发表于: 2017-03-17 21:46:21
1 957
今天完成的事情:
了解了BFC概念。在三种定位方案中(普通流,浮动,绝对定位),BFC属于普通流。BFC就像一个封闭的盒子,盒子里的元素无论如何变化都不会影响到盒子外面。
触发BFC的条件:
1 body元素就是。
2 float除了none以外的值,则float所在元素触发。
3 绝对定位元素:position(absolute,fixed)。
4 display:inline-block|table-cell|flex所在元素。
5 overflow:hidden|auto|scroll所在元素。
BFC的特点:
1 同一个BFC下的元素,比如上下排列的元素,外边距会重叠。
2 BFC元素可以包裹浮动的元素,就像清除浮动的效果一样。
3 BFC元素不会被浮动元素盖住。
学习了不定宽布局。
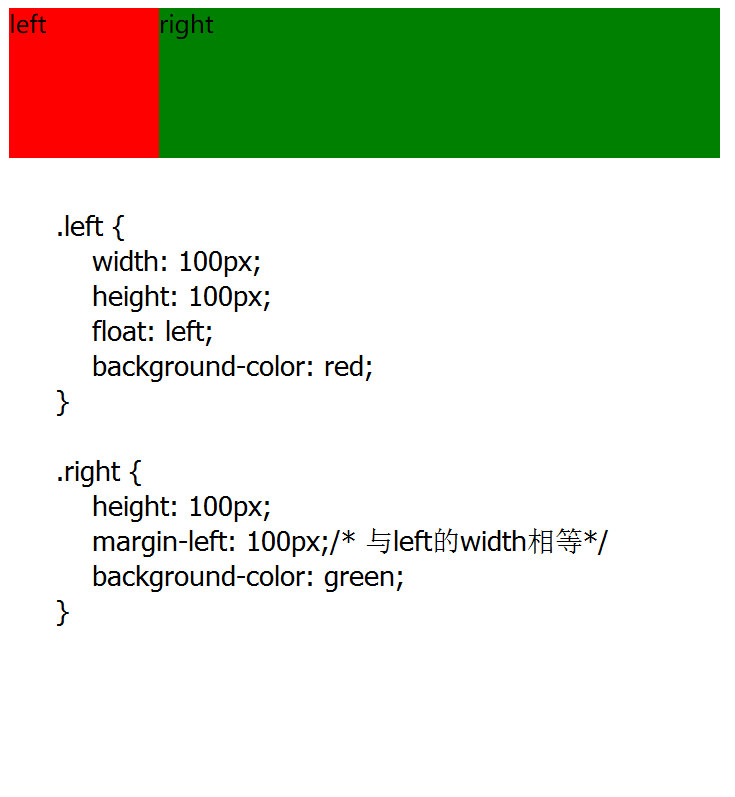
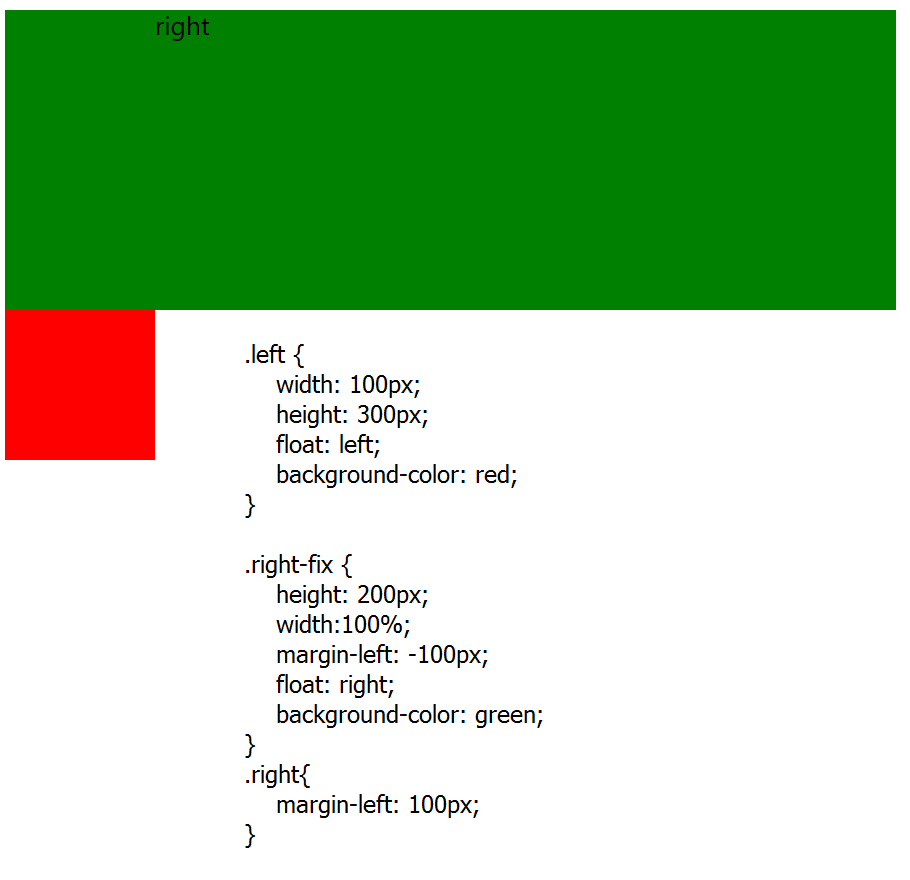
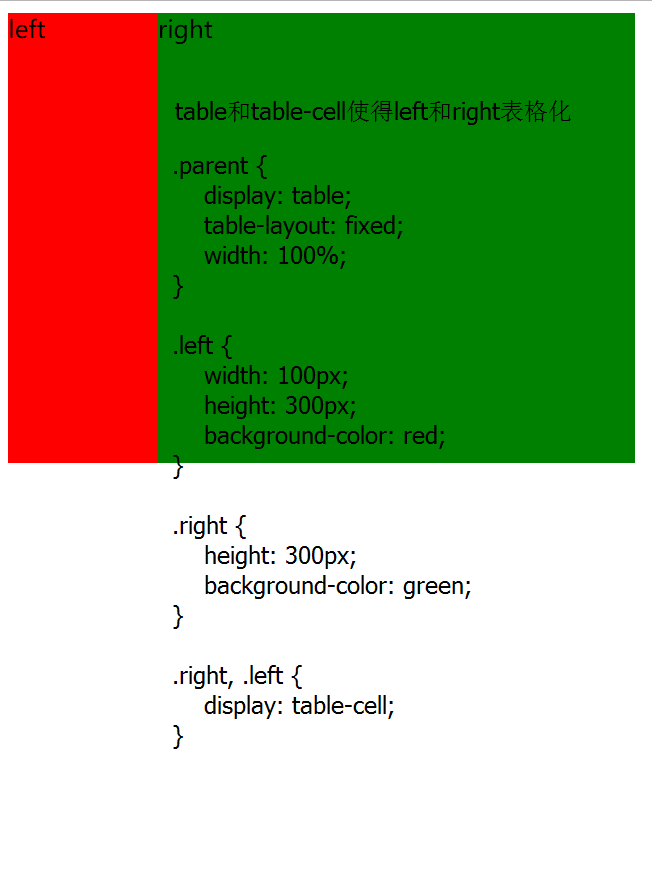
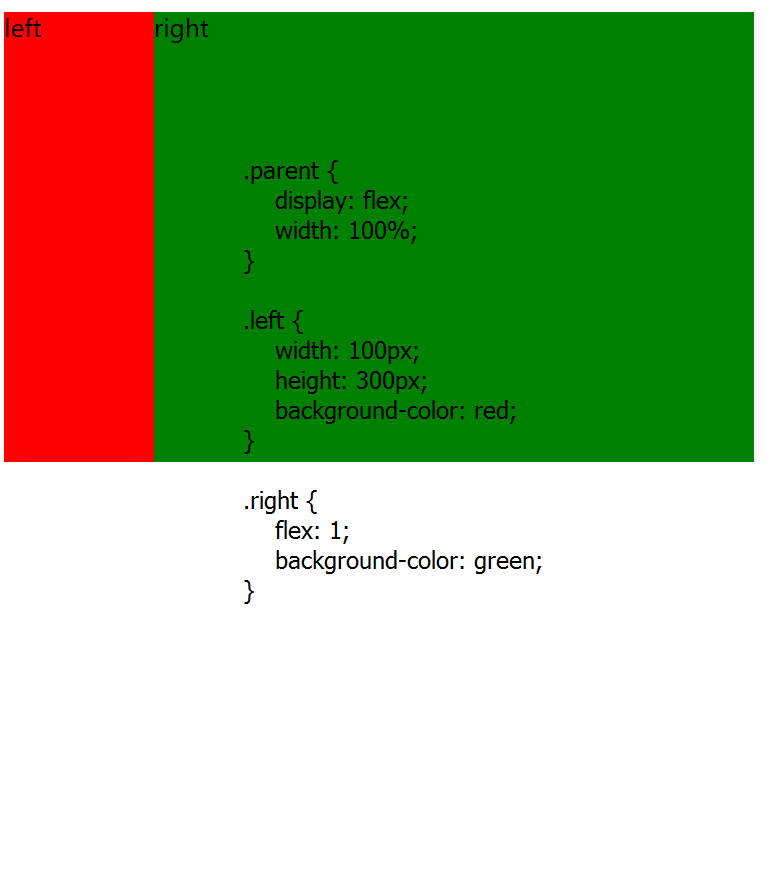
左列定宽,右列自适应:
1 利用float+margin实现。

2 利用float+margin(fix)实现。

3 使用table。

4 使用flex实现。

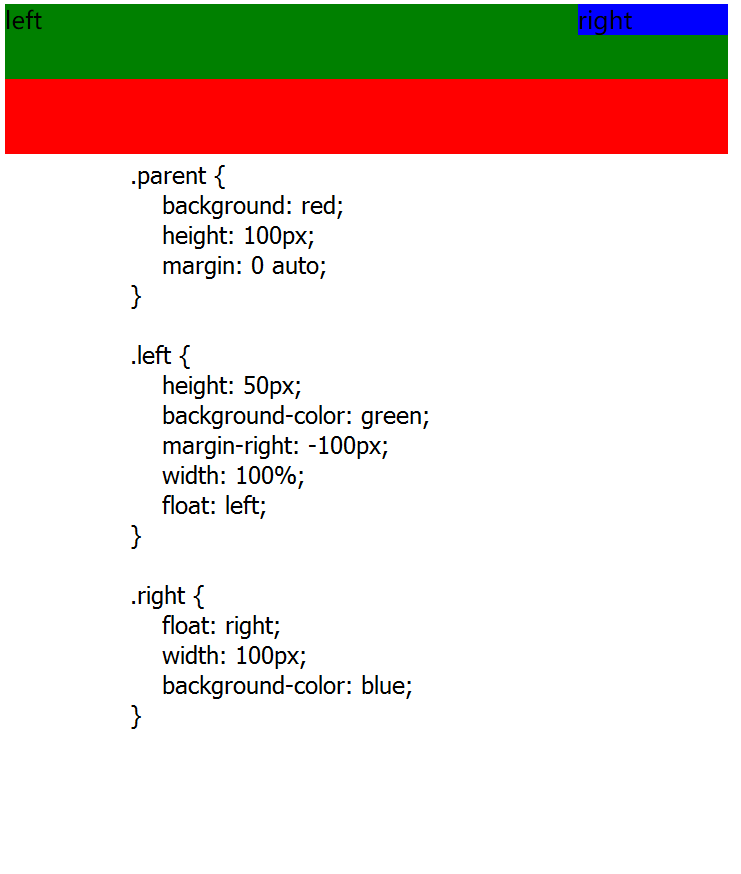
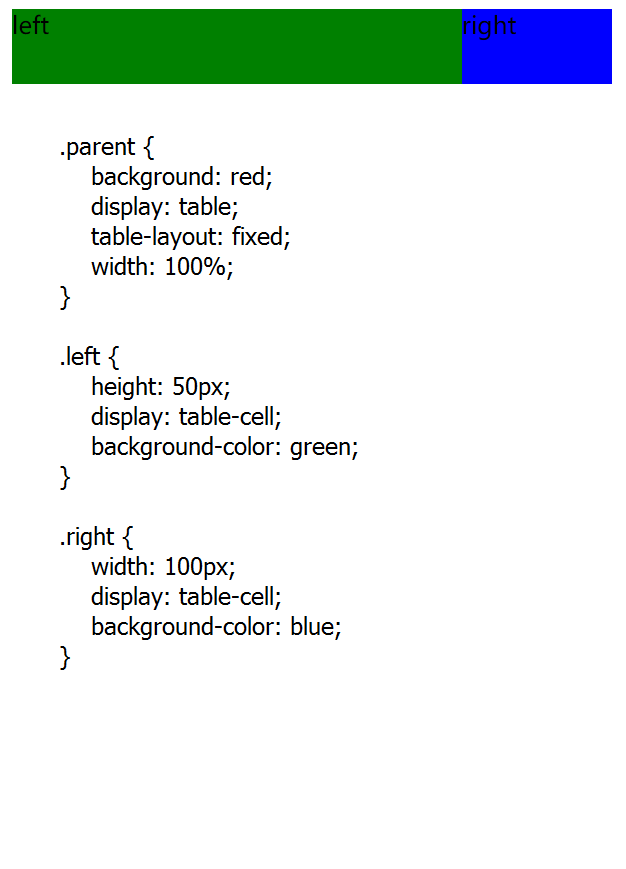
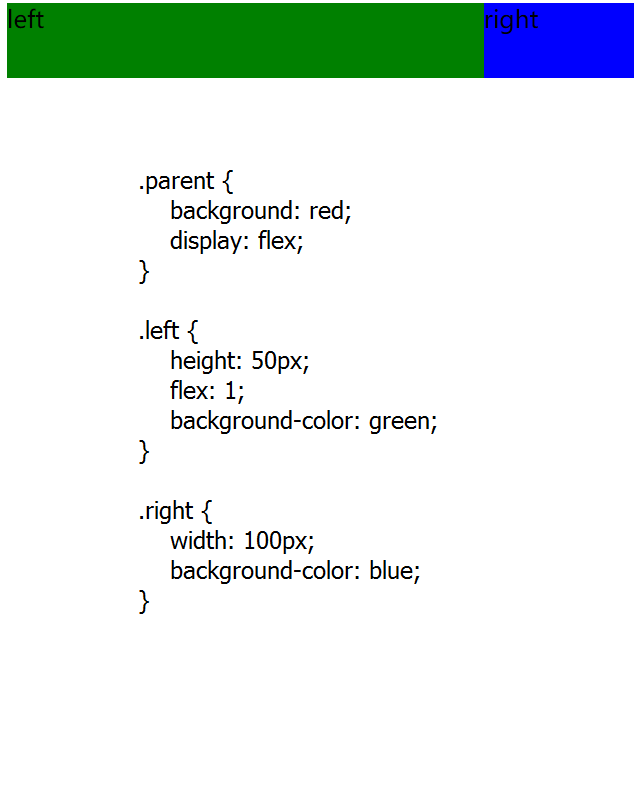
右列定宽,左列自适应:
1 使用float+margin实现。

2 使用table实现。

3 使用flex实现。

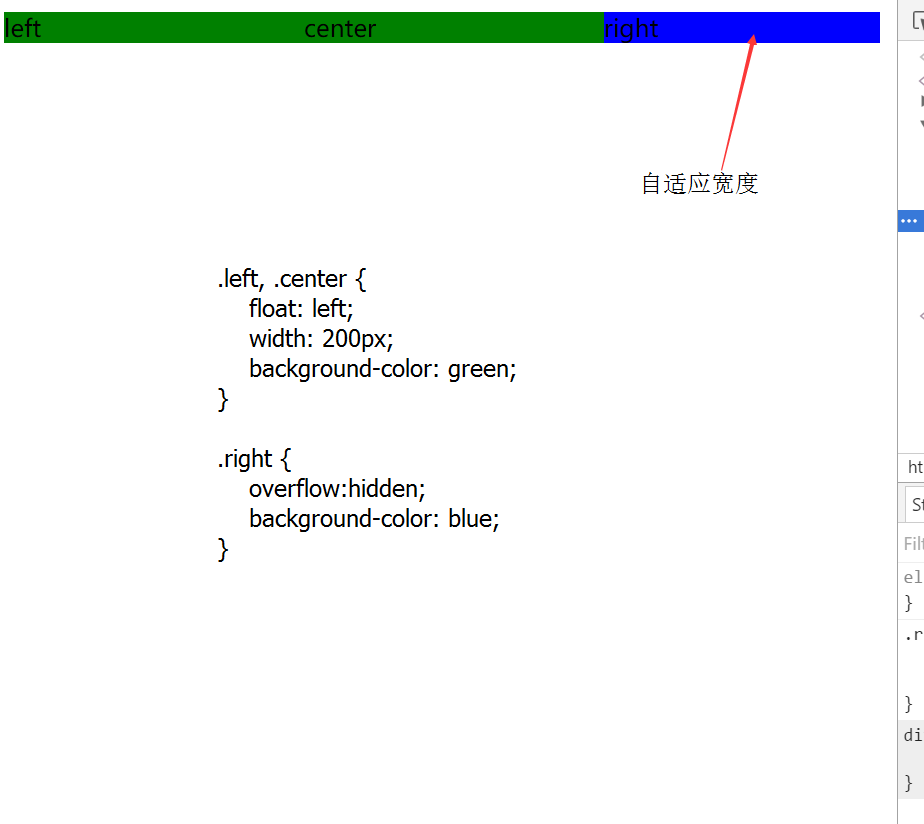
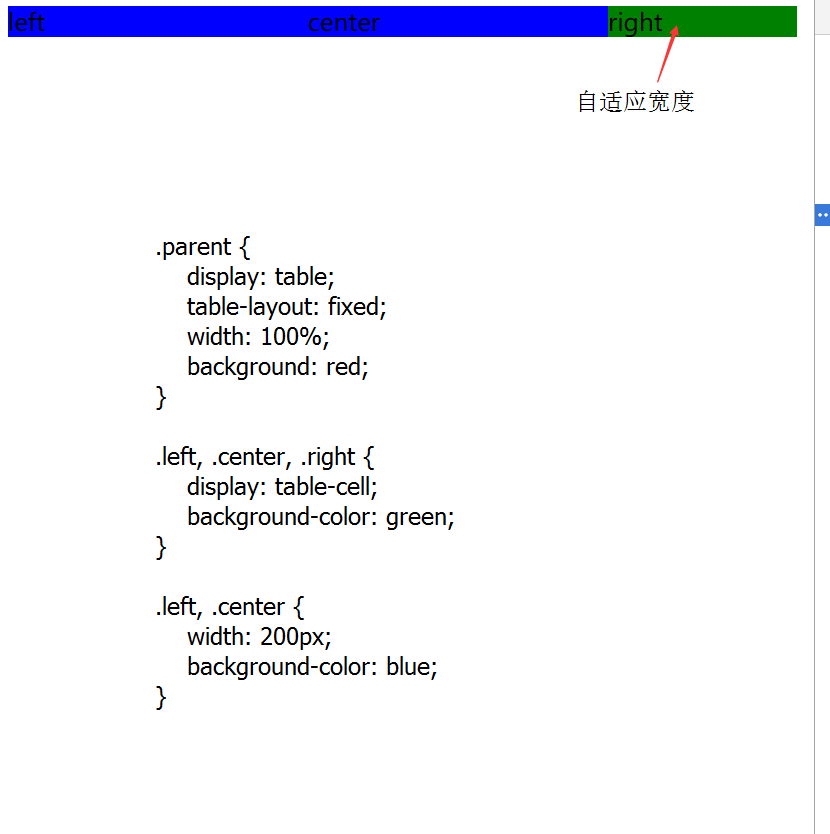
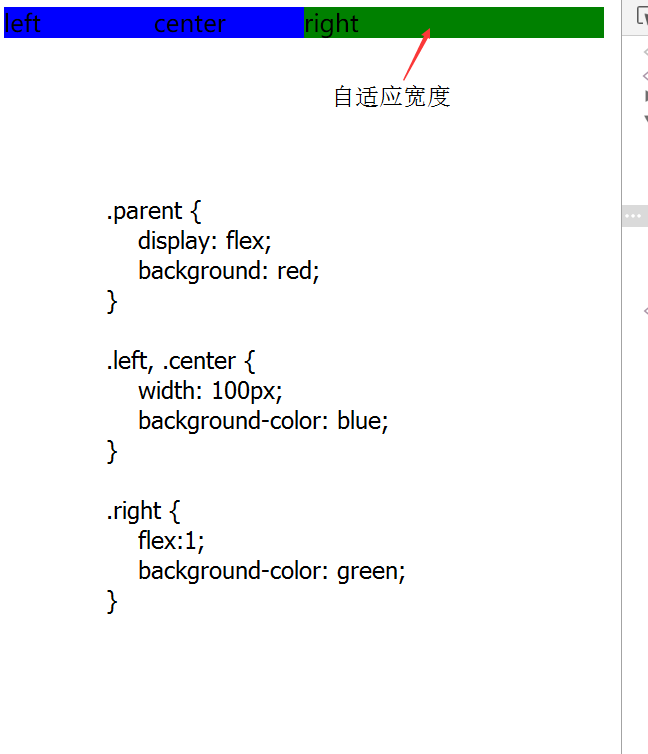
两列定宽,一列自适应:
1 利用float+margin实现。

2 利用float+overflow实现。

3 利用table实现。

4 利用flex实现。

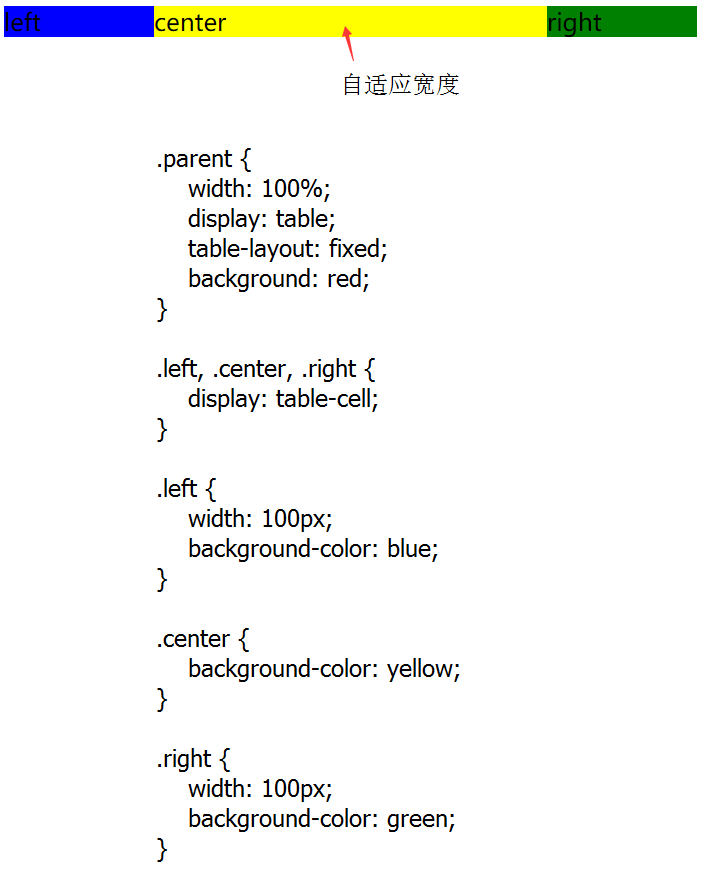
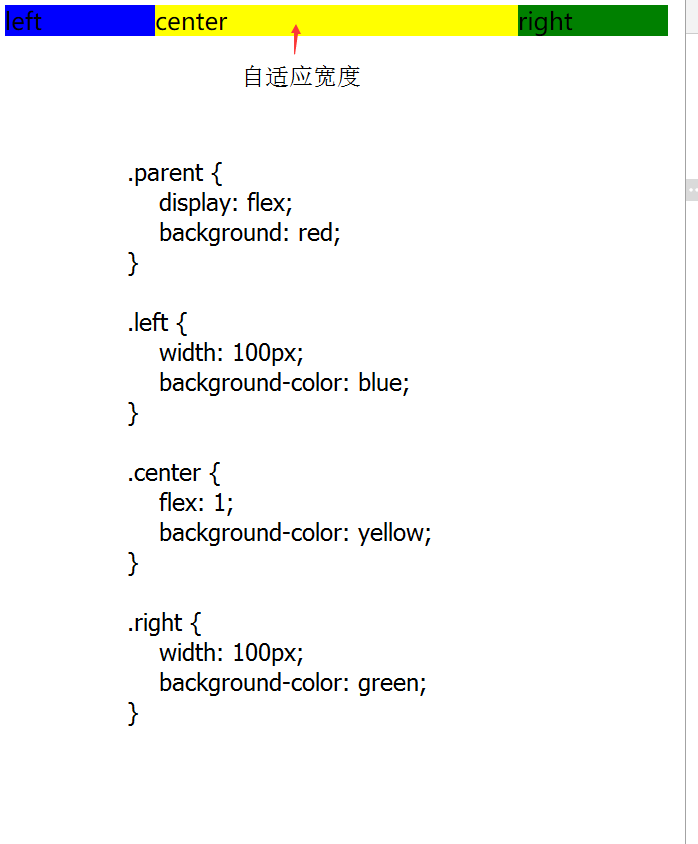
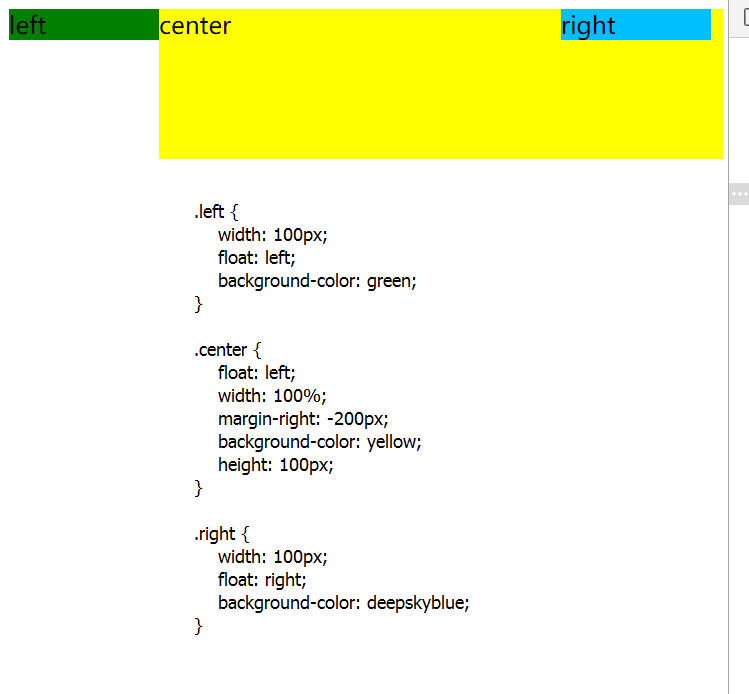
两侧定宽,中栏自适应:
1 利用table实现。

2 利用flex实现。

3 利用float+margin实现

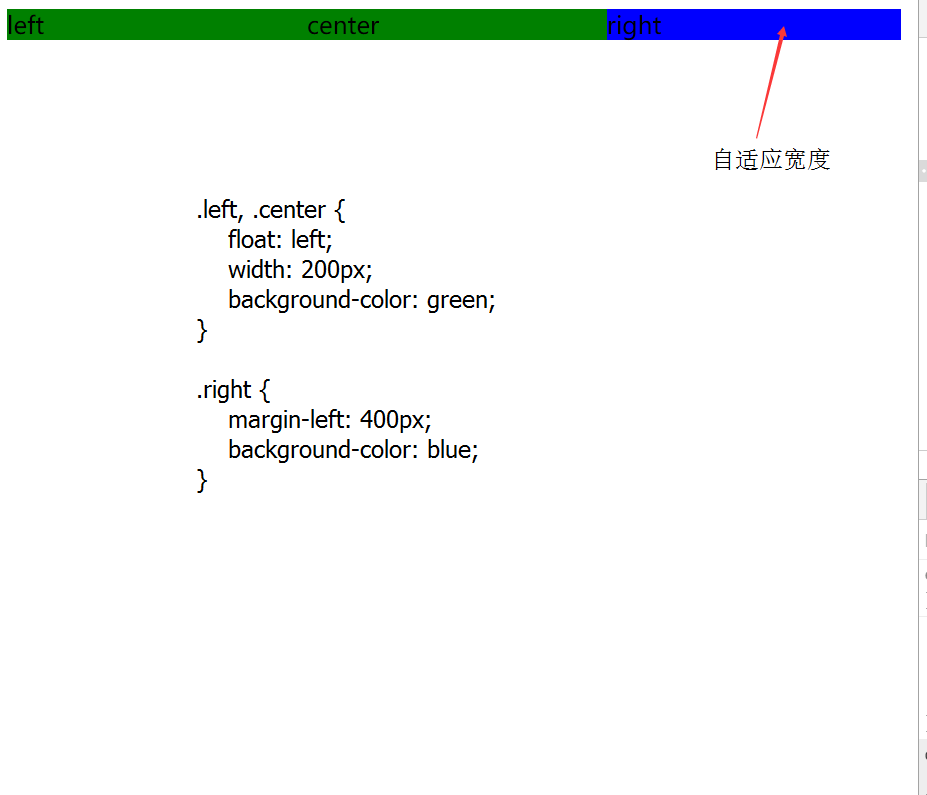
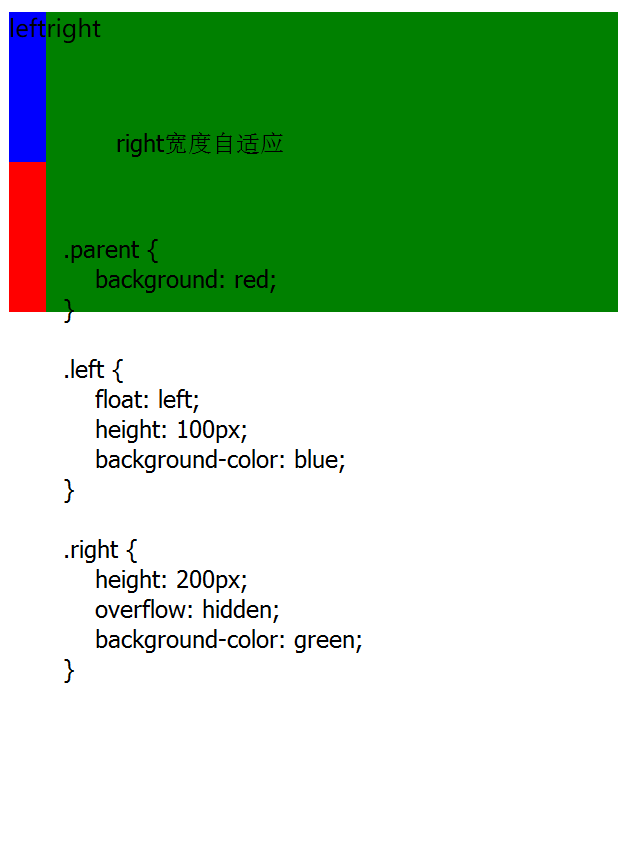
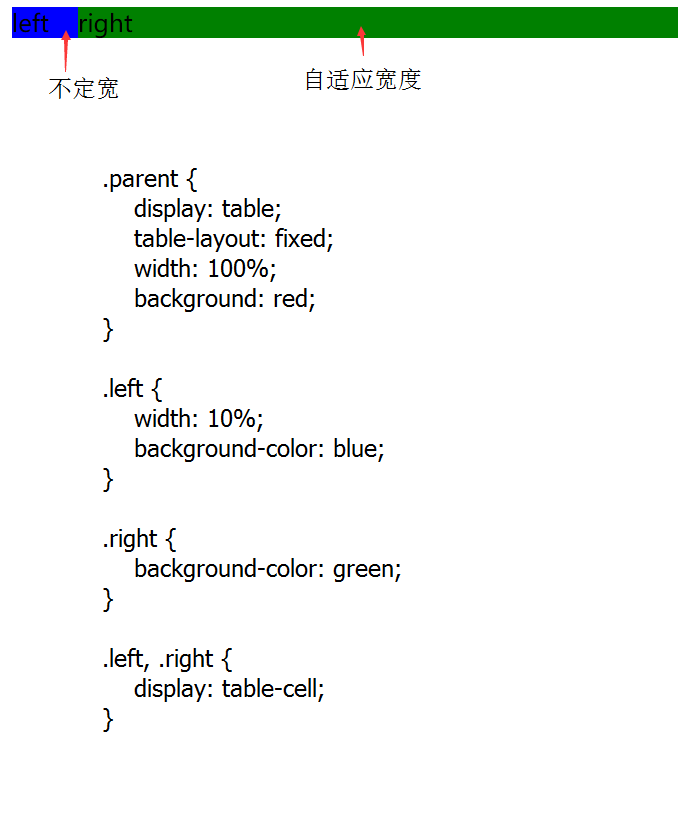
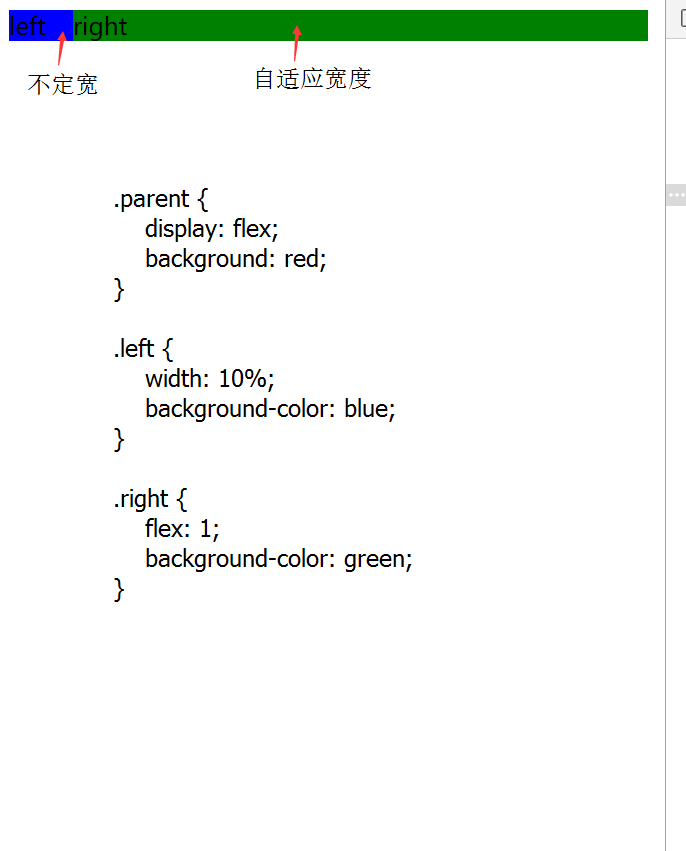
一列不定宽,一列自适应:
1 利用float+overflow。

2 利用table实现。

3 利用flex实现。

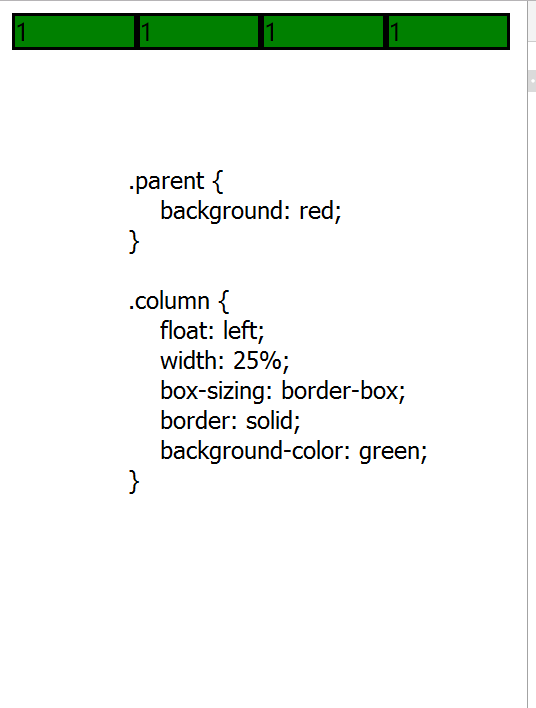
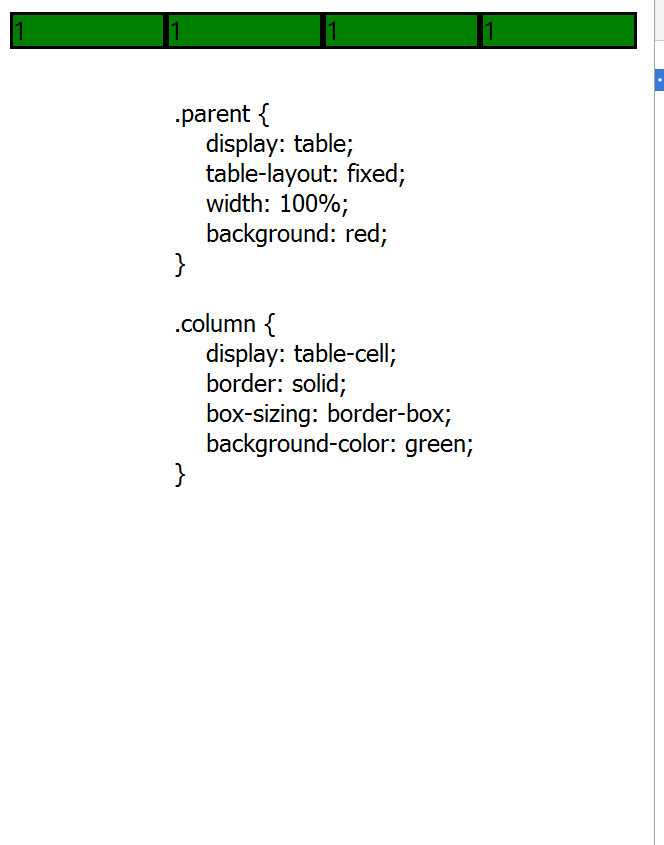
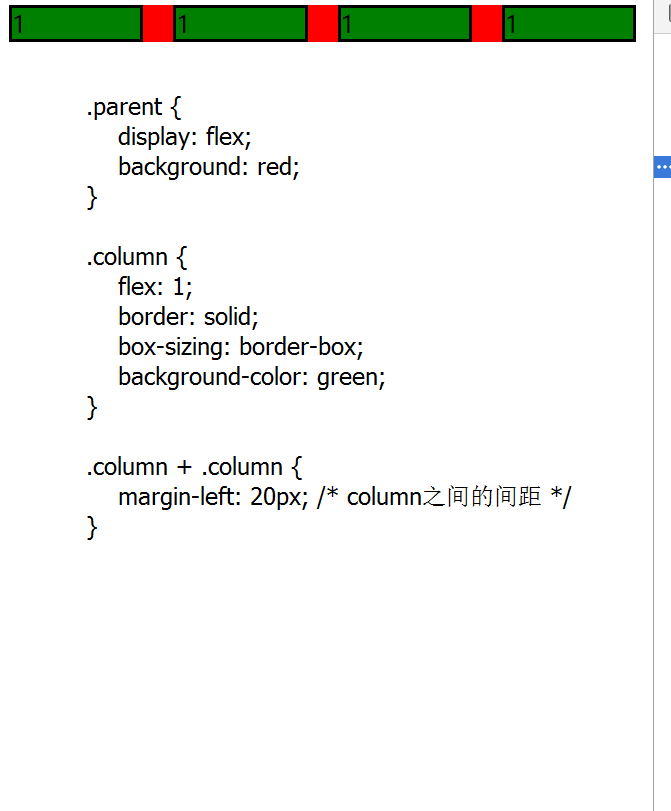
多列等分布局:
1 使用float实现。

2 使用table实现。

3 利用flex实现。

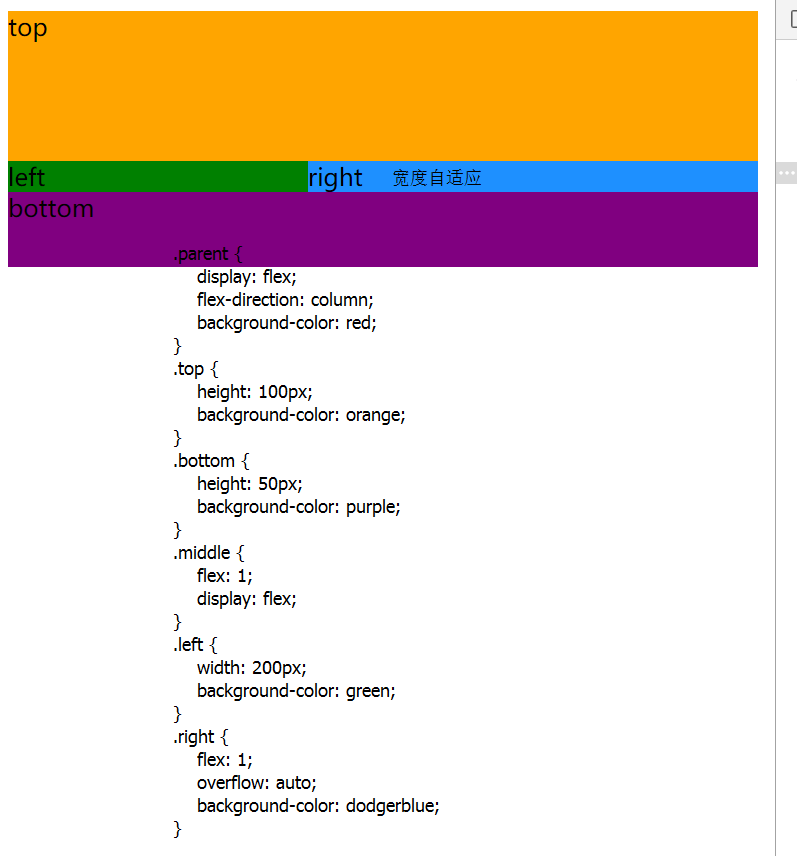
全屏布局:
1 利用绝对定位实现。

2 利用flex实现。

任务8刚开始做。
明天的计划:
做完任务8第一个页面。
遇到的问题:
无
收获:
今天基本就耗在了不定宽布局上面,做了整理。





评论