发表于: 2017-03-10 13:30:56
1 865
在做任务之前看了三天的任务内容和资料,零基础还是会不知道偏重,目的性不是很强,摸索还是完成了九宫格。



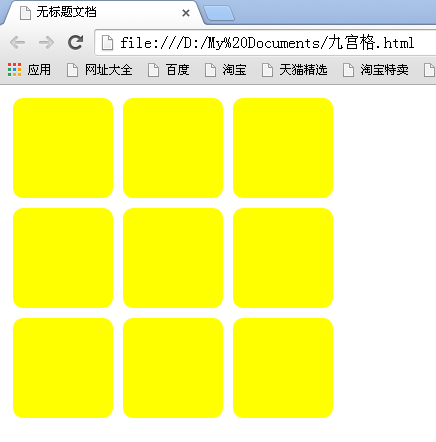
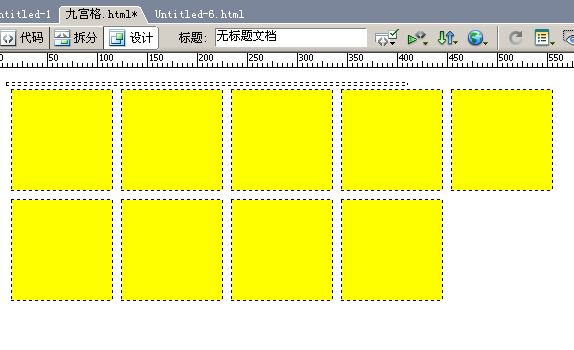
左边的图代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
</head>
<style type="text/css">
.b{width:400px}
.a {background:yellow;
width:100px;
height:100px;
float:left;
margin:5px;
border-radius: 10px; }
</style>
<body> <div class="b">
<div class="a"></div><div class="a"></div><div class="a"></div><div class="a"></div><div class="a"></div><div class="a"></div><div class="a"></div><div class="a"></div><div class="a"></div></div>
</body>
</html>
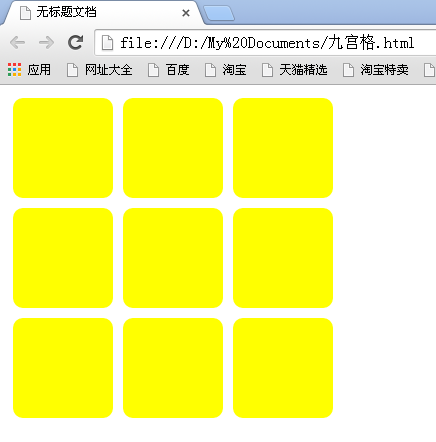
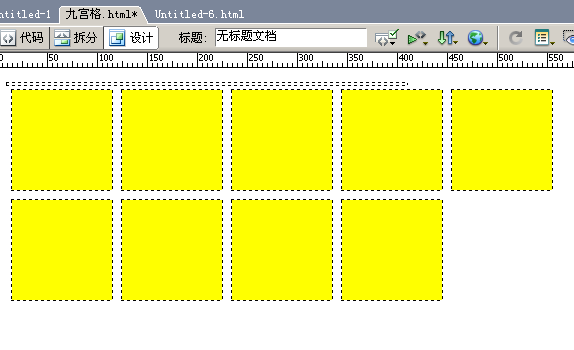
遇到的问题:1.开始怎么都做不出左图,一直显示的是右图。纠结了一下午,发现根本包裹不住,后来懂得同学告诉我,/div位置放错了,应该是内嵌结构,改完后就成功了。(第一次在<div class="b">后面加的</div>,找了一下午啊,悲痛)
2.考虑过用ul 和li的属性关系做这个,由于不知道 ul 后面跟什么,直接写的<ul=b> <li=a>结果显示的像标题栏,后面试过用class,成功了,不贴出来,跟div一样的。
3.屏幕自适应怎么弄?初步理解是要将外边距调成百分值吗?
4.怎么在移动端看写的东西啊
5.写日志到底怎么传代码链接啊???






评论