发表于: 2017-03-19 21:07:28
2 746
今天完成的事情:
昨天的任务8在手机上没法看,今天重做,做了不到一半。
做任务8之前,尝试重新做了一部分的任务7,明白了媒体查询+rem的结合方式。
明天的计划:
一定要完成任务8第一页。
遇到的问题:
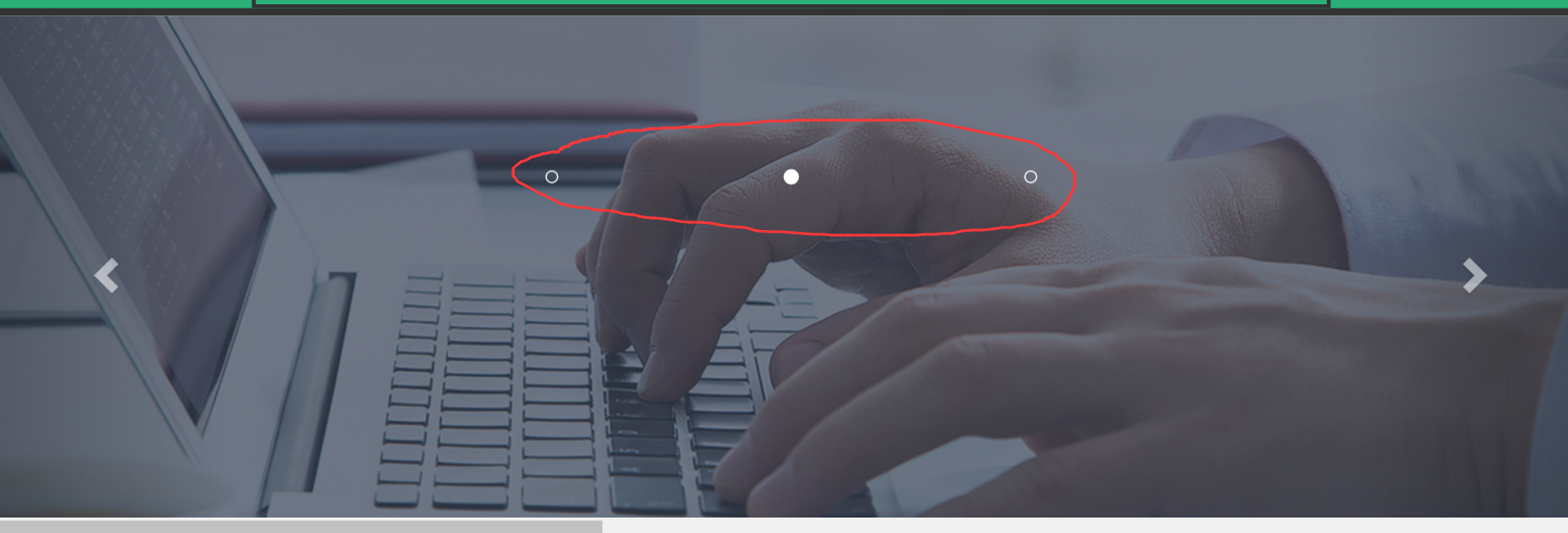
轮播图的圆点下不来,用chrome调试时找到了元素标签,但好像无从下手。

收获:
媒体查询结合rem适配不同分辨率设备
例如:首先html根元素设置字体大小为625%(如果html根元素标签设定成font-size:62.5%;,chrome在字体小于12px时,都当做12px处理,想得到字体的rem单位大小,只需要px除以100即可得到。此法会使bootstrap的轮播图小圆点位置不正确。)。如果设计稿宽640px,要适配宽320px的设备,针对320px写上媒体查询的代码,font-size为320/640*625%=312.5%。
其他尺寸设备将320改成对应的尺寸即可。
(来自网络)





评论