilerplate、GOV.UK、Rdio、CSS Tricks 以及许许多多其他框架、工具和网站上。
Reset和normalize的区别
normalize创造的目的:
- 保护有用的浏览器默认样式而不是完全去掉它们
- 一般化的样式:为大部分HTML元素提供
- 修复浏览器自身的bug并保证各浏览器的一致性
- 优化CSS可用性:用一些小技巧
- 解释代码:用注释和详细的文档来
1. Normalize.css 保护了有价值的默认值
Reset通过为几乎所有的元素施加默认样式,强行使得元素有相同的视觉效果。 相比之下,Normalize.css保持了许多默认的浏览器样式。这就意味着你不用再 为所有公共的排版元素重新设置样式。当一个元素在不同的浏览器中有不同的默认值时, Normalize.css会力求让这些样式保持一致并尽可能与现代标准相符合。
2. Normalize.css 修复了浏览器的bug
它修复了常见的桌面端和移动端浏览器的bug。 这往往超出了Reset所能做到的范畴。关于这一点, Normalize.css修复的问题包含了HTML5元素的显示设置、 预格式化文字的font-size问题、在IE9中SVG
3. Normalize.css 不会让你的调试工具变的杂乱
使用Reset最让人困扰的地方莫过于在浏览器调试工具中大段大段的继承链, 如下图所示。在Normalize.css中就不会有这样的问题,因为在我们的准则中 对多选择器的使用时非常谨慎的,我们仅会有目的地对目标元素设置样式。
4. Normalize.css 是模块化的
这个项目已经被拆分为多个相关却又独立的部分, 这使得你能够很容易也很清楚地知道哪些元素被设置了特定的值。 因此这能让你自己选择性地移除掉某些永远不会用到部分(比如表单的一般化)。
5. Normalize.css 拥有详细的文档
Normalize.css的代码基于详细而全面的跨浏览器研究与测试。 这个文件中拥有详细的代码说明并在Github Wiki中有进一步的说明。 这意味着你可以找到每一行代码具体完成了什么工作、为什么要写这句代码、 浏览器之间的差异,并且你可以更容易地进行自己的测试。
总得来说,CSS Reset 是革命党 ,CSS Reset 里最激进那一派提倡不管你有用没用, 通通给我脱了衣服,于是 *{margin:0;} 等等运动,把人家全拍了。看似是众生平等了, 实则是浪费了资源又占不到便宜,有求于人家的时候还得给加回去,实在需要人家的默认 样式了怎么办?自己看着办吧。
Normalize.css 是改良派。他们提倡,各个元素都有其存在的道理, 简单粗暴地一视同仁是不好的。谁都有谁的作用,给他们制定个规范,确保他们 在任何浏览器里都干好自己的活儿就好了。
三、常见问题
reset和normalize如何选用?还是直接不用?
四、解决方案
这需要以自身的需求为基点出发去选择,是个公说公有理婆说婆有理的事, 故而在此只给出一些建议:
1.如果要使用reset。则尽量不要去直接拷贝CSS reset的代码, 自己网站上没用到的不用重置,且无意义的重置不要 (比如div本不需要{margin:0;padding:0}), 尽量保证用到的重置是高效简洁的;
2.如果要使用normalize,可以将normalize.css作为自己项目的基础CSS, 自定义样式值来满足自己的需求。(例如去掉a标签自带的下划线和p标签的自带的margin)
3.如果选择不用,可以根据自己需要的再去设置改变,或者写一段适合自己的修改默认样式的代码。
五、编码实战
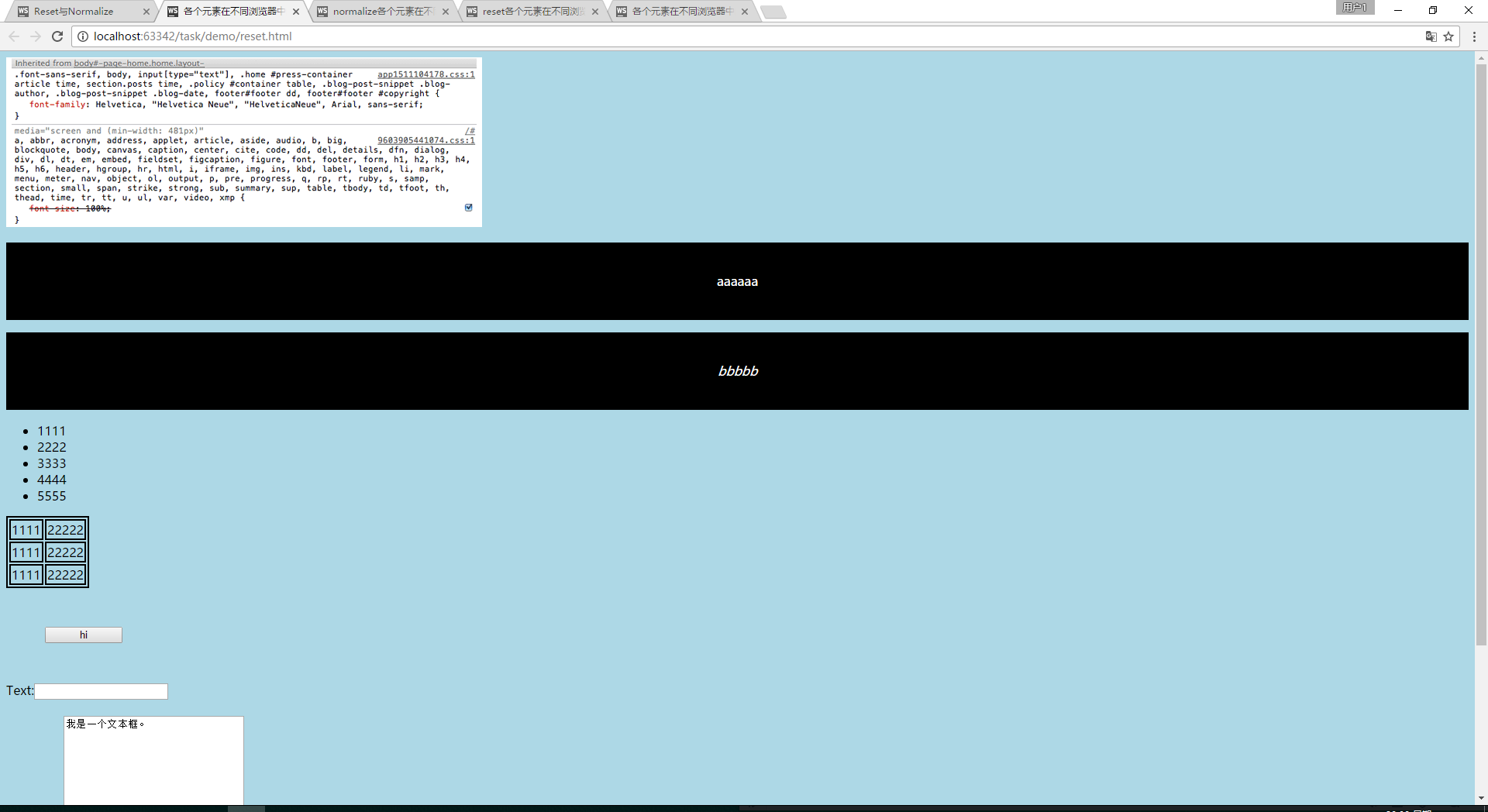
普通页面

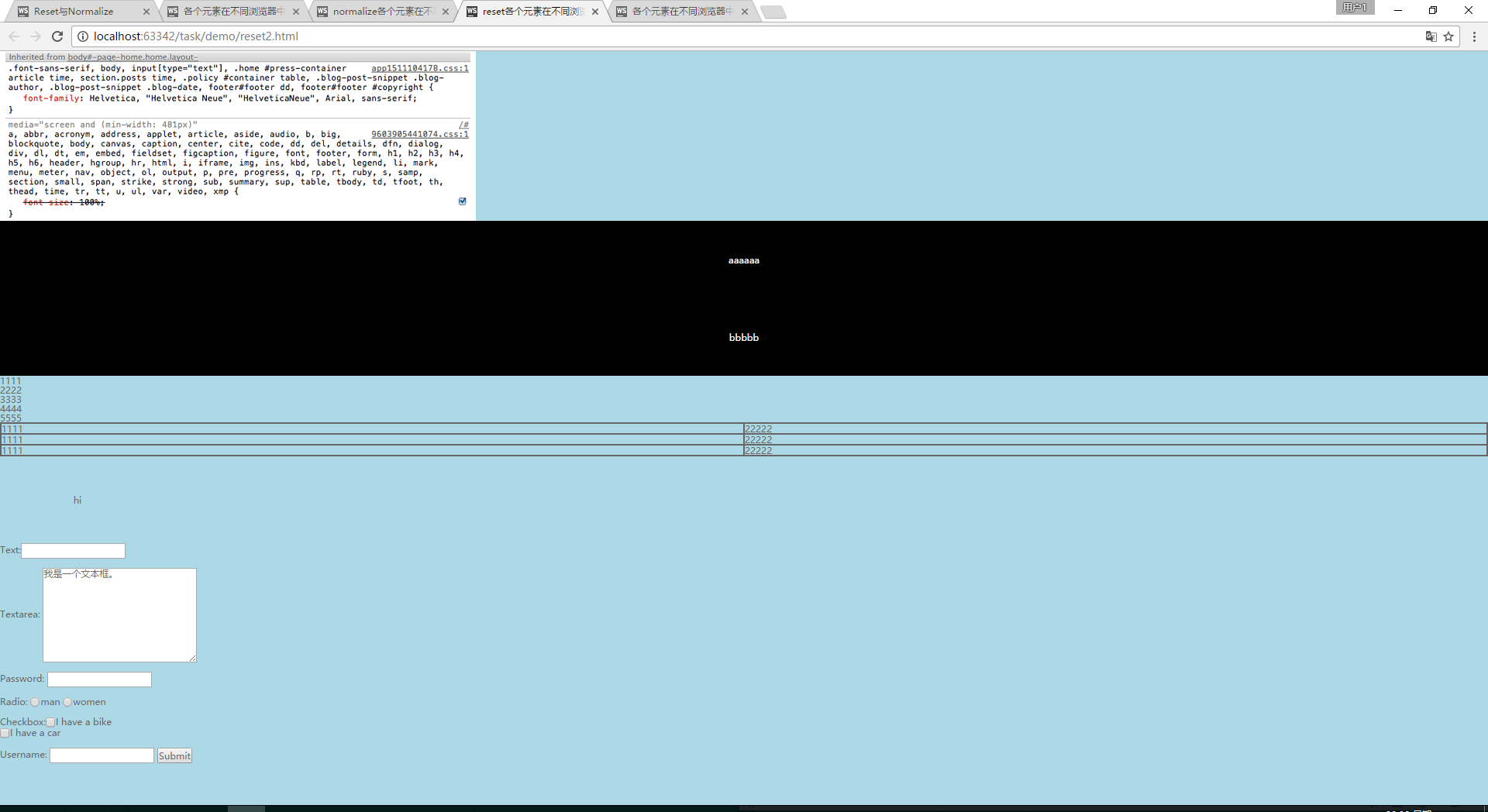
Reset页面

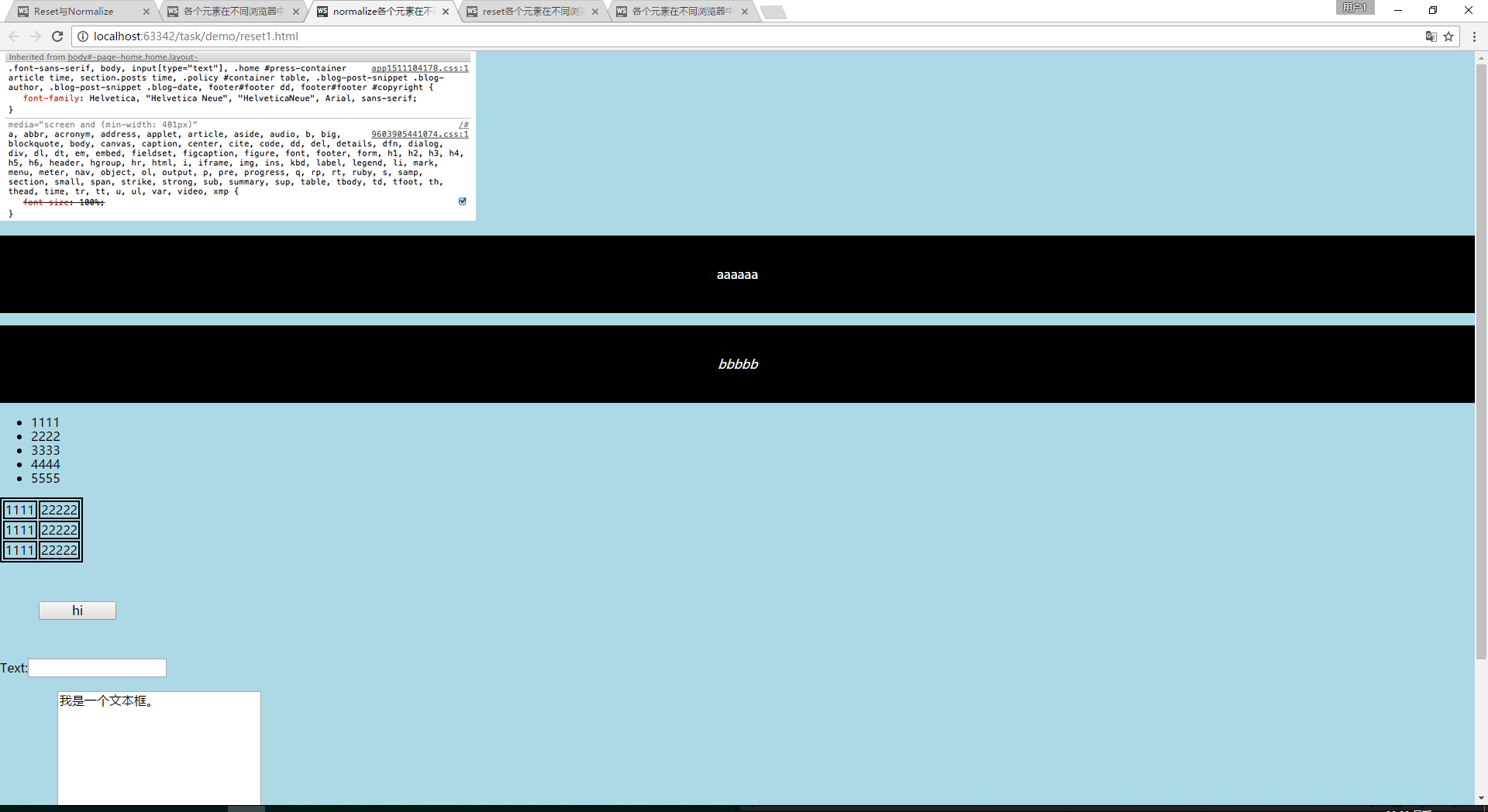
Normalize页面

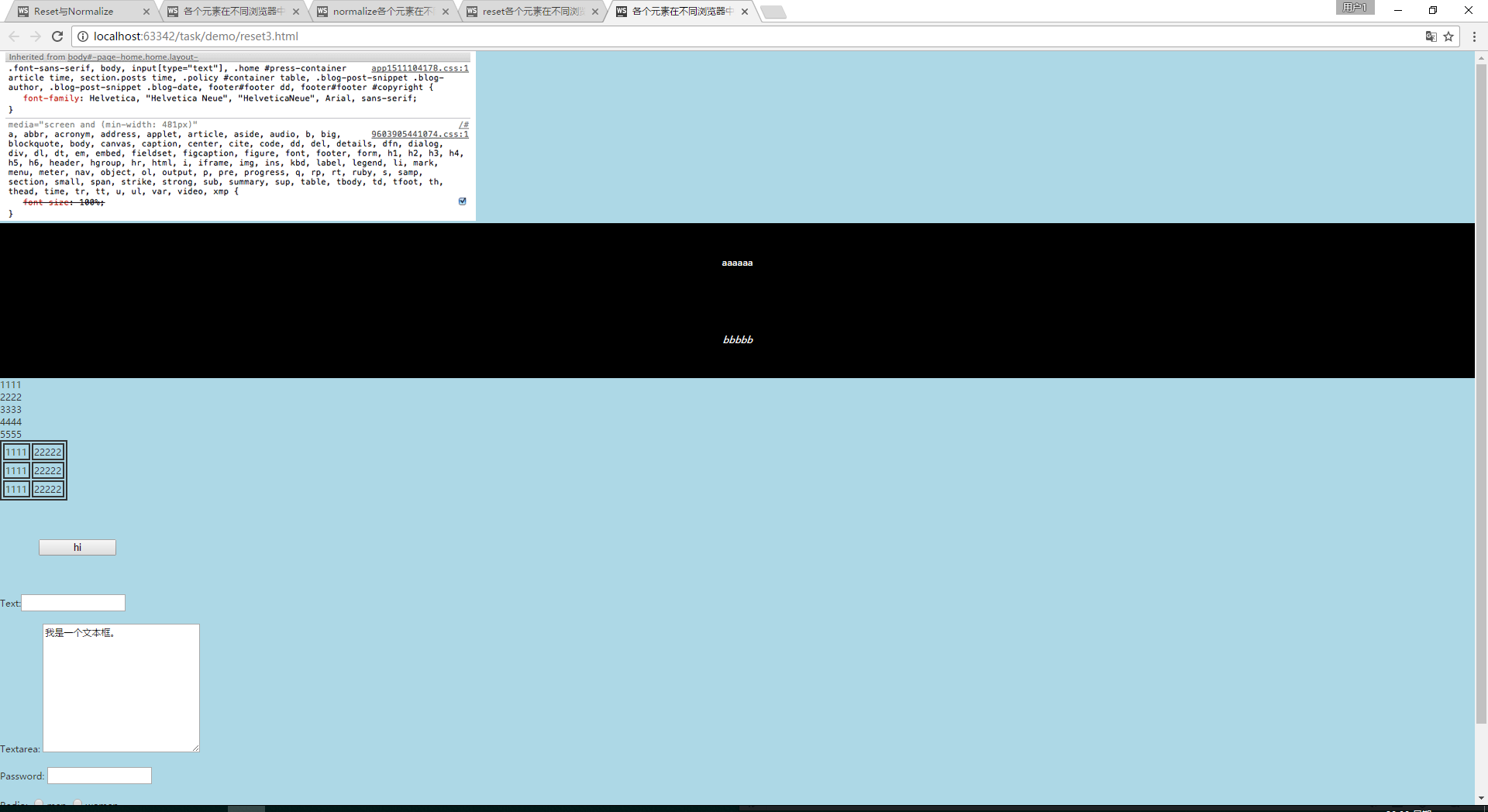
张鑫旭的reset页面

六、扩展思考
到底该不该用CSSreset?
建议按自己需求谨慎使用,不要设置个通配符全部为零,需要使用的就设置为好。
七、参考文献
参考一: 张鑫旭-《CSS reset的重新审视 – 避免样式重置》
参考二:作者写的介绍:来,让我们谈一谈 Normalize.css
参考三:Normalize.css 与传统的 CSS Reset 有哪些区别?
八、更多讨论
应该如何做到最优的样式重置?
个人认为,还是要根据自己需求定制属于自己的reset或normalize才是最好的。
视频地址:https://v.qq.com/x/page/p0386nebgmn.html





评论