发表于: 2017-03-15 22:18:48
1 876
今天完成的事情:
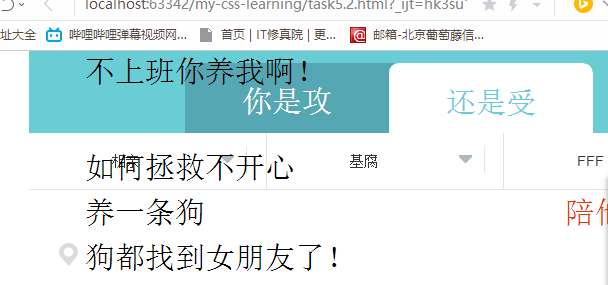
完成任务六,调试bug:

select会出现纵向排列,原因是:
想用曾经说的简化代码,于是想着是不是能把select写在同一个class下,结果就纵向排列了。

后来横向会重叠,原因是:
设定的是每个占行宽33%,想着body和header都已经设定过最大宽度了这个应该不用设定,于是省略掉,但是这时候的33%继承自父元素要一个明确的父元素,所以还是要单独设定。然而还是不清楚没有单独设定父元素的情况下上图是继承的哪个宽。
开始时想用float直接布局全部footer,后发现要分两排,且中间图片要经过额外调试,反而更麻烦了,最后决定直接把图片全都定位,文字浮动。
层叠属性设置出问题:

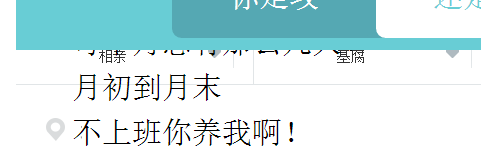
设定header的z-index为1,然后:

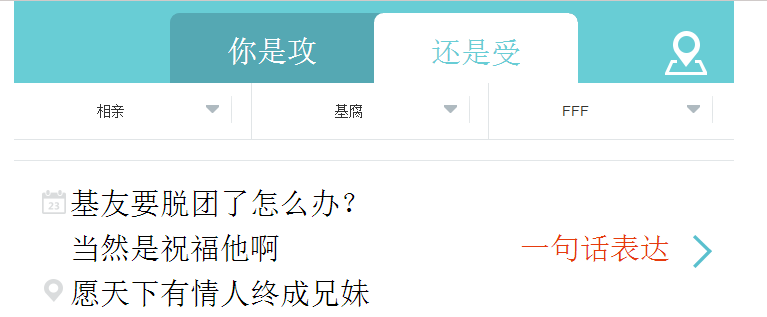
select菜单被header盖住了,同时滚动时还会被main内容在上面,成小受了,永远在下面;后单独设置header和select的层叠等级:

成功。
学习了代码规范,发现了曾经自己犯过的写法上的错误,导致更容易引发某些问题:
直接用方向做标签,或者多种标签写在一起定位要分行,标签要按照属性排列,因为某些标签写在前面会被后面的元素继承属性导致预料之外的情况。
明天的事情:
上传任务六到服务器,测试,开始任务七基础知识的准备。
遇到的问题:
曾说要用雪碧图,但是研究雪碧图之后发现它自己说的优点跟缺点之间互相矛盾?
雪碧图在做自适应和响应式页面时会遇到问题,需要额外设置?
收获:
不可在一个任务上逡巡过久,我们是三个月不是三年!





评论