发表于: 2017-03-17 21:39:48
1 899
今天完成的事情:选择sass进行学习,然后再用sass写任务4的登录页面。
明天计划的事情:做任务12,打开任务5和任务6的代码,用sass重写样式。
遇到的问题:暂时没碰到问题。
收获:1、sass的安装
2、sass的编译命令和软件工具
3、sass的语法:以$开头+变量名+值(如:$fontsize:20px;)
4、sass的格式:新的sacc文件以.scss扩展名保存,它的语法跟css格式相同,都是以{}包含属性和值,以;结束。
5、sass的变量:
普通变量:定义之后可在全局范围内使用。
默认变量:默认变量仅需要在值后面加上!default($fontsize:20px !default;)。默认变量一般用来设置默认值,然后根据需求来覆盖,覆盖的方式很简单,只需要在默认变量之前重新声明下变量即可。
6、变量的调用
7、局部变量和全局变量:根据变量的作用域划分。定义在元素外面的变量就是全局变量,定义在元素里面(选择器内、函数内、混合宏内...)的变 量就是局部变量。
例如:$fontsize:20px; //全部变量
p{ $font-size:10px;} //局部变量
8、嵌套:
a.选择器嵌套:在一个选择器中嵌套另一个选择器来实现元素的继承。
例如: nav{
border:1px #eee solid;
p{ color:#fff;}
a{ color:#ddd;
&:hover{color:#f0f0f0;}
}
}
b.属性嵌套:指有的属性拥有同一个单词。
例如:i{
background:{
color:#333;
position:{center;}
}
}
c.伪类嵌套:和属性嵌套非常相似,只不过需要借助&一起使用。
例如:.box {
&:before { background:#fff;}
&:after { background:#3d3d3d;}
}
9、混合宏:使用@mixin来声明混合宏,使用@include调用。
例如:@mixin center-block {
margin-left:auto;
margin-left:auto;
}
div {
@include center-block;
border:1px #fff solid;
}
10、继承:使用@extend来继承已存在的类样式块,从而实现代码的继承。
例如:.btn {
background:#333;
padding:10px 0;
}
.btntext {
@extend .btn;
}
11、占位符%:使用%声明,用@extend调用。
例如:%bg {
width:30px;
height:40px;
display:block;
background-repeat:no-repeat;
}
i {
background:url(icon1.png);
@extend %bg;
}
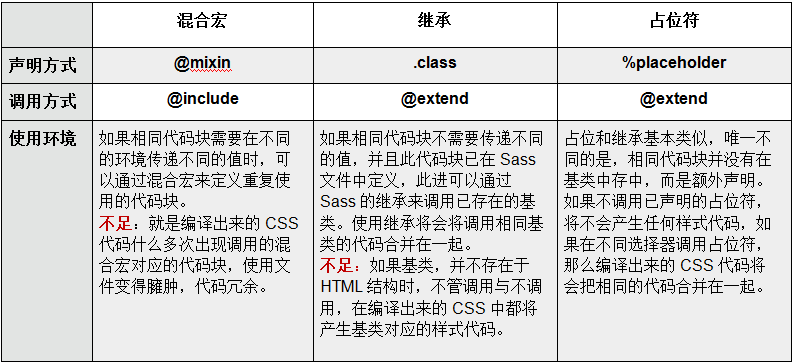
12、混合宏、继承、占位符的优缺点:





评论