发表于: 2017-03-18 20:40:40
1 791
任务十四
今天完成的事情
- 1. 完成任务十三,完善任务十二。
- 2.学习如何设计组件。
明天计划的事情
- 1.完成任务十四。
- 2.思考如何使用flex编写一套响应式栅格布局。
遇到的问题
- 1.在less中@{变量名}这种用法不是很理解,猜测大概是在js代码段里面需要这么写,后来查了一下资料,发现是在字符串里面中调用预先定义的变量时,要使用@{变量名}的形式,这样才不会被当成字符串。
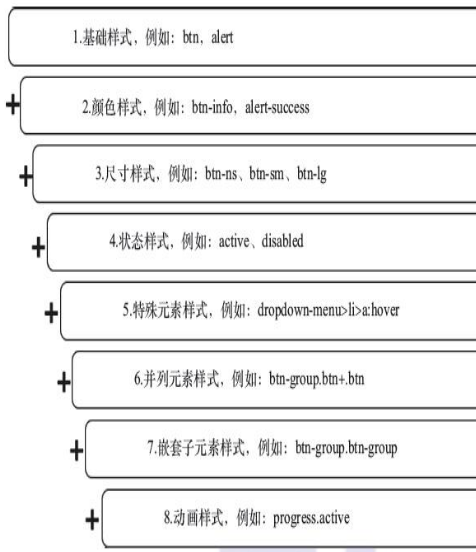
- 2.对于如何设计一个组件,看了bootstrap的按钮代码和网上的一些资料,设计的时候可以按照一下思路来进行:

- 3。学习百度est布局的less写法,发现挺有意思。
.est-layout-fixed-header(@height, @header-selector: ~".est-header", @body-selector: ~".est-body") {
& > @{header-selector} {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: @header-z-index;
height: @height;
}
& > @{body-selector} {
margin-top: @height;
.clearfix(); // prevents margin collapse
}
}
他这里传入的参数是类名(函数),原来less的变量还能这么写,然后加入了~防止编译。看起来比较复杂,其实很简单,就是传入3个参数,header和main的类名以及header的高度,然后给header设置fixed,main设置margin-top和clear。
而昨天的那段代码,没有注意到代码结尾的(),所以其实就是一段js立即执行函数,我就奇怪怎么怎么只定义没有调用。
收获
- 1.学习了less的高级用法。对于如何设计一个less的布局函数有了一个大概的认识。
- 2.小课堂上师兄介绍了现在前端几个很流行的框架,并介绍了代码,框架,库之间的关系与区别,最后分享了自己学习框架的方法。





评论