发表于: 2017-03-15 21:47:05
2 745
今天完成的事情:
完成了任务7的第二个页面,投票页。
学习了H5的audio标签,可以播放MP3、Wav、Ogg格式的音频。
controls属性可以显示出自带的播放按钮,但这个播放按钮无法自定义样式,而且不同浏览器显示的也稍有差异。
学习了播放和暂停音频的功能。对audio使用a标签包裹,用js捕获a标签被点击的事件,然后获取audio的状态,根据当前音频是否正在播放的状态来实现播放或者暂停。
CSS3动画。用CSS就能做出动画。
第一步:先设置@keyframes来创建动画。
@keyframes myfirst{from {background: red;}to {background: yellow;}}@-moz-keyframes myfirst /* Firefox */{from {background: red;}to {background: yellow;}}@-webkit-keyframes myfirst /* Safari 和 Chrome */{from {background: red;}to {background: yellow;}}@-o-keyframes myfirst /* Opera */{from {background: red;}to {background: yellow;}}
第二步:将动画绑定到元素
div{animation: myfirst 5s;-moz-animation: myfirst 5s; /* Firefox */-webkit-animation: myfirst 5s; /* Safari 和 Chrome */-o-animation: myfirst 5s; /* Opera */}
建议用百分比来规定动画时间,关键词 "from" 和 "to"等同于 0% 和 100%。
明天的计划:
完成任务7第三个页面。
遇到的问题:
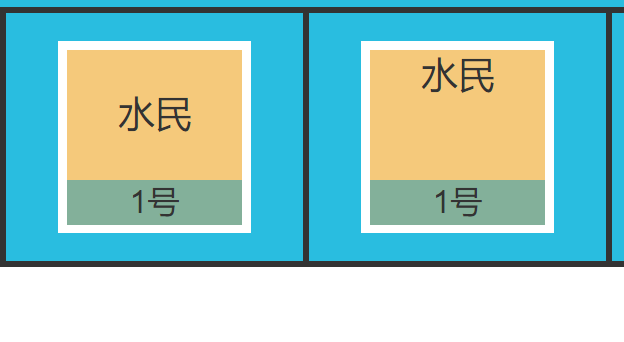
问题1:鼠标停留到头像时,用hover效果可设置下方显示图标。鼠标移开后,图标虽然成功消失,但图标所在区域也消失了。
非hover状态:

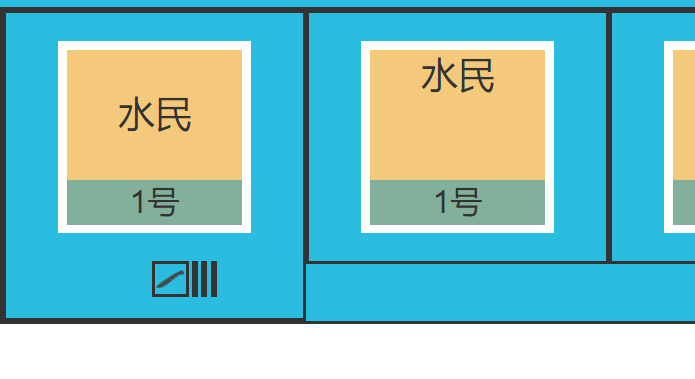
hover状态:

解决方法:为图标区域设置两个class名称(就是一个元素有两个class样式名),一个样式设置没有在hover状态时充满高度(height),另一个样式设置在hover状态时显示图标(背景图)。
问题2:使用transform方式居中图标,但没有效果。如下图:

原因:图标的父元素没有设置height。
解决方法:父元素加上个height值。
收获:
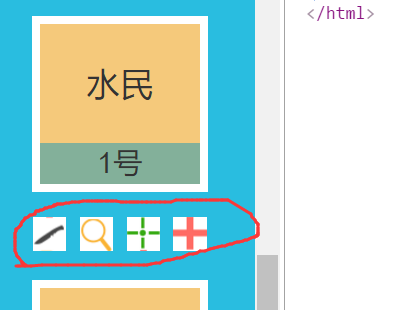
关于雪碧图,今天才算会用,保证缩放窗口大小时,雪碧图能跟着缩放。
关键在于background-position和background-size。
比如:

而雪碧图是这样:

先用background-size把图片竖着放大400%,因为有4张同样宽高的图竖排着。
如果要取第三张的小刀图标,background-position定位就是0 67%(这里没弄明白为什么是67%,是靠chrome调试完成的)。完成。





评论