发表于: 2017-03-17 00:01:20
2 963
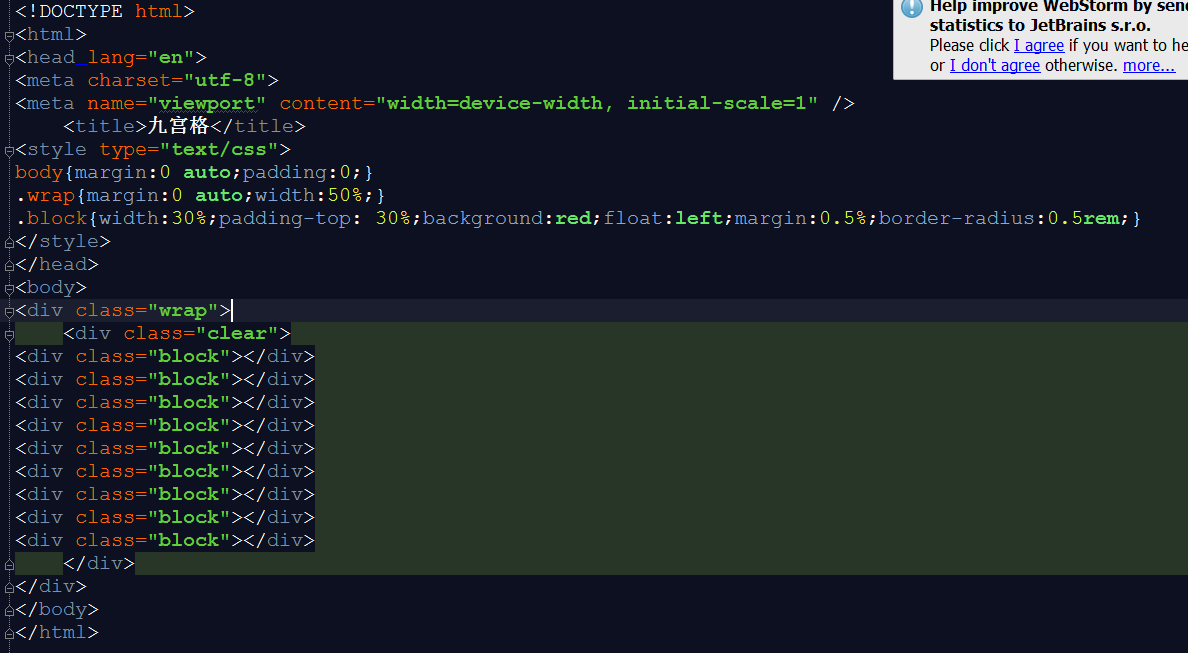
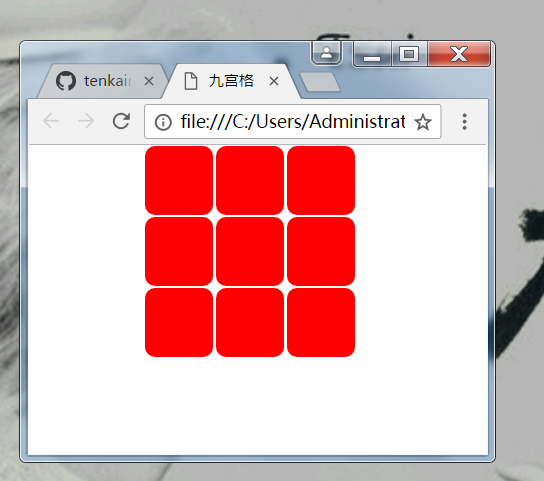
我终于知道为什么缩小之后会变成两个方块了
因为margin !!!!!!



Margin:0 auto 这个意思是上下边距为零 左右宽度自适应 margin:0 auto让他居中 float:left让他他往左 float:right让他往右 所以有浮动的话就会导致它无法居中
但是我没有找到解决的方法
1 ÷ 父元素的font-size × 需要转换的像素值 = em
Em针对于父元素如果元素重新定义font-size  而Rem是针对html根元素只要设定了font-size:62.5% 就不会轻易被改变了
而Rem是针对html根元素只要设定了font-size:62.5% 就不会轻易被改变了
然后清除浮动是
1.为父级定义height 给予固定值 可以解决父级div无法自动获取高度的问题
2.在浮动后面添加空的div标签和clear:both
3.父级div定义 伪类:after 和 zoom 可定义成公共类这个代码没有理解透





评论