发表于: 2017-03-11 22:14:36
1 863
今天完成的事情:
1.完成了任务6。
2.学习html和css的代码规范。
3.学习了下bootstrap的网格系统。
明天计划的事情:
1.开始学习任务7。
2.继续学习html和css的代码规范。
遇到的问题:
1.任务6在谷歌浏览器及开发者工具中手机模拟查看雪碧图的位置是正常的,在ie或者手机端查看雪碧图的位会发生变化,可能是rem单位导致的,但暂时还未解决。
2.打算辞职报名武汉线下,这几天处理工作上的事情,学习的时间不是太多。
收货:
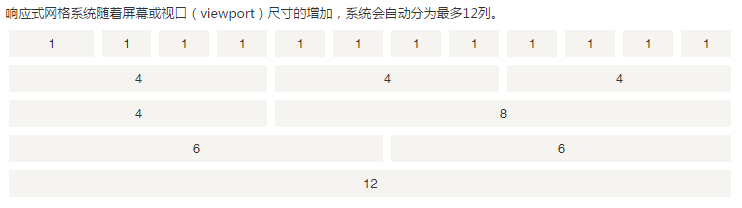
1.Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。网格系统通过一系列包含内容的行和列来创建页面布局。

工作原理:
- 行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
- 使用行来创建列的水平组。
- 内容应该放置在列内,且唯有列可以是行的直接子元素。
- 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。
- 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
- 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。





评论