发表于: 2017-03-18 23:30:23
2 807
今天完成的事情/收获:
开始试着做任务一以及做了练习DOM
Math 对象:
Math(算数)对象的作用是:执行普通的算数任务。
Math 对象提供多种算数值类型和函数。无需在使用这个对象之前对它进行定义。
在参考了师兄的代码后才知道随机颜色其实颜色很简单:
rgb颜色其实就是三组数字组成。用Math让着三组数字随机组合就达到了不同颜色的效果;
innerHTML---可以赋值包括HTML的元素标签!
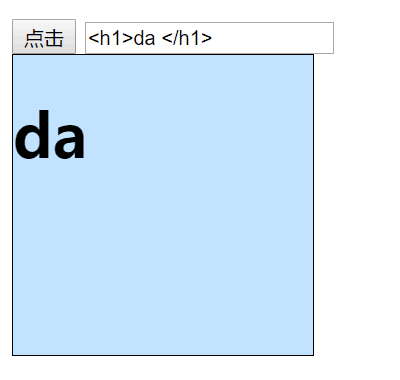
dom---点击把输入框里的值输入到下方DIV里:
输出HTML标签:
明天计划的事情:继续看JS的相关 练习JS dom 完善JS任务一;
遇到的问题:
window.onload=function()
{
var con=document.getElementById('container');
var box1=con.getElementsByTagName('div');
var but1=document.getElementById('but');
but1.onclick=function ()
{
con.style.background=bg3()
console.log(typeof con);
console.log(typeof box1);
}
function bg3() {
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
return "rgb(" + r + ',' + g + ',' + b + ")";
}
其中的变量box1(CON下的12的小div)给点击随机变色事件并没有相应。问了师兄说 现在初学阶段最好给每个div ID类 然后分别给他们事件 。这样做确实暂时解决了问题





评论