发表于: 2017-03-18 00:06:10
8 803
今天完成的事情:
修改首页,完成游戏结束页,投票页除了第12步其他均完成
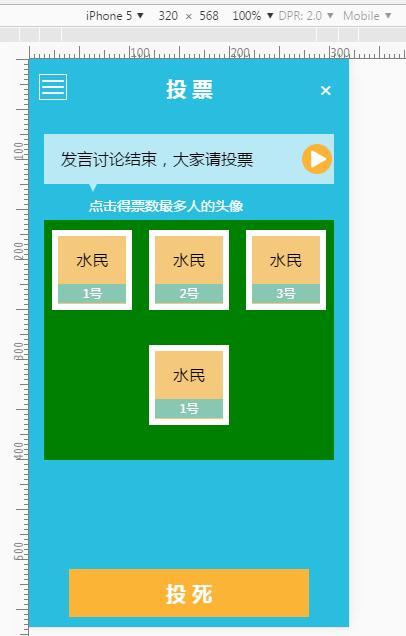
投票页:

明天计划的事情:
完成任务7的第12步,把三页连接起来,修改任务7遗留问题。还有时间就写任务8。
遇到的问题:
这个步骤还没想好怎么写
- 12.(编码实战)投票页面注意每个玩家的方块上,hover时会出现4个操作选择(2小时)
收获:
1.投票页面,点击按钮实现音乐播放
<button onclick="playPause()"></button>
<audio id="song" src="music/song.mp3">
Your browser does not support the audio element.
</audio>
var myaudio=document.getElementById("song");
function playPause()
{
if (myaudio.paused)
myaudio.play();
else
myaudio.pause();
}
2.认识到bootstrap默认导航栏是有两套默认主题的(navbar-inverse);修改默认样式时,最好在原class上修改;认识close类
以及使用bootstrap需要分清场合
前两页还请师兄帮忙看看~ 感谢!!!
首页:
https://He2ID.github.io/17jnshu0305/part1/task6_7_8/task7_home.HTML
游戏结束页:
https://He2ID.github.io/17jnshu0305/part1/task6_7_8/task7_gameover.HTML





评论