发表于: 2017-03-16 22:22:54
3 1690
一.今天完成的:
1.学习EL表达式
2.将静态页面变成动态页面


二.明天计划:
1.解决今天遇到的问题
2.用Tils来完成页面的复用配置,用Tag标签来处理时间的转换,可以自行写一个JSP的时间处理Tag,可以根据传入的时间格式把Long变成对应的格式。
三.今天的收获:
1.为了任务四重新写了一个web项目,再次熟悉了一下springMVC的流程,有了更深的理解,同时也遇到新问题;
2.学会了通过将静态页面导入项目中,然后做各种修改使得动态页面能够在浏览器上展示
其中包括几个必要流程
1.下载静态资源(官网下,或者找前端兄弟要)
2.将解压的静态资源拷贝到项目的webapp目录下,并分类
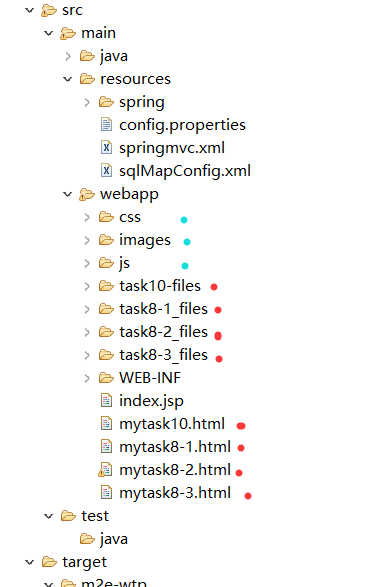
如图:


(请看红色标记处,如无意外应该是要将四个files和四个html网页导入进去)
接着这步很关键,创建三个文件夹:css,js,images,(即上图蓝色标记文件夹)分别存放css类型,js类型,和图片类型的文件
需要将红色标记文件夹中的文件分类拷贝到蓝色标记文件夹中,可能会有些繁琐,
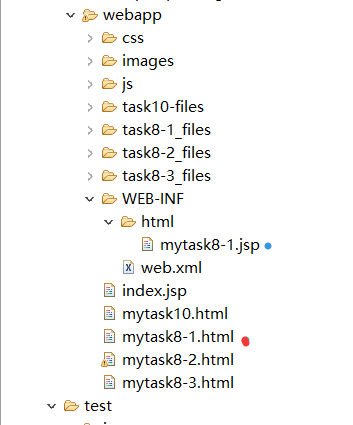
接下来需要复制mytask8-1.html文件到web-inf目录下的html目录下,并将拓展名改为.jsp


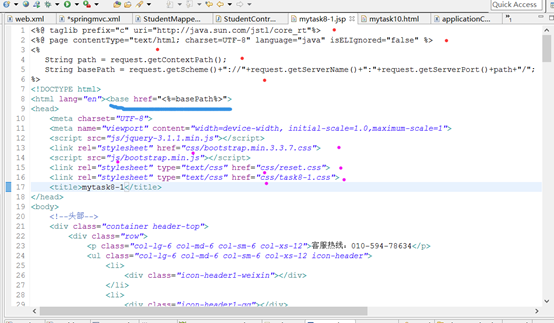
然后就是对mytask8-1.jsp里面的内容做修改了
总的来说需要修改的有三部分内容
首先是抬头处:需要增加几行声明:如下图中红点部分,也就是前六行


然后在将<base href="<%=basePath%>"添加至第八行(蓝色划线部分)
最后要修改的重头戏来啦!注意看基佬紫色标记处,这些路径指向统统要改,
原来都是task8-1_files,类似的路径,统统改成css或者js或者images(根据/后面文件的类型选择,相信你懂的)改这些路径估计需要一些时间,一定要仔细,不能漏掉一个
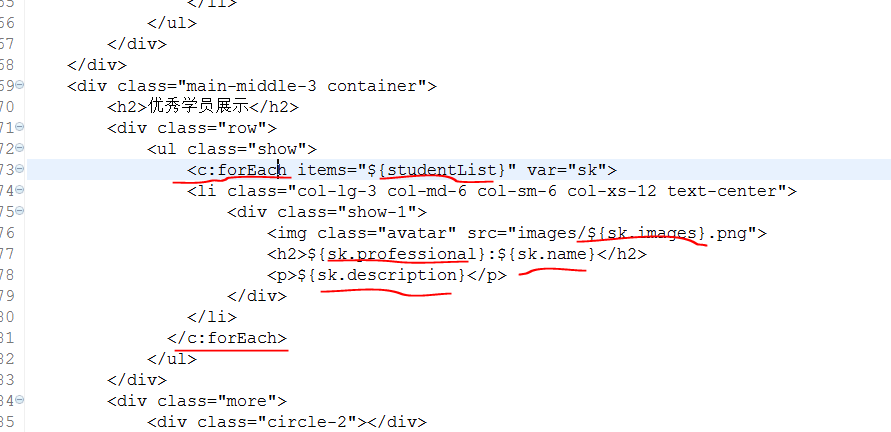
优秀学员展示这部分修改好了才能将静态页面变成动态页面

修改如上红线几处
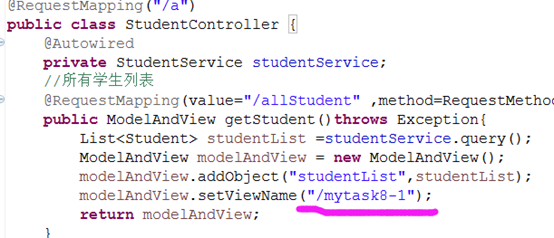
jsp文件改好之后,controller类中修改视图指向:如图

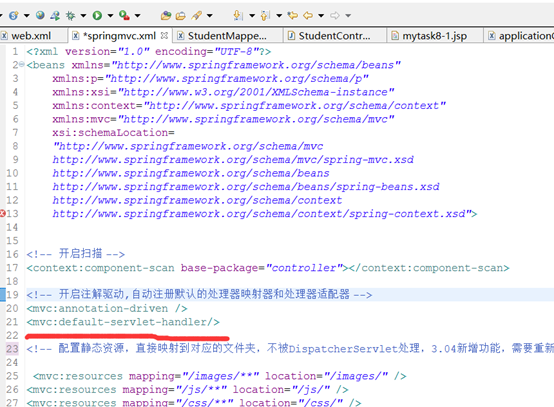
当然,配置文件也要做相应修改


springmvc.xml中加上<mvc:default-servlet-handler/>(红色标记)
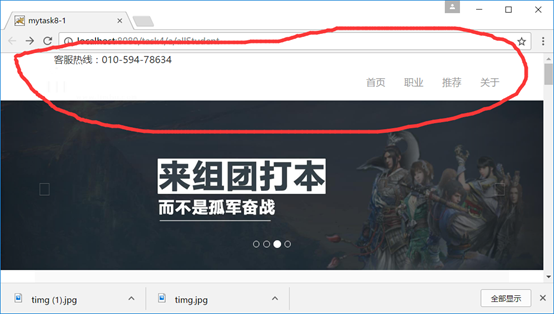
然后就可以部署至tomcat,打开浏览器查看了
四.遇到的问题
1.我特么总是遇到这种奇葩的问题,老韩越来越觉得我有毒:
如图:头部和脚步的布局和图片都不完整,和原先网页有些差距









评论