发表于: 2017-03-17 23:50:49
2 611
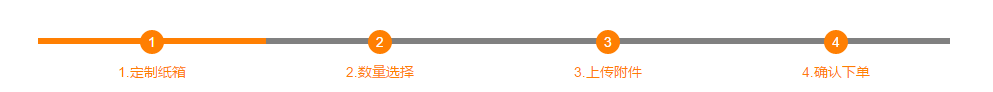
今天完成的事情;task10大约完成80%,进度条部分写个
<ul class="col-md-push-6">
<li class=" row1 col-md-3"><p>1</p>1.定制纸箱</li>
<li class="col-md-3"><p>2</p>2.数量选择</li>
<li class="col-md-3"><p>3</p>3.上传附件</li>
<li class="col-md-3"><p>4</p>4.确认下单</li>
</ul>
css样式中设置li的宽高,使其成为一个长条,设置 p,使其成为一个园,给p添加 position: relative相对定位

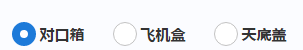
 的部分使用《label》标签
的部分使用《label》标签
<label class="main-label-1" for="male1">
<input type="radio" name="sex" id="male1" class="radio"/>
<span class="round"></span>
对口箱
</label>
input添加visibility: hidden;把原有的样式隐藏掉,然后把span写成一个圈使用position: relative定位。
重点来了.radio:checked+span 主要对所有选中状态的input设置css 。。。。 +span的意思大概是选择被选中的input紧邻的span元素
明天计划做的事;完善task10,然后学习sass和less相关资料
遇到的问题;页面到400px的时候会出现横向滚动条,没找到原因
收获;《label》标签和input:checked+span(也可以是其他元素)的用法





评论