发表于: 2017-03-17 00:26:30
13 989
今天完成的事
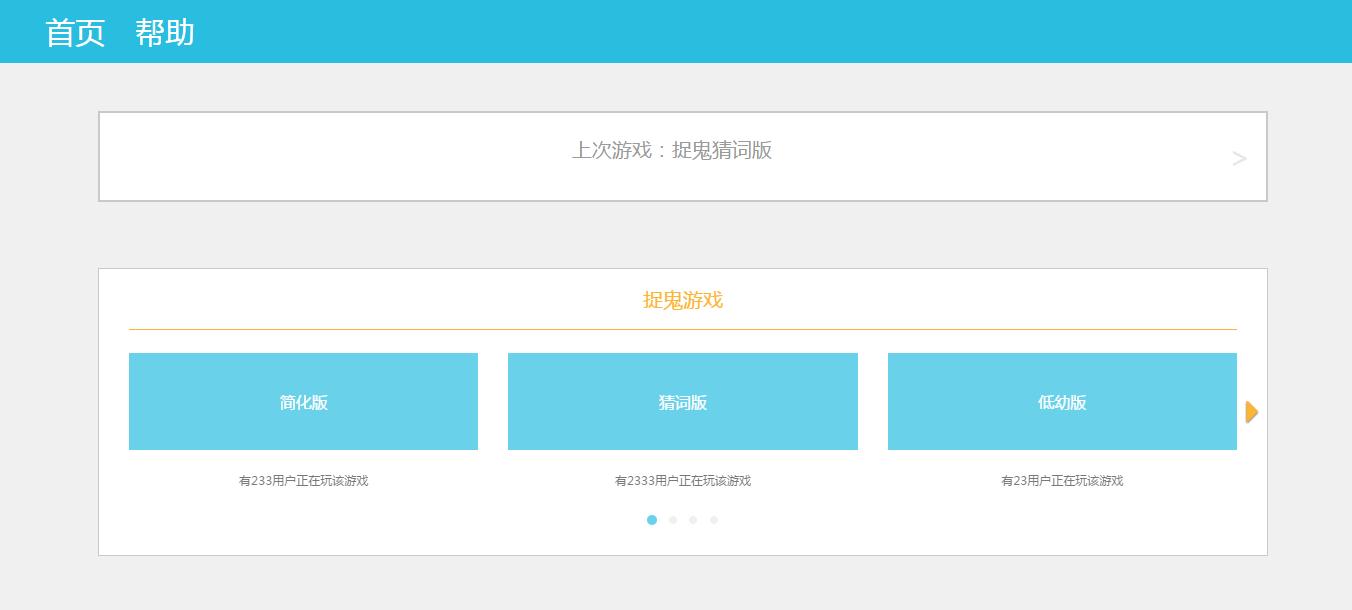
基本完成任务7首页,学习了默认样式的导航条及轮播页的写法
(task7还没写完,写完了一起传上来)


明天计划的事情:
基本完成task7剩余两页
遇到的问题:
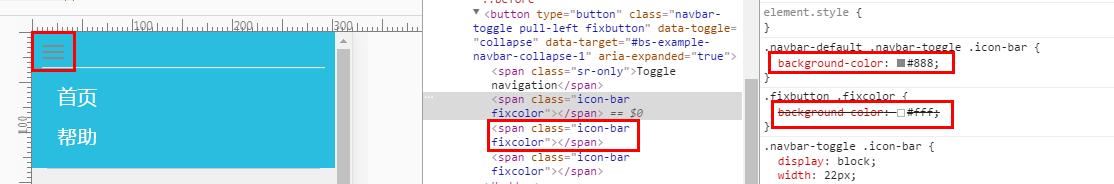
导航栏样式(background-color)修改成【白色】失败!!还请师兄指教

代码如下:
<!--导航-->
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed pull-left fixbutton" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar fixcolor"></span>
<span class="icon-bar fixcolor"></span>
<span class="icon-bar fixcolor"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">首页</a></li>
<li><a href="#">帮助</a></li>
</ul>
</div>
</div>
</nav>
/*导航*/
.navbar{
padding:0.25rem 0.5rem;
background: #29bde0;
border: none;
font-size: 1rem;
}
.navbar .fixbutton,.navbar .fixbutton:hover{
border:none;
background-color: #29bde0;
padding: 0px;
color: #fff;
}
.fixbutton .fixcolor{
background-color: #fff;
}
.navbar .collapse li{
background-color: #29bde0;
}
.navbar .collapse li a,.navbar .collapse li a:hover {
color: #fff;
}
收获:
1.熟悉了carousel的写法(carousel-indicators,carousel-inner,gameTitle,carousel-control)
2.了解了导航中用到的collapse





评论