发表于: 2017-03-14 21:56:28
3 917
今天完成的事情:
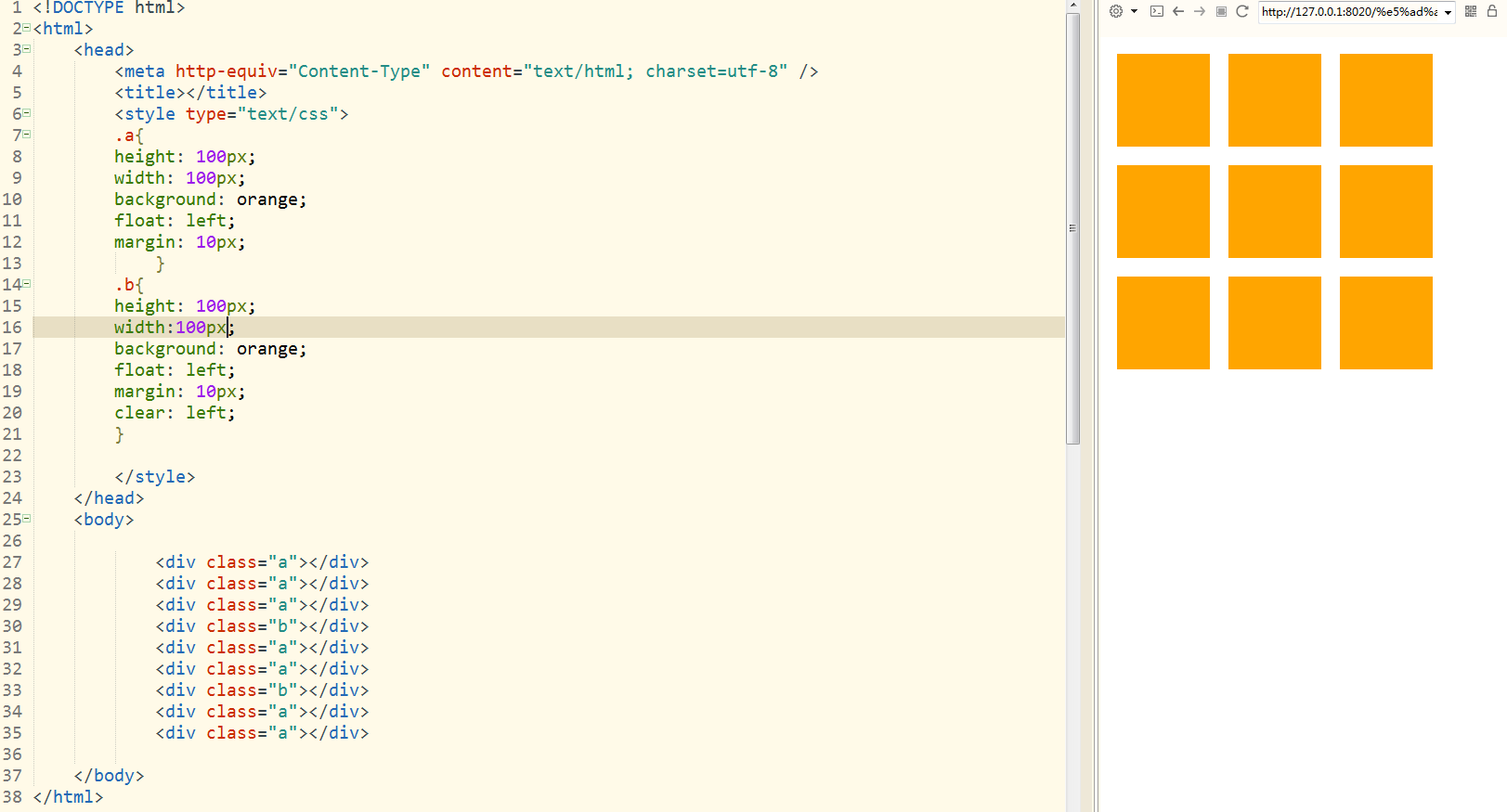
完成九宫格的初步布置及部分自适应
遇到的问题:
无法使九宫格随屏幕大小改变
解决该问题的想法:定义%的宽和高,运行发现九宫格消失。
想到原因可能是没有定义一个基准,使得%使用没有意义。
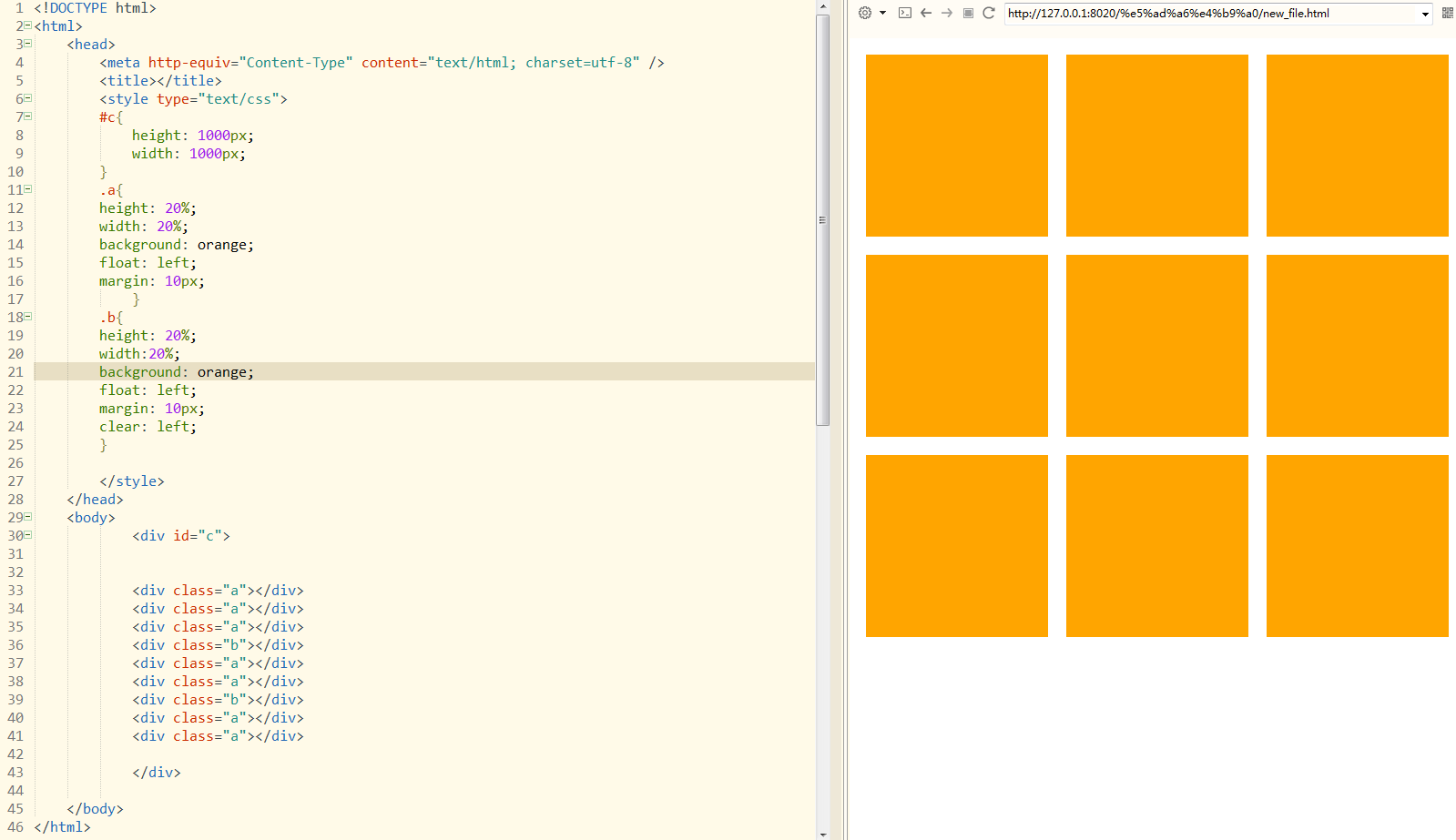
于是设置一个父div,定义其宽高,发现九宫格不会出现之前随着浏览器窗口边小而变成一列,而是直接被变小的浏览器窗口覆盖。
总结以上原因,发现设置的div本身并不会随着窗口变化而变化。
查阅自适应资料
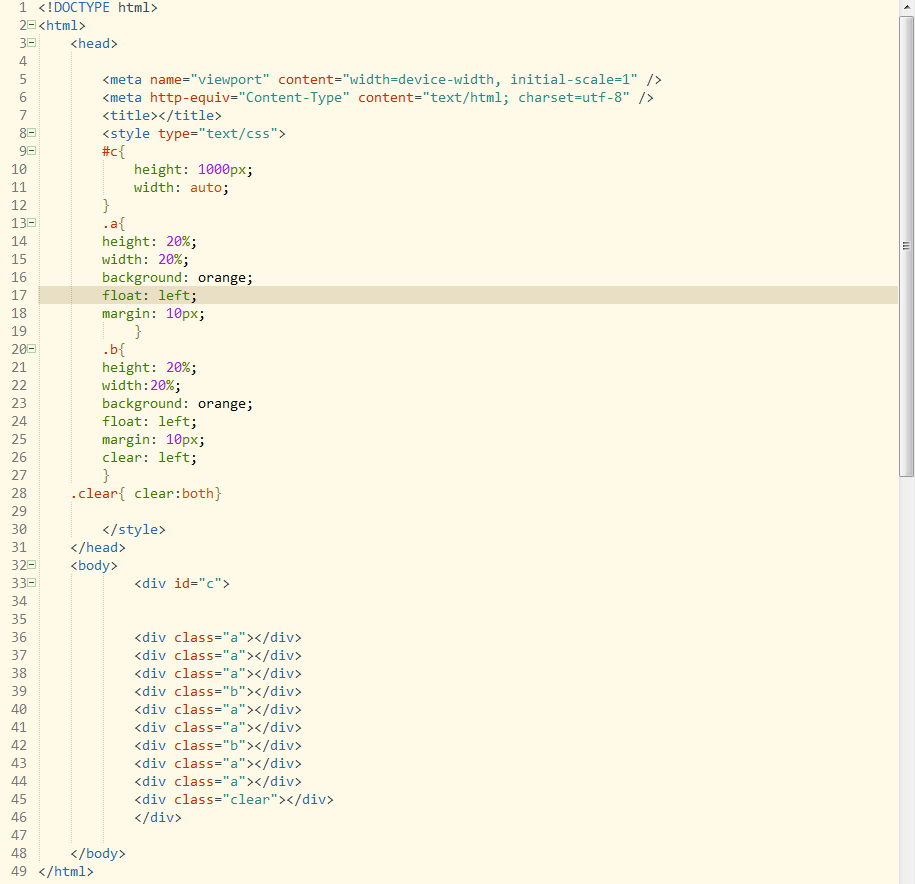
加入元标签<meta name="viewport" content="width=device-width, initial-scale=1" /> 并设置width:auto
发现九宫格宽度可以随窗口宽度变化而变化,而高度不行。在元标签加入height=device-height并设置height:auto同样无法解决问题。
明天计划的事情:查阅资料解决遗留问题,学习盒模型。
2017.3.15
实现自适应最终代码如下
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
}
#c{ padding-bottom: 90%;/*该属性设置元素下内边距的宽度*/
width: auto;
}
.a{
height: 20%;
width: 20%;
background: orange;
float: left;
margin: 10px;
padding-bottom: 26%;/*该属性设置元素下内边距的宽度*/
border: 1% solid #fff;
border-radius: 10%;/*该属性允许您为元素添加圆角边框*/
}
.b{
height: 20%;
width:20%;
background: orange;
float: left;
margin: 10px;
clear: left;
padding-bottom: 26%;/*该属性设置元素下内边距的宽度*/
border: 1% solid #fff;
border-radius: 10%;/*该属性允许您为元素添加圆角边框*/
}
</style>
</head>
<body>
<div id="c">
<div class="a"></div>
<div class="a"></div>
<div class="a"></div>
<div class="b"></div>
<div class="a"></div>
<div class="a"></div>
<div class="b"></div>
<div class="a"></div>
<div class="a"></div>
</div>
</body>
</html>








评论