发表于: 2017-03-16 20:24:14
0 1006
今天完成的内容
1.css预编译语言sass
2.用sass重写了任务四
3.编译了那个sass。
明天计划任务
1.继续熟悉sass
2.开始任务十二
遇到的问题
1.选sass还是less ,我选sass,理由如下
a.我看了下,bootstrap 4是用sass写的了。
b.sass官网好看
c.我是个s
2.sass的安装。
首先下载ruby,打开ruby命令行输入 gem install sass 下载sass。
3.sass的语法格式选择
sass有两种文件后缀,分别是sass和scss,我选择用scss,因为sass语法格式用缩进代替{},看起来比较混乱。。。
4编译
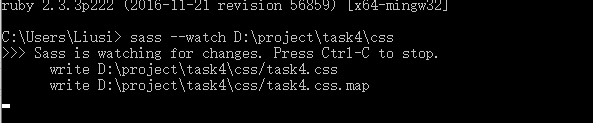
.在编译sass的时候,要在ruby里面输入

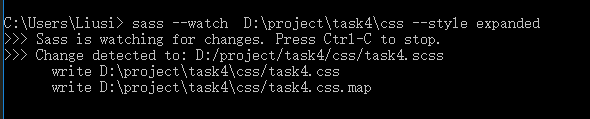
利用watch来实时进行编译。但是这样编译出来的css代码格式不太合适,这个时候就需要再加一个后缀,如下

--style后面的就是编译之后css代码的格式,一共有四个值,分别是nested,expanded,compact,compressed。
第一个就是默认值,在{}的后面不会换行,第二个是我们用的这个也是比较合理清晰的css格式,其余的两个更加紧凑,不适合这个情况下使用。
5.用sass重写任务四
没有什么遇到的问题,就是觉得自己嵌套的有点多,sass的其他功能也没怎么用,单纯的用了嵌套功能和一些颜色的赋值。
收获
了解了sass的简单用法。





评论