发表于: 2017-03-12 00:08:10
2 850
今天完成的事情:开始任务五
1.认真的深入学习了用Photoshop CS6切图,开始总是乱切,现在可以掌握用魔法棒切出无背景完美边框的图了
2.在任务的上部放入背景图时,拉伸或缩减后总是出现尺寸不对的问题,找了好久发现了background-size:cover这个属性,让背景图自动切合该div大小
http://blog.csdn.net/oulihong123/article/details/54601030(这里详细讲解了图片响应式,感觉很不错)
明天计划的事情:将任务五的页面下半部分做出来,完成任务五
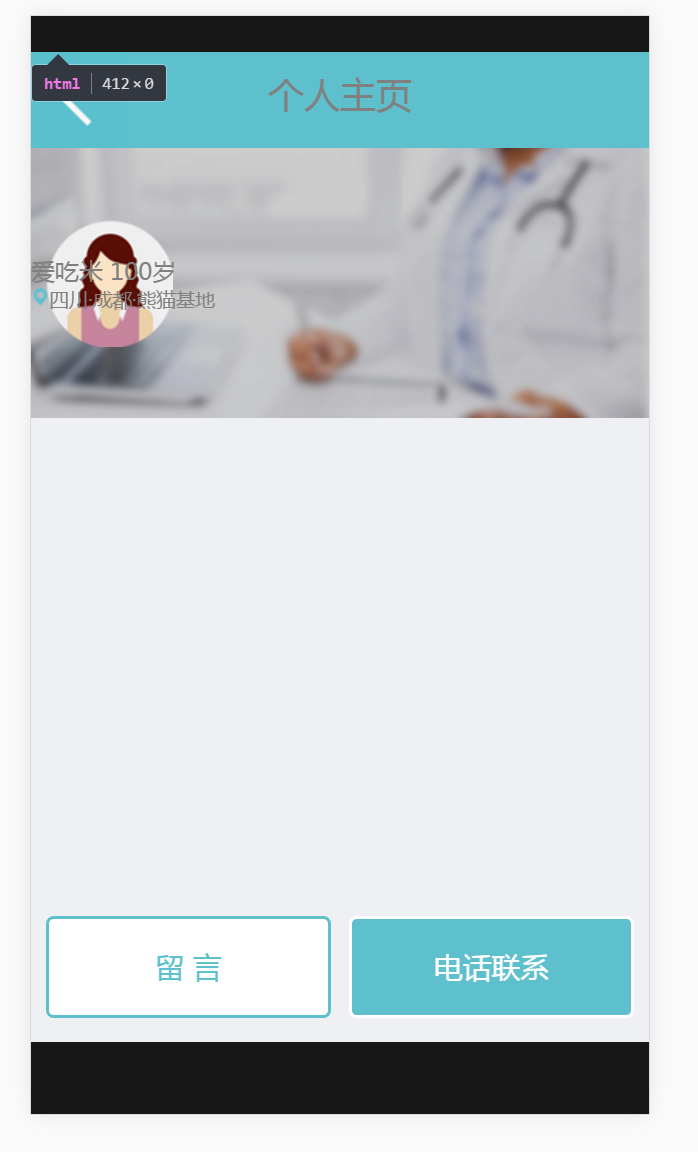
遇到的问题:先上图
就是关于头像和右边文字排列。以下是做法:
1.开始想的是在让图片和文字在父DIV框内并列两个DIV排列,当时觉得冗长,而且后面文字有大小之分,又得写两个小DIV并列(发现用em可以解决)
2.SO,我就试着把头像变成了背景,然后减少一个DIV,结果文字这边的div需要margin-left一个距离,然后再垂直居中,不知怎么就是排不出来。
3.写这个日志的时候,发现貌似第二个div直接float浮上去就好了嘛。。真是浪费自己的脑细胞,明天试试
收获:做错才能学得更多,什么display:table 什么background-position-x。不做错还不一定学得到






评论