发表于: 2017-03-12 17:19:22
3 832
今天完成的事情:
掌握新手村技能现代魔法display: inline-block;由于其逆天效果可以继承司马懿的技能改命,让layout变得更加简单,使得其在现代浏览器中发挥极为顺畅。如果说float是漂浮在天上,是飞机属性,那么display:inline-block;就是在地上一节节的小火车,很整齐,这种很清凉的布局不会像浮动一样给周围的邻居或者是老爹(根)带来任何影响,新手页面仔(至少我,是被这个属性深深折服了。)
【float的破坏性,举个栗子,由于父级元素的高不足以支撑float元素,那么父级元素的高将塌陷】
【而diskplay:inline-block就不一样了,非常自由,元素不但可以并行显示,而且可以设置宽高,这么极具性价比的东西拿来给新手布局,简直赞!】
接下来贴一点干货
相信大家在code的时候,通常大家使用sublime的时候,每保存一次都要到浏览器,刷新一次代码。这个过程虽然不说繁琐,但是长时间的话第一是影响效率,再者每保存一次的都要去浏览器重新刷新一次,有时候还担心缓存问题,这时候一个工具来了,有了他你的编辑器也可以变得像Dreamweaver一样 只不过Dreamweaver是在软件内渲染,这种不环保的方式,我非常不赞同,渲染(实时同步)导致了Dreamweaver性能占用过高,而且,有时候Dreamweaver会以自己的方式来进行渲染,这时候你的内存=Dreamweaver+Dreamweaver渲染+浏览器+浏览器渲染,而sublime的方式只是sublime+浏览器+浏览器渲染,加上sublime自身很清凉占用的资源就远远不及Dreamweaver那么多,也就是说Dreamweaver会占用很大一部分资源,浏览器如果你是Chrome的话,那你内存占用率是相当高的,所以我不推荐大家使用不清凉的方式。在这里我推荐大家使用一种更环保的方式来达成相同的效果,如果你平时使用的是sublime,那么,恭喜你,这篇教程就是为你准备的。
只不过Dreamweaver是在软件内渲染,这种不环保的方式,我非常不赞同,渲染(实时同步)导致了Dreamweaver性能占用过高,而且,有时候Dreamweaver会以自己的方式来进行渲染,这时候你的内存=Dreamweaver+Dreamweaver渲染+浏览器+浏览器渲染,而sublime的方式只是sublime+浏览器+浏览器渲染,加上sublime自身很清凉占用的资源就远远不及Dreamweaver那么多,也就是说Dreamweaver会占用很大一部分资源,浏览器如果你是Chrome的话,那你内存占用率是相当高的,所以我不推荐大家使用不清凉的方式。在这里我推荐大家使用一种更环保的方式来达成相同的效果,如果你平时使用的是sublime,那么,恭喜你,这篇教程就是为你准备的。
所以说用什么编辑器,跟本不重要,钢笔和圆珠笔写字都是字,关键要看你顺手不顺手以及,以及你写字的水平,你不可能说因为笔好看,写的字就好看,没有这个说法,你要习惯甚至notepad都可以编程。
为了使浏览器达到实时同步的效果,Chrome,Safari和火狐都有这个插件,这里我推荐大家chrome的插件链接LiveReload,装好这个插件后会在你的右上角显示一个小图标,长这样 ,下一步打开你的sublime编辑器,使用package control找到插件
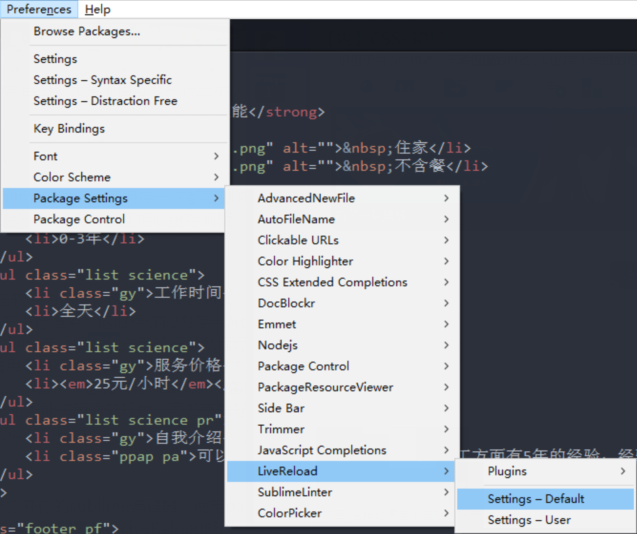
,下一步打开你的sublime编辑器,使用package control找到插件 ,下载完成后会给你提示,这时候还不能正常实时渲染,我们需要给LiveReload修改一些配置,具体操作Preferences->Package settings->LiveReload->Setting - Default,详见下图。
,下载完成后会给你提示,这时候还不能正常实时渲染,我们需要给LiveReload修改一些配置,具体操作Preferences->Package settings->LiveReload->Setting - Default,详见下图。

然后把里面的代码修改成
{
"enabled_plugins": [
"SimpleReloadPlugin",
"SimpleRefresh"
]
}
然后保存
重启sublime和浏览器
点击插件LiveReload,让其显示成这样 ,接下来你就可以愉快地实时渲染你的代码了,是不是很赞。
,接下来你就可以愉快地实时渲染你的代码了,是不是很赞。
明天计划的事情:
学习task6的任务列表,尽量完成task6。
遇到的问题:
 文字换行,解决方案使用absolute强制其定位。
文字换行,解决方案使用absolute强制其定位。
收获:
1.display: inline-block的使用
2.实时同步





评论