发表于: 2017-03-15 20:10:12
2 812
今天是来到武Ian汉线下学习的第一天,开始了任务四。
首先要把header紧贴浏览器顶部,使用 position:relative;top:-1rem;实现。学习并实践了absolute fixed relative几种效果。
使用float 以及text-align 实现三个元素的居中及居左居右;用line-height实现了元素的垂直居中;
然后是比较难的两个输入框,初步设想一个大div里面嵌套两个元素,首先一个input,往右浮动,然后是一个div放入图片。
遇到的问题:如何设置这个input元素的width,用百分比还是rem之类的单位;如何使图像在div里居中;任务效果展示里,图片和输入框之间有一道竖线,这个是如何实现的。最后就是输入框里的文字是如何设置的。
感觉任务四有些困难,相关资料较少,有些狗咬刺猬无处下嘴的感觉。
明日计划,继续完善任务四
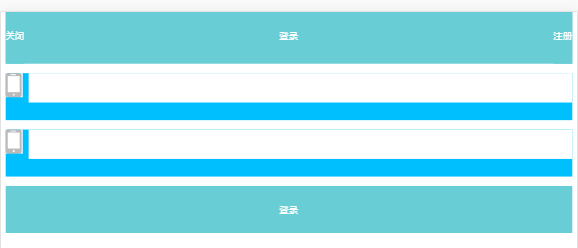
以下是今天完成的效果






评论