发表于: 2017-03-14 21:32:41
2 991
今天完成的事情:
完成了任务7的第一个页面,首页。
用CSS绘制圆形,代码如下:
.circle
{
line-height: 50px;
width: 50px;
height: 50px;
text-align: center;
border-radius: 50%;
background-color: red;
}
明天的计划:
做完任务7的第二个页面:投票页。
遇到的问题:
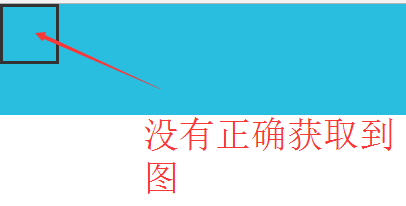
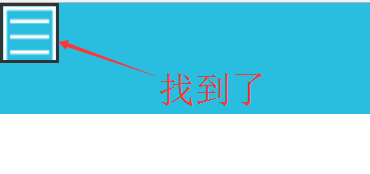
关于雪碧图。CSS中导入背景图(雪碧图)后,background-size不知道依据什么来设置,只能用chorme一点点调整。再就是如何保证背景图在窗口宽度变化的情况下不变形。

靠目测一点点调整后能获取到的属性值:
background-size: 47px 212px;

收获:
对bootstrap栅格中的内容设置垂直居中更熟练了。





评论