发表于: 2017-03-11 22:02:26
2 807
今天完成的事情:
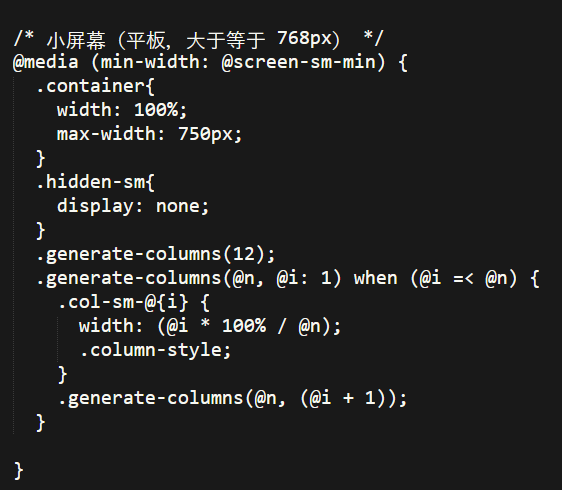
1 完成自己栅格系统的编写:
在四个分辨率上能缩放,显示与隐藏,响应良好;能很好的居中,有推拉功能;
2 基本完成任务15的一个页面(还剩一个footer);
明天计划的事情:
1 编写自己的按钮下拉菜单;
2 完成15的第二个页面;简化代码,多余的结构;
遇到的问题:
1 清除inline-block之间的空白:
①使用了font-size:0,但导致整个页面只要涉及到文字,必须每个都要自行设置font-size;
②使用letter-space负值,能消除空白,但出现文字重叠现象;
最终使用①,尽量在父级设置字体,减少重复代码。
2 在设置完col-1,col-2等后,要么一起生效显示,要么一起隐藏:
解决方法:对不同分辨率。置不同了col:

但造成每个分辨率下都要设置相应的col-x,暂时没有更好的解决办法。
收获:
1 基于inline-block的栅格系统一个,虽然功能较少;
2 这几天学习效率超低,今天缓解很多。





评论