发表于: 2017-03-12 21:49:34
1 844
今天完成的任务:
主要完成的是:任务六的完善,以及任务七结果页面的编码修改。
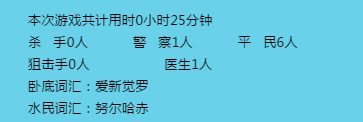
任务七:
如下图所示部分的完善, 在文本的布局上采用float:left以及<br>进行换行,
字体间的距离采用的padding值进行设置。

遇到的问题:
任务七:
单个字体间的距离单独设置一个li嫌麻烦 设置空格符号又把握不好像素大小。
任务六:
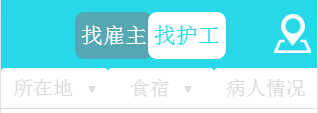
1,布局最大值和水平居中:
如下图所示“所在地”“食宿”“病人情况”按钮的最大值设置,因为刚开始是宽度自适应的三个按钮,无论怎么设置最大值,都没有效果,之后单独设置最大值,按钮和按钮之间又会出现空隙。

解决方法:给按钮设置一个盒子,给盒子设置最大值就好了。
2,header和footer的水平居中的设置,刚开始无论是给父元素设置margin:0 auto还是给子元素设置也好,都没有效果,最后经过百度娘的搜索,才知道,在设置了position属性之后,再设置margin:0 auto值,是没有任何作用的。
解决办法:最后还是没办法了,去请教的师兄。师兄说直接给body直接设置最大值和水平居中就行了,但是设置完之后发现还是不能水平居中,最后的问题所在是在我的引用的网页CSS文件中有一个body{margin:0}值。
收获:
通过付老师的讲解大概 知道主板上是由哪些东西组成的。比如cpu、显卡插槽、内存条插槽等。
还了解了二进制、八进制、以及十六进制的算法。
了解了GBK中文含义(国标扩展)的意思。UTF-8听得很蒙,mei有听懂,有空的时候可以去查看PPT以及视频,尤其是UTF-8这一块,一定要好好学习一下。
明天的任务:
完善任务七三张页面的轮播,开始着手编写任务八。





评论