发表于: 2017-03-20 22:24:11
1 801
一、今天完成的任务:
任务八页面的响应式,今天没有编写代码只有修改代码
二、遇到的问题:
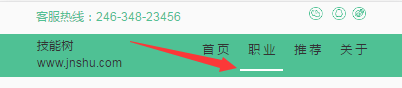
1,如图所示:header表头的hover伪类,设置padding值把下边框撑起来,放大分辨率,下边框就会被下面的内容覆盖。
解决方法:(暂未解决)

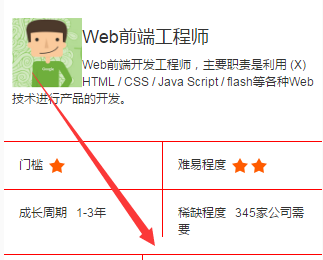
2,如图所示:低于370px,空间不足,被挤出。
解决方法:把整个盒子里的内容做自适应,设置vw值。但是在放大分辨率到一定程度时,字体会撑开盒子。。。使用媒体查询在某个断点把字体变成固定px值。(比较麻烦)

三、两个疑问:
1,如下图所示响应式,在移动端分辨率下是要始终让他保持这个左右布局,还是变成上下的。

2,如图所示:
在平板电脑分辨率下,col-sm-6 然后下面二维码是居中,还是靠左?

五、明天的计划:
解决剩余问题,调试代码,及部分字体颜色。预习任务十的内容,





评论