发表于: 2017-03-10 23:22:20
1 790
今天完成的事情:
完成了任务8第1页的自适应,第2页完成了80%。
明天计划的事情:
完成第2页和第3页。
遇到的问题:


昨天的这个问题,今天通过媒体查询进行了解决。
开始设置有padding值,利用媒体查询让在小屏幕下padding值为0 ,就实现了小页面居左的效果。
@media only screen and (max-width:768px){
.navbar {
padding-left:0;
}
.navbar-nav {
margin-right:0 !important;
}
}

设置链接hover有下划线的效果的时候,页面会出现浮动。原因是加了border-bottom导致的。后来通过在正常连接下面加一个透明的border-bottom进行了解决。即:
.link li {
border-bottom:1px solid transparent;
}
.link li:hover {
border-bottom:1px solid #26a26f;
}
收获:
通过小课堂学习了z-index的相关知识:
1、在普通文档流里,后面的节点会覆盖前面的节点。当节点position:static;的时候也一样。
2、存在浮动元素时,浮动元素会覆盖普通文档流的节点。(这点是我简单测试的结果,不知道准确性高不高啊。。。)
3、节点的position:relative|absolute|fixed;会覆盖普通文档流节点。(注:测试了一下,此类节点也覆盖浮动元素。)
4、设置了position:relative|absolute|fixed;且设置z-index:number;的节点,按照number大的覆盖number小的。
5、position:relative|absolute|fixed;为设置z-index时,IE6/7的z-index默认为0,其他浏览器z-index默认为auto。
6、z-index为auto时,不参与层级比较。
7、从上遍历到 z-index 不为 auto 的元素来参与比较。
8、position不为relative|absolute|fixed时,z-index不生效。
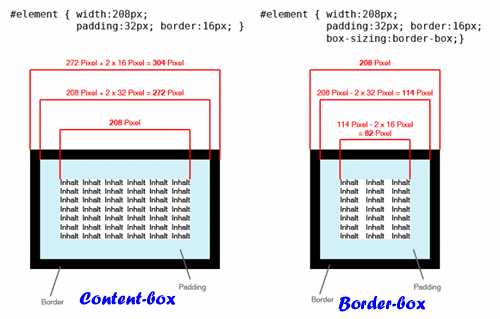
学习了CSS3 Box-sizing的属性及相关用法:
1、content-box:此值为其默认值,其让元素维持W3C的标准Box Model,也就是说元素的宽度/高度(width/height)等于元素边框宽度(border)加上元素内边距(padding)加上元素内容宽度/高度(content width/height)即:Element Width/Height = border+padding+content width/height。
2、border-box:此值让元素维持IE传统的Box Model(IE6以下版本),也就是说元素的宽度/高度等于元素内容的宽度/高度。(从上面Box Model介绍可知,我们这里的content width/height包含了元素的border,padding,内容的width/height【此处的内容宽度/高度=width/height-border-padding】)。
如图:





评论