发表于: 2017-03-10 17:12:27
1 827
今天完成的事:
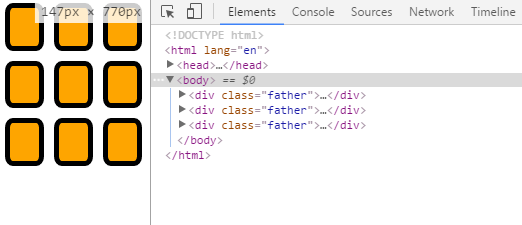
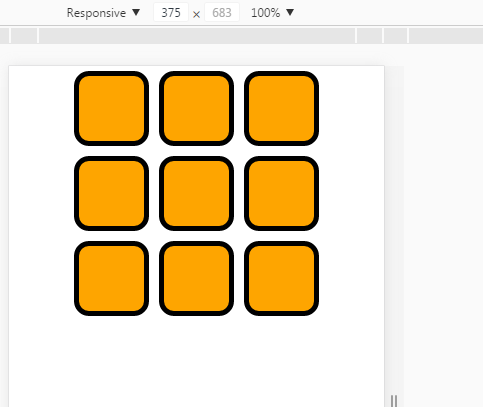
大体上完成了九宫格的设计。。
1.还没达到跟手机屏幕一样大的要求
2.当屏幕拉得太小时,九宫格会变形(我宽高都是12vw 照理不应该永远等长吗)

明天计划的事:
1.存代码、怼Git
遇到的问题:
1.github for windows无法下载。。
2.服务器神马的搞不懂,已经产生一点阴影。。。。。
3.如果要让九宫格跟手机屏幕一样大。。一不小心就会产生拉条 咋办。。
4.昨天说的%百分号我打了几个小damon。。还是不太明白 不过感觉如果能用上的话应该还挺方便。
成果截图:

收获:
1.取色,使成果跟设计图颜色一致
使用FastStone Capture这个小软件,对着设计图取色,得到颜色编码,放入style中。
2.让九宫格水平居中,在屏幕正中间
在父容器中加入 display:flex; justify-content:center;
3.css 采用外联引入,放到<head></head>之间
把style里的内容复制,新建一个文件取名cssstyle.css,然后在head中加入链接<link red="stylesheet" href="cssstyle.css">
4.使用vw、vh 定义样式大小
根据屏幕大小调整范围,但在使用前要现将样式初始化,加入{ margin: 0; padding: 0;}
谢谢您的观看,欢迎交流!谢谢师兄的帮助!





评论