发表于: 2017-03-12 21:46:56
2 828
今天完成的事情:今天主要是完成了使用viewport ,使之前编码的页面能适应手机端和pc端。
明天计划的事情:明天计划开始学习任务二的前几节吧。还没看任务二,不清楚都有啥。
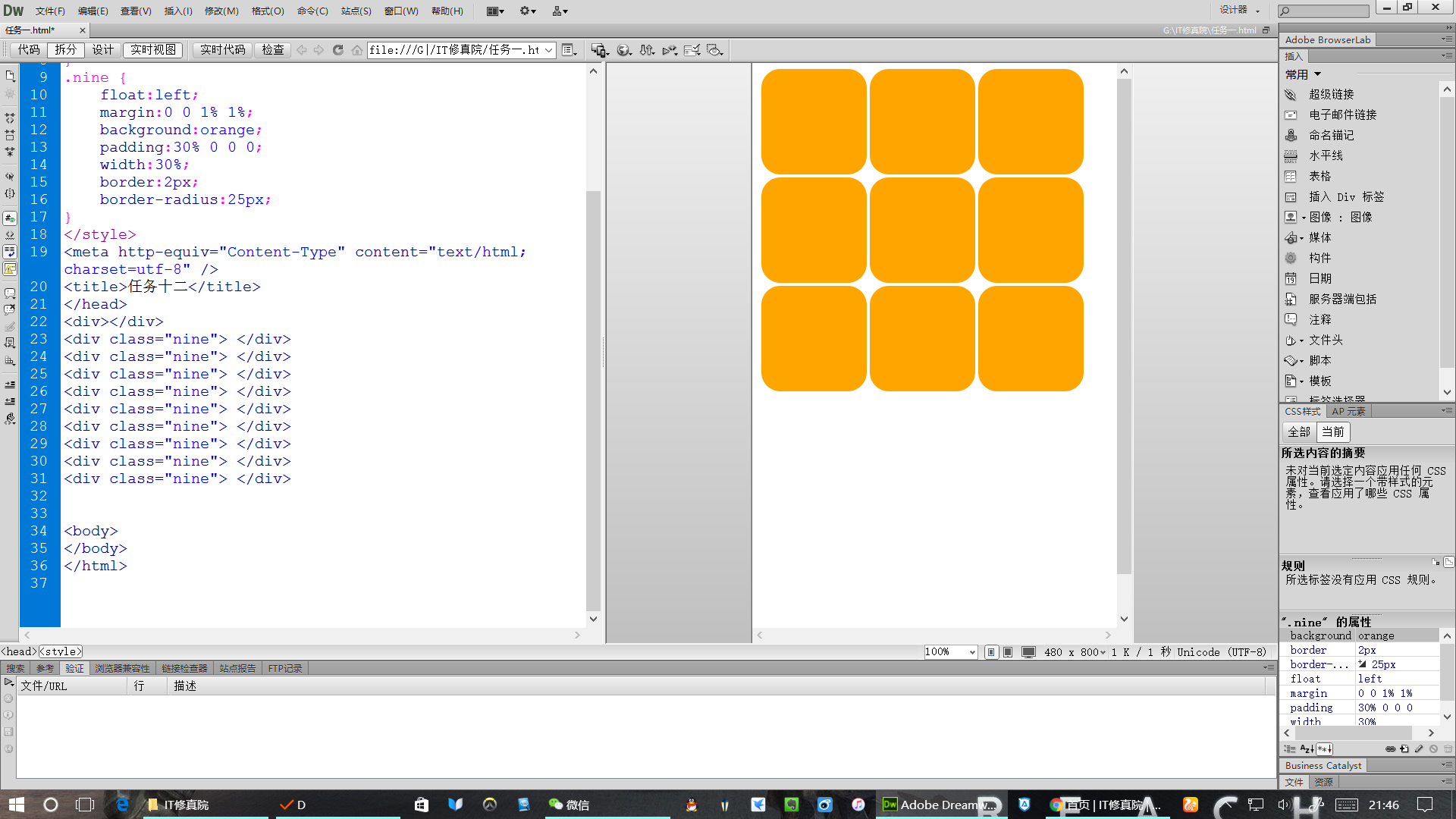
遇到的问题:在昨天编程的基础上,我今天主要任务就是添加代码,是九宫格适应手机端和pc端。然后不知道怎么自动适应手机端,就去查看了给的资料viewport in w3schools,谁知道网页打不开,就去百度了相关的知识。然后得到了一串代码,<meta name="viewport" content="width=device-width,initial-scale=1.0">,将这个放在<head>标签内,就能实现相应的功能。然后对照任务标准,发现还少了个圆角,于是我又去w3schools里面找解决的办法,发现了有个“border-radius”属性,可以设置圆角矩形,于是我设置border为2px,就出现了和标准相同的模式了。
明天计划的事情:明天计划开始学习任务二的前几节吧。还没看任务二,不清楚都有啥。
遇到的问题:在昨天编程的基础上,我今天主要任务就是添加代码,是九宫格适应手机端和pc端。然后不知道怎么自动适应手机端,就去查看了给的资料viewport in w3schools,谁知道网页打不开,就去百度了相关的知识。然后得到了一串代码,<meta name="viewport" content="width=device-width,initial-scale=1.0">,将这个放在<head>标签内,就能实现相应的功能。然后对照任务标准,发现还少了个圆角,于是我又去w3schools里面找解决的办法,发现了有个“border-radius”属性,可以设置圆角矩形,于是我设置border为2px,就出现了和标准相同的模式了。
收获:通过今天的学习,我觉着w3schools是个好东西,感觉前端需要的绝大部分都能在这里找到。然后就是善于查找资料对于前端的学习至关重要。
还有个疑问就是,为什么我在webstorm中上传我的成果,但是在网页中在打开我的个人github界面,却没有,很是疑惑。不知道怎么解决了。





评论