发表于: 2017-03-15 22:19:02
1 773
今天完成的任务:1.完成任务10
2.初步了解less和sess的特点和一些简单用法。
3.知道怎么用webstorm上传文件到github。
明天计划的任务:准备用less完成任务十一。
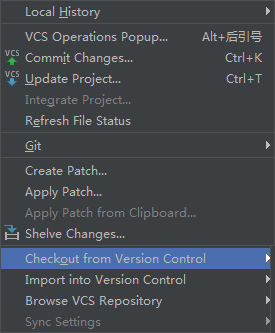
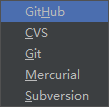
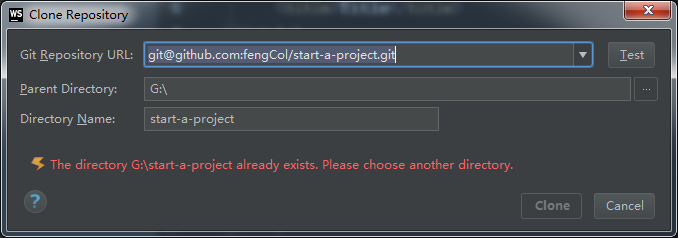
遇到的困难:之前可能是由于网络的原因,导致与github关联失败,失败之后就没怎么管它。上传文件都是登陆github主页,通过upload file来上传文件。在李玺师兄的教导下,明白了如何通过webstorm关联到github。首先点击vcs中的checkout from Version Control,然后点击github,然后会出现安装路径。点击clone就可以上传文件到github了。(ssh密匙之前已经弄好了,所以没写生成ssh密匙过程。)


2.任务十本来自己想用原生代码写出和官网一样的响应式导航栏的,由于现有的知识不足,所以就放弃了。
收获:今天感觉收获很多。1.因为今天第一次讲小课堂,感觉ppt写得不是很完善。今天小课堂的题目是你能想到几种方法来写九宫格,之前由于考虑不够周到,只想到div+css布局,ul,li布局,还有flex布局。后来讲完小课堂后,经过师兄师姐的点评之后,我才发现最关键的float布局竟然忘记了(ps平时float用的不是很多,因为我平时都是用position属性和diaplay:inline-block;属性来代替float,只是拿float用来实现文字环绕效果。)
2.学习了一点less和sass的基础知识,和它们的优缺点。首先,less和SASS的主要不同就是他们的实现方式,less是基于javascript,是在客户端处理的;而sass它是基于ruby,是基于服务器端处理的。less因为是通过js引擎需要额外的时间来处理代码,所以会延长文件响应时间,影响用户体验。所以以后实际操作最好在开发中使用less。完成开发后,再把less编译成css到浏览器。
sass基础Ruby,而ruby是一个日本人开发的(看到这里瞬间对ruby无感),ruby是一个完全面向对象的后端语言。表示不打算用它,准备直接用less来写任务11.
less的常用语法:1.嵌套。比如说一个.test .contnet ul li{ }样式。用less写就和html很像。编译成了这东西。另外,&可代表父元素。
.test{
.content{
ul{
li{}
}
}
}
a{
color:blue;
&:hover{
color:red;
}
}
2.
变量
重要说明:变量需要@开头,比如@width,@height,名字可以随便取
定义的话在相应位置直接写就好,类似于这种(写.box外面也可以)(感觉和js中的变量很像)
.box{
@width:200px;
@height:500px;
@my_color:#ccc;
width:@width;
height:@height;
background:@my_color;
}
例子比较简单可能看不出什么优越性,事实上大量重复的,或者是统一的样式使用变量就很方便,而且便于查找和修改,比如统一的背景色,或者统一的字体,字体大小;
注意点:变量有作用域,只能给自己和后代元素用,出了最外层的{},别的类没法调用。
运算
有变量当然可以计算,比如
@width:500px;
.box{
width:@width-50;
}
混合
有点类似于函数的调用,这里的话就要说点别的东西了,工作前,我对于css的理解大概就是给html对应的元素设定样式,工作后我才发现,不对,css应该是罗列各种各样的样式,html里只是选择了其中的一款。为什么会产生这种感觉,因为样式会重复,组件会重复,这个页面有个tab切换,别的页面也有tab切换;这个位置有个按钮,其他好几个位置也有一个按钮。如果每个页面都私人定制,那就意味着我们需要不断的写重复的东西,在css中我们没有办法,最多花点时间拷贝过来,但是less中可以方便很多。
/*这里是按钮的统一设置,最好写最外层,方便调用*/
.btn{
width:120px;
height:30px;
line-height:30px;
border-radius:15px;
color:#fff;
font-size:14px;
text-align:center;
background:#55E276;
cursor:pointer;
}
//下方为各种位置的按钮,less中允许双斜线的注释
.submit,.buy,.star{
.btn;
}
一次书写,直接调用就好。
但按钮和按钮毕竟是不一样的,所以需要有所区别,区别可能是颜色,也可能是大小长度,解决方法有两个,planA:公用部分直接调用,区别的部分自己写。planB:传入参数。





评论