发表于: 2017-03-19 18:58:31
1 795
今天完成的事情:
①.规范代码,减少无语义标签
②.H5的要求header,section标签以及footer标签的规范使用
③.CSS和.CSS以规范化名称命名
④.不使用框架,转而直接使用CSS3-Media Query编写task8减少加载冗余提升页面性能
device-width,device-height————根据屏幕宽高定义不同的展示
orientation,设备方向(对于手机横竖屏方向)
resolution,设备分辨率(dpi和像素px有区别,对于高分辨率的手机必须使用dpi来进行计算,高级智能手机)
@media screen and (mix-width: 400px){}当小于400像素时执行
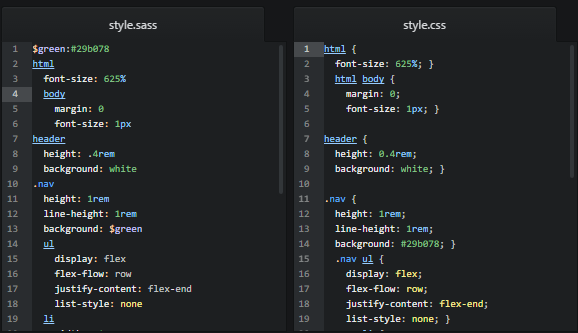
⑤.使用Sass --watch + “地址”在编译的同时了解自己的错误和修正自己的错误
⑥.了解Sass嵌套使用并实际应用

⑦.根据Chrome定义的px最小字体为12px改为在Html选择器上添加{font-size=625%}使1rem=100px,便于计算,达成效果,以及其他浏览器的兼容性问题一并解决。
明天计划的事情:
不使用position浮动和bootstrap完成task8
遇到的问题:
无
收获:
a标签定义的tel的使用,响应式布局,sass语法嵌套规则





评论