发表于: 2017-03-15 20:58:31
1 850
今天完成的事情:
学习css样式分离在分离,有种和less相似的感觉。
复习white-space:nowrap;文字不换行。
完成任务5,只有自我介绍右边竖线是随高度自适应,和任务不是很对照,但是这样也好看,如果想像任务图一样,边框高度始终不变的话,还用第一次做任务5时的方法,绝对定位top百分之五十,然后transform:translateY(-50%);就可以啦。
明天计划的事情:
努力写完任务十二。好好撸一天代码。
遇到的问题:
什么是布尔型属性?
收获:
大概就是把常用的样式写成简单的类,然后需要使用的时候直接添加到类里边,也可以达到方便修改的作用。然后能少写尽量少写,该不少写的时候少写了也会很麻烦,感觉是一个需要长时间积累经验的过程。
学习语义化:文本就用p,标题就用h系列,块就用div,头部用header,尾部用footer。
学习媒体回溯,加图片时最好配上有意义的alt备选文本。
了解作用域,分支中的内容,不能用到其他分支内。
【CSS-task3】哪种规范才是最好的规范?
小课堂【郑州第51期】
1.背景介绍
规范,一个优秀的公司必然有一个优秀的团队,一个优秀的团队必然要有一个好的规范来约束和执行。国内基本各大互联网公司的前端都有自己的开发规范,但总的宗旨基本都是:代码简、易维护、性能高。对于一个大型项目经常会多人协作,这时必须要有一个好的规范才能顺利便捷地进行下去。
总而言之:不管有多少人共同参与同一项目,一定要确保每一行代码都像是同一个人编写的。
2.知识剖析
基本准则
符合web标准,语义化html,结构表现行为分离,兼容性优良.页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度.
html规范
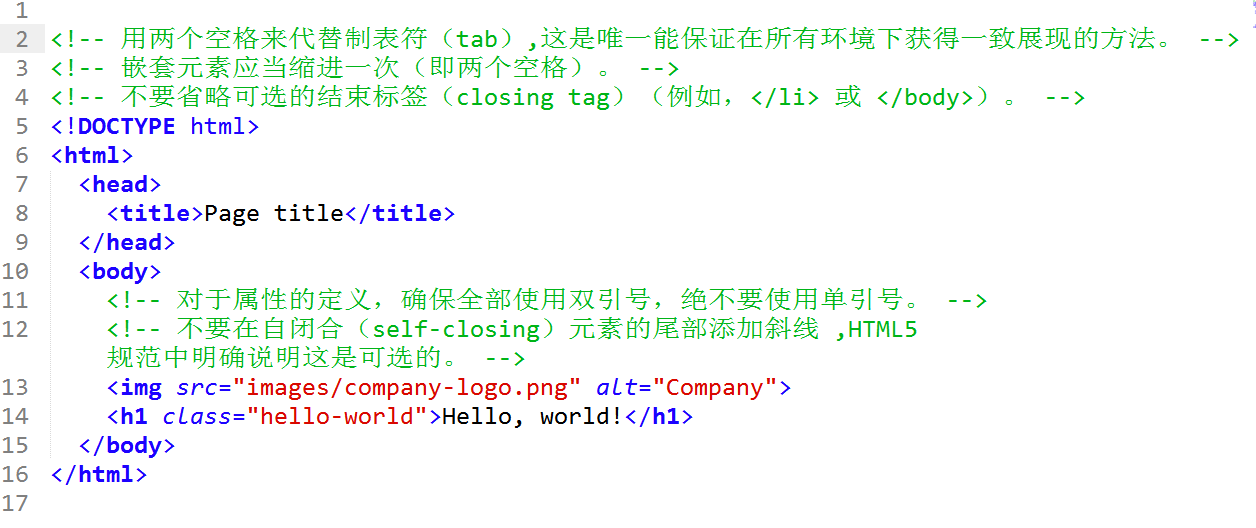
页面的第一行添加标准模式声明!DOCTYPEhtml
代码缩进:tab键设置四个空格(通常在软件右下角设置相应空格大小)
html中除了开头的DOC和'UTF-8'或者head里特殊情况可以大写外,其他都为小写,css类都为小写
建议为html根元素指定lang属性,从而为文档设置正确的语言lang="zh-CN"
不同doctype在不同浏览器下会触发不同的渲染模式<metahttp-equiv="X-UA-Compatible"content="IE=Edge">
非特殊情况下样式文件必须外链至<head>…</head>之间;非特殊情况下JavaScript文件必须外链至页面底部
尽可能减少div嵌套.
在页面中尽量避免使用style属性,即style="…";写在相应的样式文件中
对于属性的定义,确保全部使用双引号,绝不要使用单引号
背景图片请尽可能使用sprite技术,减小http请求
给区块代码及重要功能(比如循环)加上注释,方便后台添加功能
不要使用@import,与<link>标签相比,@import指令要慢很多,不光增加了额外的请求次数,还会导致不可预料的问题。
HTML-语法

css规范

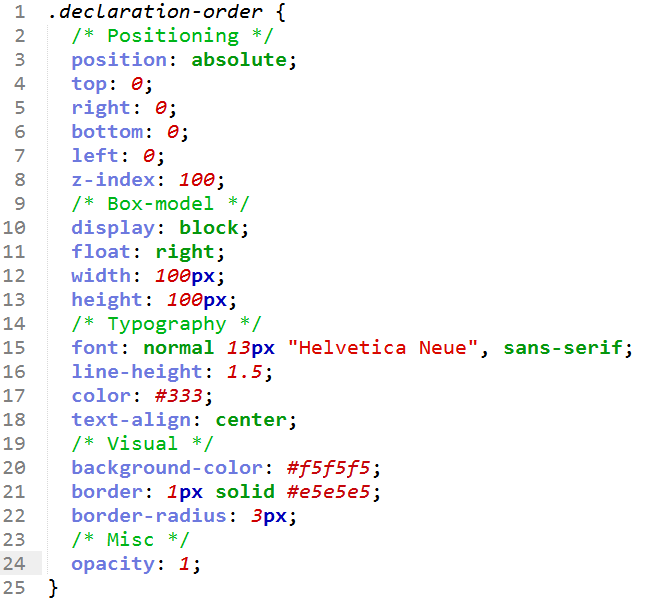
CSS书写顺序
显示属性:display/list-style/position/float/clear…
自身属性(盒模型):width/height/margin/padding/border
行高:line-height
文本属性:color/font/text-decoration/text-align/text-indent/vertical-align/white-space/content…
其他:cursor/z-index/zoom/overflow
CSS3属性:transform/transition/animation/box-shadow/border-radius
如果使用CSS3的属性,如果有必要加入浏览器前缀,则按照-webkit-/-moz-/-ms-/-o-/std的顺序进行添加,标准属性写在最后
排版规范
如果是在html中写内联的css,则必须写成单行
每一条规则的大括号{前后加空格
属性名冒号之前不加空格,冒号之后加空格
每一个属性值后必须添加分号;并且分号后空格
多个selector共用一个样式集,则多个selector必须写成多行形式
规则书写规范
使用单引号,不允许使用双引号
每个声明结束都应该带一个分号,不管是不是最后一个声明
除16进制颜色和字体设置外,CSS文件中的所有的代码都应该小写
除了重置浏览器默认样式外,禁止直接为htmltag添加css样式设置
每一条规则应该确保选择器唯一,禁止直接为全局.nav/.header/.body等类设置属性
class命名
规则命名中,一律采用小写加中划线的方式,不允许使用大写字母或_
命名避免使用中文拼音,应该采用更简明有语义的英文单词进行组合+
不允许通过1、2、3等序号进行命名;避免class与id重名
class用于标识某一个类型的对象,命名必须言简意赅
尽可能提高代码模块的复用,样式尽量用组合的方式
规则名称中不应该包含颜色(red/blue)、定位(left/right)等与具体显示效果相关的信息。应该用意义命名,而不是样式显示结果命名
3.常见问题
问题1:class命名有什么常用方式?
4.解决方案
在实际编程中,命名问题一直是很麻烦的问题,要想代码可读性高,维护方便,就必须规范命名。这里介绍几种命名方法
原子类命名规则
将复用性高的单条属性直接命名成类
.ml5{margin-left:5px;}
模块命名规则
按照职能划分命名规则
例如,模块是nav,便可以命名nav-tittle、nav-left
BEM
BEM思想是由于项目开发中,每个组件都是唯一无二的,其名字也是独一无二的,组件内部元素的名字都加上组件名,并用元素的名字作为选择器,自然组件内的样式就不会与组件外的样式冲突了。这是通过组件名的唯一性来保证选择器的唯一性,从而保证样式不会污染到组件外。
BEM的命名规矩很容易记:block-name__element-name–modifier-name,也就是模块名+元素名+修饰器名
5.编码实战
6.扩展思考
问题一:原子类的优劣?
原子类在网上争议非常大,原子类简单方便,但是不宜维护,控制困难。原子类其实不是一种工具,而是一种编写CSS的思想,即:抽出高度复用的样式模块,独立成一个原子类,为对应的模块添加。但是不宜过度使用,负责就和直接添加style没有区别了,在涉及数值方面我的建议时不要使用原子类,否则修改起来超级麻烦,可以使用less、sass等代替.
7.参考文献
如何规范CSS的命名和书写?
HTML+CSS日常编码规范
编码规范
8.更多讨论
为什么要拆分样式表,怎么拆分样式表?
为了更好的复用性,加快写代码的速度。把常用的写成小的库。





评论