发表于: 2017-03-19 22:14:40
1 864
一、今天完成任务:
1,任务八第三个页面的编写,以及header头和footer底的代码调试
任务八第三个页面的基本上没有什么大的难点,只有名片内的布局稍微有点困难。建议使用table布局,比div+css稍微简单一些。
div+CSS布局:首先给名片分为四个部分,第一部分,还是使用空盒子套背景然后设置float的方法进行实现。
第二部分:设置四个盒子,并分别设置float:left以及width:50%;盒子用padding值撑起来。
第三部分:设置两个div盒子,宽度分别为:40%、60% 然后给60%的盒子内嵌套三个小盒子
第四部分:直接设置两个盒子就好了

二、遇到的问题:
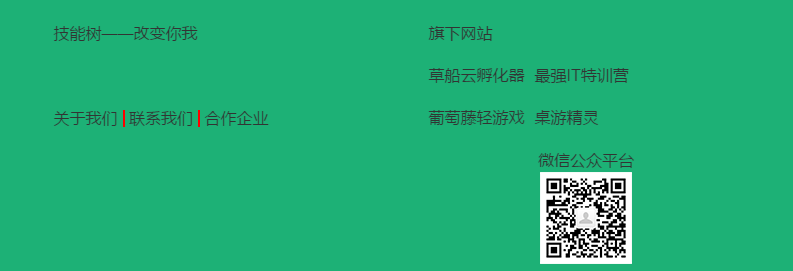
1,如图所示:
用的是栅格布局,设置的三个col-sm-6,按常理二维码所在的盒子应该是靠左的,不知为什么会在旗下网站的下面,并且在col-xs-12的时候,二维码竟然莫名其妙的居中了.....


明天的计划:
调试三个页面,使页面实现响应式,紧接着开始预习任务十。





评论