发表于: 2017-03-17 22:15:46
1 613
今天完成的事情:
学习高程上面向对象编程中的继承部分内容,然后又通读阮一峰JS参考教材中面向对象编程章节,以加深理解;
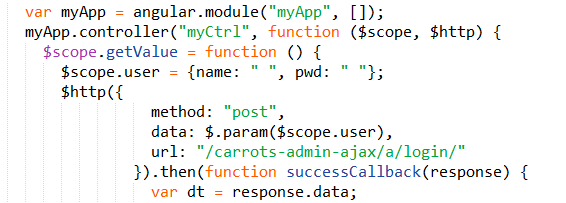
学习了angular双向绑定、angular指令ng-model、angular事件、$http请求,然后做官网任务7,写了第一版代码,但是不能运行;
通读高程上DOM相关内容,系统梳理了DOM基础知识,其中DOM1级的使用最为频繁,DOM扩展及DOM2和DOM3级很多内容较为生涩,只做了大概的了解。
通读高程上事件章节内容,梳理了自己对事件的混沌记忆和理解,打开了对事件认知的新大门;
明天计划的事情:
官网任务7,今天写的代码没有运行,需要仔细寻找bug;
高程上还有一些之前做JS遇到的知识点,明天还要看高程上相关的内容,梳理知识点和一些记忆盲点;
遇到的问题:
任务7中的问题,如何在点击鼠标时用angularjs获取输入表单的值,并发送到服务器?

收获:
DOM描绘了一个层次化的节点树,有12种Node类型,常用的是Document类型、Element类型、Text类型三种;DOM扩展的选择符API有querySelector()和querySelectorAll()方法;
事件流包括事件冒泡和时间捕获,DOM事件流包括事件捕获、事件目标阶段和事件冒泡三个阶段;
事件处理程序包括HTML事件处理程序、DOM0级事件处理程序、DOM2级事件处理程序和IE事件处理程序,一般要兼容IE8以下的话要创建跨浏览器的事件处理程序;
DOM中的事件对象和IE中的事件对象是不同的,一般也要创建跨浏览器的事件对象;
事件类型包括UI事件、焦点事件、鼠标与滚轮事件、键盘与文本事件、复合事件、变动事件、HTML5事件、设备事件、触摸和手势事件,其中前4个事件是最常用的;
解决内存和性能问题要依赖事件委托;





评论