发表于: 2017-03-19 23:03:41
1 888
- 在Git Bash执行命令:
hexo new "my new post" - 在E:\hexo\source_post中打开my-new-post.md,打开方式使用记事本或者其他文本工具。
hexo中写文章使用的是Markdown语法,这里推荐使用markdownpad这个工具。 Markdown编写语法自己百度一下,不难
title: my new post #可以改成中文的,如“新文章”
date: 2016-02-21 16:04:09 #发表日期,一般不改动
categories: blog #文章文类
tags: [文章] #文章标签,多于一项时用这种格式,只有一项时使用tags: blog--
这里是正文,用markdown写,你可以选择写一段显示在首页的简介后,加上
<!--more-->,在<!--more-->之前的内容会显示在首页,之后的内容会被隐藏,当游客点击Read more 才能看到。
写完文章后,你可以使用 - 1. $ hexo g生成静态文件。
- 2. $ hexo s在本地预览效果。
- 3. $ hexo d同步到github,
- 然后使用http://zhuangyin8.github.io 进行访问。
参考 - 1xx消息——请求已被服务器接收,继续处理
- 2xx成功——请求已成功被服务器接收、理解、并接受
- 3xx重定向——需要后续操作才能完成这一请求
- 4xx请求错误——请求含有词法错误或者无法被执行
- 5xx服务器错误——服务器在处理某个正确请求时发生错误
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
hexo+github搭建个人独立博客
前言
一直想要一个搭建自己的独立博客,但是觉得申请域名+服务器的太麻烦了就一直没有实现。发现Hexo这个优秀的静态博客框架,再搭配现在流行的github,简直是写博客的黄金搭档(免费+方便)。于是就上网参考了好多教程最后磕磕碰碰的搭建了起来。但是网上的教程多多少少都有点问题。就有了这个自己总结的教程,一是自己总结一下。二是给也想搭建Hexo博客的童鞋们多一点参考。
正文
教程是基于Window 10系统用户,Hexo3版本
安装前提软件
作用:node.js用来创建hexo博客框架的,我当前安装版本为:node-v5.6.0-x64
作用:把本地的hexo内容提交到github上去,我当前安装的是Git-2.11.0-64-bit
安装Hexo
安装前先介绍几个hexo常用的命令,#后面为注释。
hexo g #完整命令为hexo generate,用于生成静态文件
hexo s #完整命令为hexo server,用于启动服务器,主要用来本地预览 只使用静态文件
hexo d #完整命令为hexo deploy,用于将本地文件发布到github上 文件生成后立即部署网站
hexo n #完整命令为hexo new,用于新建一篇文章
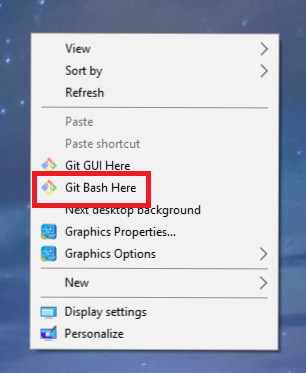
利用 npm 命令即可安装。在任意位置点击鼠标右键,选择Git Base

输入安装hexo命令:
npm install -g hexo-cli
安装完成后,在你喜爱的文件夹下(如E:\Hexo),执行以下指令(在E:\Hexo内点击鼠标右键,选择Git Bash),Hexo 即会自动在目标文件夹建立网站所需要的所有文件。(下载速度可能很慢,请耐心等待)
hexo init
安装依赖包:
npm install
让我们看看刚刚下载的hexo文件带来了什么,在E:\hexo内执行以下命令:
hexo g
hexo s
然后用浏览器访问 http://localhost:4000/,此时,你应该看到了一个漂亮的博客了,当然这个博客只是在本地的,别人是看不到的,hexo3.0使用的默认主题是landscape。轻轻松松就看到了一点成果,是不是很激动,这就是hexo的强大之处-本地预览的功能 。
注册Github帐号
已经有Github帐号跳过此步,首先进入Github进行注册,用户名、邮箱和密码之后都需要用到,自己记好。
创建repository
repository相当于一个仓库,用来放置你的代码文件。首先,登陆进入Github,并进入个人页面,选择repositories ,然后New一个repository
创建时,只需要填写Repository name即可,当然这个名字的格式必须为youname.github.io,例如我的为zhuangyin8.github.io
部署本地文件到github
既然Repository已经创建了,当然是先把博客放到Github上去看看效果。编辑E:\hexo下的_config.yml文件,建议使用 Atom Notepad++。
在_config.yml最下方,添加如下配置(命令中的第一个zhuangyin8为Github的用户名,第二个zhuangyin8为之前New的Repository的名字,记得改成自己的。另外记得一点,hexo的配置文件中任何’:’后面都是带一个空格的),如果配置以下命令出现ERROR Deployer not found : github,则参考上文的解决方法
deploy:
type: git
repository: https://github.com/zhuangyin8/zhuangyin8.github.io.git
branch: master
配置_config.yml并保存。如果你是第一次使用Github或者是已经使用过,但没有配置过SSH,则可能需要配置一下:
在Git Bash输入以下指令(任意位置点击鼠标右键),检查是否已经存在了SSH keys。
ls -al ~/.ssh
如果不存在就没有关系,如果存在的话,直接删除.ssh文件夹里面所有文件:

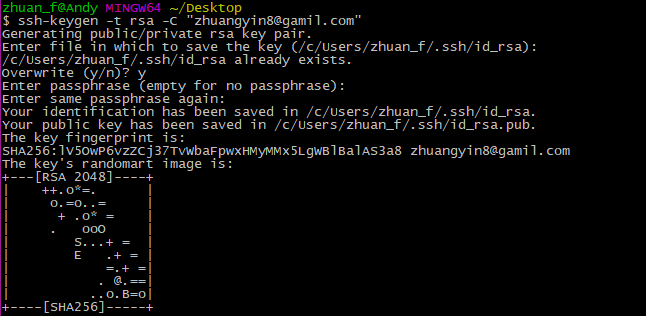
输入以下指令(邮箱就是你注册Github时候的邮箱)后,回车,出现提示让你输入的时候直接先回车,好像需要3次,如下图所示:( )
ssh-keygen -t rsa -C "zhuangyin8@gmail.com"
然后键入以下指令:
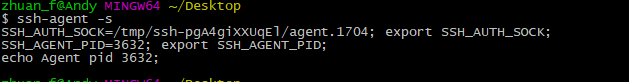
ssh-agent -s
继续输入指令:
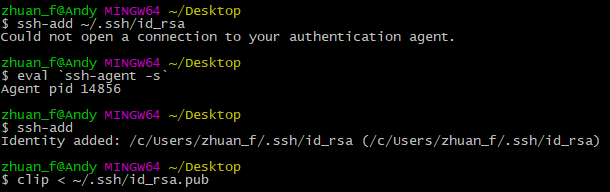
ssh-add ~/.ssh/id_rsa
输入之后,在我这里是出错了,不知道你的有没有出错。
如果你的也是这样子出错了的话,就输入以下指令:
eval `ssh-agent -s`
ssh-add
到了这一步,就可以添加SSH key到你的Github账户了。键入以下指令,拷贝Key(先拷贝了,等一下可以直接粘贴,不放心的在执行下面命令后,先黏贴在记事本上):
clip < ~/.ssh/id_rsa.pub
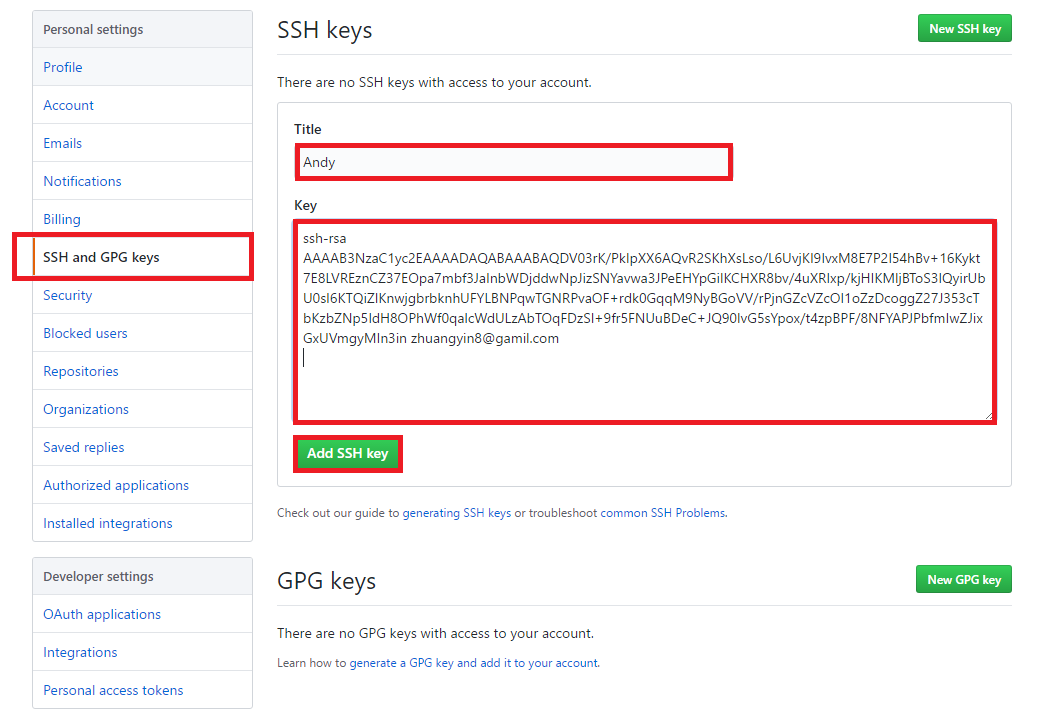
然后到Github里面,点击右上角的设置图标Settings,找到SSH keys,Ttile随便你命名,Key就黏贴上你刚才复制的key,然后点Add SSH key,最后会让你重新输入下gitHub的密码
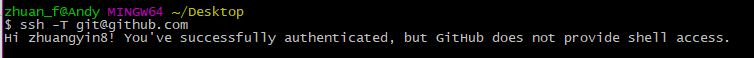
最后还是测试一下吧,键入以下命令:
ssh -T git@github.com
你可能会看到有警告,没事,输入“yes”就好
以上就表示SSH配置好了,执行以下命令部署到Github上。
hexo g
hexo d
如果执行hexo d命令报下名错:
就先安装一下hexo-deployer-git这个模块:
npm install hexo-deployer-git --save
安装好了继续执行hexo d部署命令,输入gitHub的账号密码,
就可以访问了。我的是: https://zhuangyin8.github.io
发表一篇文章
总结
到这里,就算初步搭好了一个属于自己的独立博客,后续就是本地写文章然后部署最后发布就行。当然这只是最基本的流程,hexo提供了许多好看的主题,我准备下篇里面详细介绍下主题的下载以及配置。让你的博客更加的酷炫!
大家按照我这个整理的教程搭建,理论上都能搭建成功。如果过程中发现一些问题,也可以留言我们一起探讨。祝大家成功搭建属于自己的独立博客
明天计划的事情:(一定要写非常细致的内容)
开启任务9
遇到的问题:(遇到什么困难,怎么解决的)
如何在不懂js的情况下,使用bootstrap自带的轮播插件?
怎么使用bootstrap栅格系统?
Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。它就是通过一系列的行(row)与列(column)的组合创建页面布局,然后你的内容就可以放入到你创建好的布局当中。
Bootstrap栅格系统的工作原理:
在一个高层次,以下是网格系统的工作原理:
总共有三个主要的组件:容器、行和列。
容器——.container实现固定的宽度,.container-fluid实现全宽度,会将你的页面的内容居中,帮助你对齐网格系统。
行是列的横向组合,确保适当地排列你的列。
内容必须放置在列中,而且只有列可以是行的直接子元素。
列类表明你想要占用的列的数量,每行最多可用12列。所以如果你想用三个等宽列,你可以使用.col-sm-4。
列的width是用百分比设置的。所以它们总是是流式的,而且尺寸与父元素相关。
列拥有水平的padding,以创建列与列之间的间隙。
总共有五个网格等级,每个响应式分界点隔出一个等级:特小,小,中,大,特大。
网格等级基于宽度的最小值,意味着它们应用到某一等级以及这一等级之上的所有(比如,.col-sm-4应用到小、中、大、特大设备)
网格选项
通过一个简单的表格查看Bootstrap的网格系统在多种设备上的工作的方方面面:
| 特小屏<34em / 480px | 小屏 ≥34em / 480px | 中屏 ≥45em / 720px | 大屏 ≥62em / 992px | 特大屏 ≥75em / 1200px |
网格行为 | 始终横向排布 | 开始瓦解,在断点之上保持横向排布。 |
|
|
|
Container width | 无 (自动) | 34rem / 480px | 45rem / 720px | 60rem / 960px | 72.25rem / 1156px |
类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
# 列格 | 12 |
|
|
|
|
列间隙宽度 | 30px (每列两侧各15px) |
|
|
|
|
可嵌套性 | 可以 |
|
|
|
|
可偏移性 | 可以 |
|
|
|
|
列排序 | 可以 |
|
|
|
|
收获:(通过今天的学习,学到了什么知识)
怎么让文字设置超链接后文字颜色不变?
/**footer部分超链接的样式*/
p>a:link {
color: white;
/*链接等待点击时颜色*/
}
p>a:visited {
color: white;
/*链接点击过的颜色*/
}
p>a:hover {
color: white;
/*鼠标悬停链接时颜色*/
}
p>a:active {
color: white;
/*链接正在被鼠标点击时颜色*/
}
所有HTTP响应的第一行都是状态行,依次是当前HTTP版本号,3位数字组成的状态代码,以及描述状态的短语,彼此由空格分隔。
状态代码的第一个数字代表当前响应的类型:











评论