发表于: 2017-03-16 14:28:26
1 905
今天完成的事情:
作为一个强迫症,学过CSS代码书写规范,感觉代码依然糟糕,自己写的CSS6感觉就像屎一样,所以我开始学习sass,早是学,晚也是学。不如像老大说的每天不断接受新的知识提升自己的姿势水平,不断赛艇才能run过东方记者。三个月,不是度假,不是旅游,而是提升自己的平台,修真院就是给你营造了这样的氛围。
没有接触过也不敢尝新我曾经了解过,less sass stylus的预处理一直没胆量尝试,经过今天的了解,sass的书写风格对于我这种强迫症来说简直是福音。
 接触sass,我们应该怎么在windows系统上使用sass为css做一个预处理呢,
接触sass,我们应该怎么在windows系统上使用sass为css做一个预处理呢,
工欲善其事必先利其器,这器的名字嘛,就叫ruby,那么问题来了,什么是ruby呢,初学者可以通过百度了解到,ruby是一门程序语言,是由日本人松本行弘于1995年开发的,因为其优雅性和敏捷性而出名(程序员的好朋友),使用的大多数是小众群体,所以ruby在国内的应用范围并没有国外那么广泛,其实都是日本人的锅
,所以在国内ruby的环境不是很广,加上性能问题,大多数攻城狮都使用Python。
话题扯远了,我们回到正题,第一次在windows上使用sass当然是,安装ruby运行环境,而Mac的话直接集成了ruby环境至于使用linux系统分支的大佬,sudo update,sudo yun/gpt(-apt可以省略).你懂的。
Mac系统自带ruby环境,所以这里只需要安装sass就可以了
- linux分支使用代码
- centos系统 sudo yun install ruby
- ubuntu系统 sudo gpt(-apt) install ruby
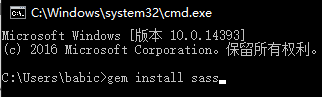
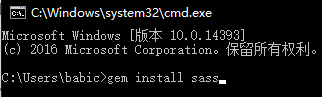
- windows 安装好ruby后 运行CMD 打开终端输入gem install sass

Mac和linux同样打开终端输入gem install sass安装sass
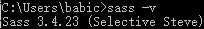
安装好后可以通过sass -v 检查自己当前的sass是否安装好以及版本号

到这一步,你的sass就安装好了,接着,我们来谈一下sass最让我喜欢的地方
以前编写CSS的时候是这样
body {
color:#fff;
}
而到了sass我们可以这样
body
color:#fff
是不是很简洁很优雅,帮助强迫症解决代码繁杂的问题,更便于维护和解读。
还可以给单位赋值,让代码重用更有利
$white-album:#fff
$green:rgb(124,252,0)
body
color:$white-album
p
color:$green
写成这样即容易解读也更加简介,更加便于自定义
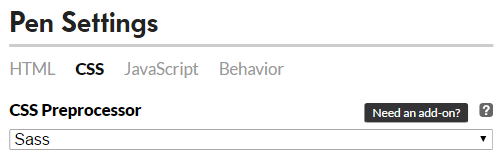
那我们写完了这样的sass怎么用呢,sass并不能直接使用,而是使用ruby编译成css,当然也有例外,比如codepen,就不需要任何编译直接使用sass和less这种情况,但是只是少数。

这里赞美一下codepen,codepen的强大远远不止在sass上,具体功能请访问codepen。不仔细看别人日报的人肯定是不会有收获的。
sass有四种输出方式,nested,expanded,compact,compressed
nested的输出方式就是,在我看来,这就像散文一样,非常松散。特点是可以很好地理解代码。
········· { ··· ······
····· ·····
·········· }
接下来聊一下expanded的输出方式,和nested区别的地方就是结尾的}单独换一行
········· { ··· ······
····· ·····
······ ····
}
第三种输出方式compact,一个属性的多行代码并排成一行
········· { ··· ······ ····· ····· ·········· }
第四种compressed多个属性并排成一行代码,优点是,节省流量。
·········{········· ·········· ··········}
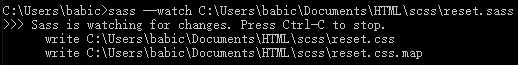
最重要的,我们应该怎么编译,接下来送上一段windows操作,sass --watch + "你的sass地址",如下图所示

这样你编译的css就出来了,总体来说,sass解决了强迫症的烦恼。
明天计划的事情:
开始使用sass编译task07
遇到的问题:
task6有边框,解决办法,用sass重写。
收获:
三个月加油,在这样的氛围,自己茁壮成长。





评论