发表于: 2017-03-18 21:48:29
0 870
今天完成的任务
1.继续任务十二
2.在重构代码中不断修改以前的代码
明天的计划
1.解决任务十二
遇到的问题
1.一个左边固定,右边随着宽度自适应的布局。
解决方式,用的是flex,flex有个子元素的属性flex-shrink,是控制在缩小时,flex内各个元素缩放比例的属性,但是当一个元素设置为0,然后其他元素设置为1的时候,改变宽度,那个设置为0的元素不会被缩放,这样就构成了一个左边固定宽度,右边可以自适应的布局。
.information-job-property {
display: inline-block;
flex-shrink: 0;
color: #a6a6a6;
}
.information-job .introduce {
flex-shrink: 1;
font-size: .14rem;
word-break: break-all;
word-wrap: break-word;
}
2.在用flex的时候,查询了以下关于自适应的问题
display: -webkit-flex;
display: flex;
/*display: -webkit-box;*/
/*添加这个兼容性属性会让页面表现出现迷之滚动条*/
display: -moz-box;
display: -ms-flexbox;
如代码所表示,那个本该对应webkit内核浏览器的兼容性设置,会让chrome浏览器出现迷之滚动条,具体原因未知。
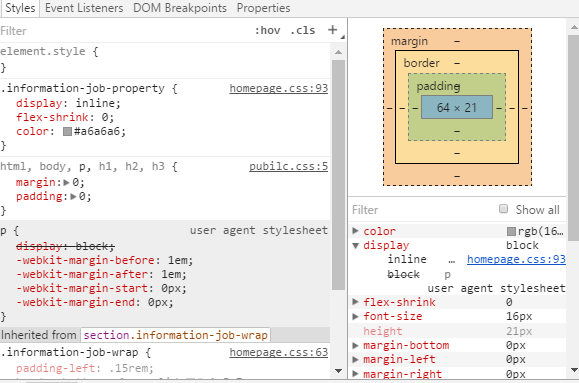
3.设置了display:inline;的元素,用f12查看发现还是block

这是一个在flex内的p元素,莫名就时不能被修改为inline,留待解决
收获
解决问题能力有限,经验少,发现问题很难想到大概是哪里出了问题,一行行代码调试,非常的浪费时间





评论