发表于: 2017-03-16 00:15:59
2 976
简单研究了一下布局方式,实现最简单的左右布局:
浮动布局
aside {
float: left;
width: 25%;
}
section {
margin-left: 25%;
}
媒体查询(浏览器变窄到无法容纳侧边栏中的菜单时,把布局显示成一列)
@media screen and (min-width:600px) {
aside {
float: left;
width: 25%;
}
section {
margin-left: 25%;
}
}
@media screen and (max-width:599px) {
aside li {
display: inline;
}
}
inline-block布局
aside{
display: inline-block;
vertical-align: top;
width: 25%;
}
.column {
display: inline-block;
vertical-align: top;
width: 75%;
}
flexbox布局
.container {
display: -webkit-flex;
display: flex;
}
aside{
width: 200px;
}
.column {
-webkit-flex: 1;
flex: 1;
}
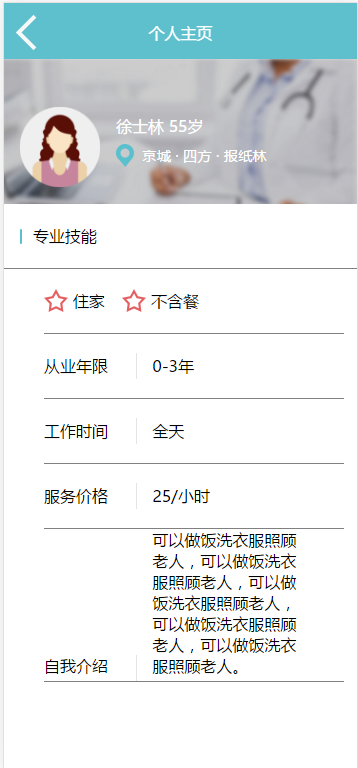
搞了一晚上任务五还没做完,遇到了一个问题,在最后一栏“自我介绍”,它的高度是随后面的描述自适应的,我始终无法把“自我介绍”在这一栏里垂直居中,它一直贴在边框上。由于是inline布局,使用position:absolute又会使元素脱离文档流,只能用transform改变"自我介绍"的位置,但是效果又不理想。想问下各位师兄有没有什么好办法。





评论