发表于: 2017-03-12 20:55:36
2 825
去掉inline-block间距有哪几种方法
一、背景介绍
inline-block 即内联块状元素,可以水平排版。但我们发现inline-block元素间在换行显示或空格分隔的情况下会出现空白间隙。 这种表现是符合规范的应该有的表现,而不是bug。但是有时候会对我们的布局造成影响,所以有时候我们会想办法去除它。
去除它有哪些方法呢?

二、知识剖析
课前引入
元素都有哪几种分类,都有什么特性?
哪种情况下,我们需要把元素设置为inline-block?
去掉间距的具体方法:
方法一:改变书写方式
元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就消失了。


我们可以把inline-block元素写在同一行,这种方案是最直接的解决方案,但却也是最不靠谱的方案,存在很多不可控因素。 很多场景会让你崩溃:前后端协同;版本更迭;他人接手;自己忘了...,太多一不小心都可能让这个方案失效。
考虑到代码可读性,显然连成一行的写法是不可取的,我们可以进行改进,如下面几种写法:






但是IE6、IE7这一类的老浏览器就会不兼容这种写法。并且写法不规范,不建议使用。
demo:
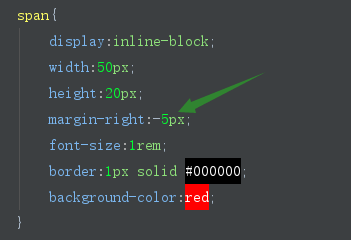
https://ptteng.github.io/PPT/demo/css-48-how%20to%20remove%20inline-block%20space/demo1.html方法二:使用margin负值



margin负值的大小与上下文的字体和文字大小相关,Arial字体的margin负值为-3像素,Tahoma和Verdana就是-4像素,而Geneva为-6像素。 由于外部环境的不确定性,以及最后一个元素多出的父margin值等问题,这个方法不适合大规模使用。
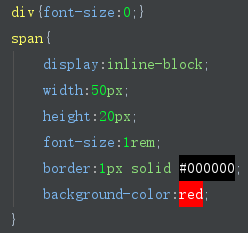
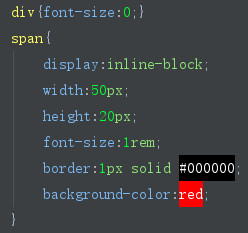
https://ptteng.github.io/PPT/demo/css-48-how%20to%20remove%20inline-block%20space/demo3.html方法三:font-size

这个方法,基本上可以解决大部分浏览器下inline-block元素之间的间距(IE7等浏览器有时候会有1像素的间距)。
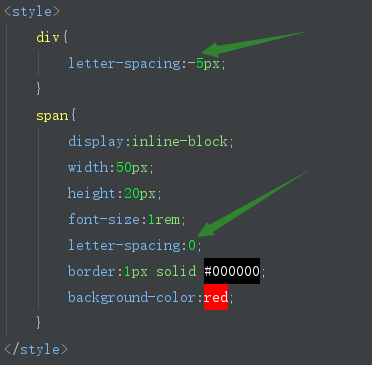
方法四:使用letter-spacing

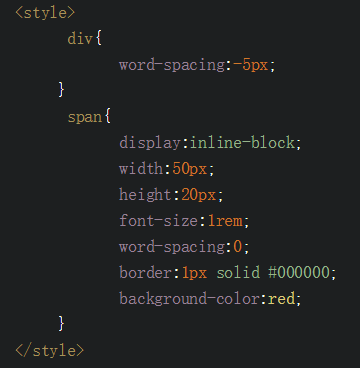
方法五:使用word-spacing


三、常见问题
上面讲的几种方法,哪一种相对来说好一点呢?
四、解决方案
上面使用到的几种方法都存在一定的缺陷
使用无闭合标签来去掉空隙时,对于a标签可行,但对于span标签就不可行,见demo1。
使用margin负值时,margin负值的大小与上下文的字体和文字大小相关,以及最后一个元素多出的父margin值等问题, 这个方法不适合大规模使用。
使用letter-spacing和word-spacing时, 其在不同浏览器下效果不同,在Opera浏览器下最小间距1像素,然后,letter-spacing再小就还原了。
在不同情况下选用不同的方法,font-size基本上可以解决大部分浏览器下inline-block元素之间的间距。
五、编码实战
六、拓展思考
为什么font-size:0可以去掉间距呢?
通过前面的列子我们可以看到当没有换行或者回车时,空隙就不存在了,所以说间隙是由换行或者回车导致的。其实space是由换行或回车所产生空白符所致,解决办法:就是去掉空白符。
为什么font-size会对间隙有影响。space是由换行或回车所产生空白符所致,既然是字符当然无法摆脱font的控制。
七、参考文献
inline-block元素间间隙产生及去除详解
更多讨论
letter-spacing和word-spacing有意思的一些事情,看demo:https://ptteng.github.io/PPT/demo/css-48-how%20to%20remove%20inline-block%20space/demo.html





评论