发表于: 2017-03-17 21:10:46
2 865
【今天完成的事情】
1.结束了做了好几天的任务五(自适应真的好难啊啊 啊 )
)
2.看了一下伪元素和伪类
3.查看学习资料——《CSS代码规范》
4.了解了一下Flex布局
5.没有了
【收获】
1.不同比例的图片平铺
<!--图片实际大小宽度100px,高度100px-->
<!--1、background-size:200px 200px;扩大背景图片的宽度200px,高度200px-->
<div style="height:200px;width:200px;border:1px solid red;background-image:url(images/33.jpg);background-size:200px 200px;">background-size:200px 200px;</div>
<br/>
<!--2、background-size:100% 50%;扩大背景图片为内容区域的宽度100%,高度50%-->
<div style="height:200px;width:200px;border:1px solid red;background-image:url(images/33.jpg);background-size:100% 50%;">background-size:100% 50%;</div>
<br/>
<!--3、background-size:cover;扩大图片的,使其宽度和高度都能放入内容区域-->
<div style="height:200px;width:200px;border:1px solid red;background-image:url(images/33.jpg);background-size:cover;">background-size:cover;</div>
<br/>
<!--4、background-size:contain;缩放图像的最大值,其宽度和高度都能放入内容区域-->
<div style="height:200px;width:200px;border:1px solid red;background-image:url(images/33.jpg);background-size:contain;">background-size:contain;</div>
<br/>
<!--5、background-size:auto;按照图片的实际大小平铺-->
<div style="height:200px;width:200px;border:1px solid red;background-image:url(images/33.jpg);background-size:auto;">background-size:auto;</div>
<br/>
2.学习了CSS3 transsform属性
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
3.CSS伪类选择器
:active 向被激活的元素添加样式。
:focus 向拥有键盘输入焦点的元素添加样式。
:hover 当鼠标悬浮在元素上方时,向元素添加样式。
:link 向未被访问的链接添加样式。
:visited 向已被访问的链接添加样式。
:checked 选择器匹配每个已被选中的 input 元素。
:first-child 向元素的第一个子元素添加样式。
伪类和伪元素的区别?
伪类的操作对象是文档树中已有的元素,而伪元素则创建了一个文档树外的元素。因此,伪类与伪元素的区别在于:
有没有创建一个文档树之外的元素。
【遇到的问题】
1.

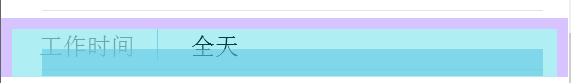
为什么不能用vertical-align:center;对“工作时间”丨“全天”进行垂直居中?(没有解决)
最后使用padding把它们挤到看起来差不多在中间
2.

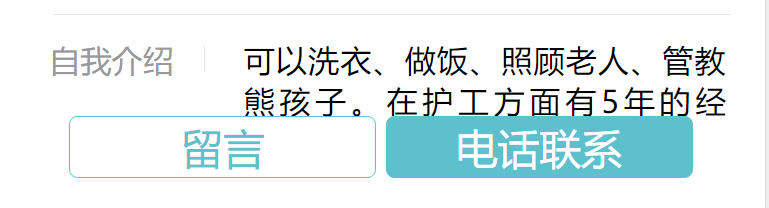
在大分辨率的设备上出现了这种情况,文字被footer遮盖
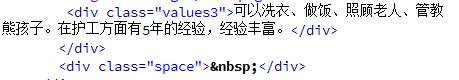
解决方法:

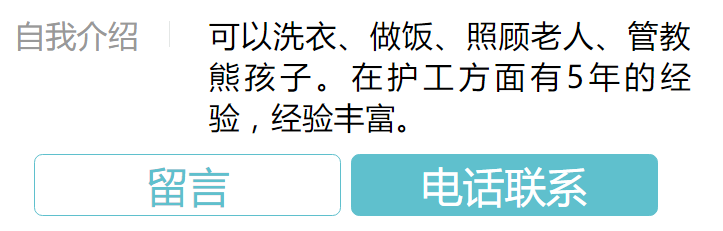
在段落文字的后面加了空格,设置空格margin-top,让空格撑住格式
于是就看起来顺眼了

3.我的布局不知道为什么每次都要加上媒体查询才能看起来正常 明明用的也是REM,看着设计图的尺寸老老实实来的
明明用的也是REM,看着设计图的尺寸老老实实来的

没有写上媒体查询的它大小都好不合适,简直不能看
这几天都被它卡的好几天日报都没东西好写(都怪它

 )
)
【明天计划的事情】
1.了解一下CSS3的Flexbox(弹性盒布局模型)以及适用场景2.学习如何使用IconFont3.深入理解理解vertical-align与line-height





评论