发表于: 2017-03-17 20:58:45
2 861
今天完成的事情/收获:继续漫长的JS基础知识
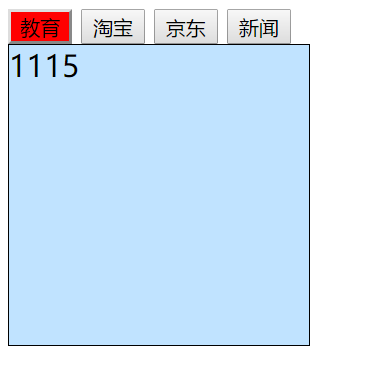
今天做的选项卡小DOM(一点小东西花费了很大功夫):


点击上方按钮其他三个盒子隐藏,显示本盒子并且按钮高亮;
应用的知识与制作思路:
this:当前发生事件的元素
按钮的实现:
--添加事件(tihs的使用);
--先清空所有的按钮,再选中当前的按钮
内容的实现
-先隐藏,所有的DIV再显示“当前的”DIV
代码与解释(注释是我写了整个JS后 为了理一下思绪加上去的);
<script>
window.onload=function()
{
var A=document.getElementById('div1');//提取ID为idv1的div命名为A
var B=A.getElementsByTagName('input');//提取A下面所有的input命名为B
var C=A.getElementsByTagName('div');//提取A下面所有div命名为C
for(var i = 0; i < B.length; i++)//如果(变量i=0;i<变量B的元素个数或者说长度;切每次循环I都=1也就是递增)
{
B[i].index=i;//第i个变量B有i个index,第一个有1,第19个有19个index;
B[i].onclick=function ()//点击变量B[并且i=0;i<变量B的元素个数或者说长度;切每次循环I都=1也就是递增]会发生以下函数:
{
for(var i=0;i<B.length;i++)
{
B[i].className='';//使得变量B[循环]的CLASS等于空
C[i].style.display='none';//变量C[循环]的STYLE的display=none
}
this.className='active';//当前这个CLSAA为active;
C[this.index/*其实就是按钮序号*/].style.display='block'//变量C 的index的style的display=block 也就是让他(循环起名为index的div)显示嘛
};
};
};
</script>
明天计划的事情:接着学JS-并且练习下新学JS的代码应用;
遇到的问题:JS和循环和随机颜色目前难实现,还是基础知识的不够,目前来说学习JS的学习门路还不是特别的清晰。只能循环渐进;





评论