发表于: 2017-03-11 21:18:48
2 734
【今天完成的事情】
1.学习了input的各种属性和用法
2.学习了relative、absolute、fixed的关系和用法
3.查阅学习了一些资料,完成了任务4
4.复习了前面任务的内容
【收获】
1.em和rem的用法
em:受父层的font-size影响,假设1(祖)、2(父)、3(子)三层,
1时候,1em=10px,设置font-size:2em,文字为20px。
2时候,则变成1em=20px,设置font-size:0.1em,文字为2px。
3时候,1em=2px。
rem:只与html的设置有关,父层不影响。
2.relative、absolute、fixed的关系和用法
relative:生成相对定位的元素,相对于其正常位置进行定位。元素元素仍保持其未定位前的形状,原本所占的空间仍将保留。
absolute:生成绝对定位元素。使元素脱离文档流,并相对于其包含块进行定位,包含块可能是文档中的另一个元素或者是初始包含块,元素原先在正常文档流中所占的空间会会被后面元素占据;
绝对定位元素的包含块由离它最近的 'position' 属性为 'absolute'、'relative' 或者 'fixed' 的祖先元素创建。只要父级元素设置了position并且不是static(默认既是static),那么设定了absolute的子元素即以此为包含块(最近的)。如果都没有定义,那么就相对于整个文档body定位(注意不是相对于浏览器窗口定位)。
fixed:生成绝对定位元素,相对于浏览器窗口的定位。通常配合z-index一起来使用。比如说网页上悬挂的聊天图标或者广告就是用了fixed。
absolute用法的拓展延伸:
1.absolute和float有相同的两个特性:1.包裹性2.破坏性
1) absolute的破坏性是对图片的absolute化。图片设置absolute后,图片就从标准文档流中脱离出来,没有东西可以继续支撑容器的高度,容器自然就坍塌了。好像把房子的柱子挪到房子外边,房子果断就塌了。
2) absolute的包裹性是对容器的absolute化。容器设置absolute后,容器变为了 inline-block,容器本身没有设置宽度和高度的话,那么容器的宽高就等于内容的宽高,表现结果就是容器把内容包裹起来。
2.独立的absolute可以摆脱overflow限制
3.不受relative的absolute定位,行为表示上是不使用top/right/bottom/left任何一个属性或使用auto作为值
4.当尺度限制,拉伸以及margin:auto同时出现时,就会有绝对定位元素的绝对居中效果
3.常用display
1)display:block; 有换行作用
2)display:none;隐藏对象及对象内容
3)display:inline;在一行显示
4.去掉下划线只需要在样式里面加入
a{
text-decoration:none;
}
5.placeholder 属性提供可描述输入字段预期值的提示信息(hint)。
6.css让图片自适应容器(div)大小
img {
max-width: 100%;
max-height: 100%;
}
【遇到的困难】
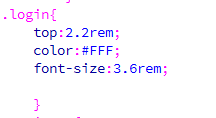
1.为什么top对设置了text:center;的元素不起作用?



(垂直方向上没有变化?。。。)
因为这个法子行不通,然后就弄了padding把元素挤到垂直居中。。
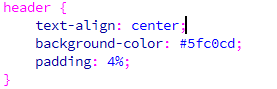
2.为啥把text-align: center;设置在子元素就没有生效
header {
background-color: #5fc0cd;
padding: 4%;
}
.login{
color:#FFF;
font-size: 3.6rem;
text-align: center;
}

而设置在父元素就生效了?
header {
text-align: center;
background-color: #5fc0cd;
padding: 4%;
}
.login{
color:#FFF;
font-size: 3.6rem;
}

【明天计划完成的事情】
1.继续学习盒子模型2.复习前面的内容3.开始任务5





评论