发表于: 2017-03-10 01:42:08
13 879
今天完成的事情:
1.看了[修真长老] CSS-3020对应任务3的详细日报对应的成果展示(http://119.10.57.69:880/demo/PTT-CSS.git/trunk/html/task03/1.html)
主要学到了2点:
一是设备是否dpr>=2可通过媒体查询@media only screen and (-webkit-min-device-pixel-ratio: 2),only screen and (min-device-pixel-ratio: 2)判断
二是使用rem时设置HTML标签的font-size的另一种写法font-size=625% 效果相当于font-size=100px 这样计算px/rem会比较方便。
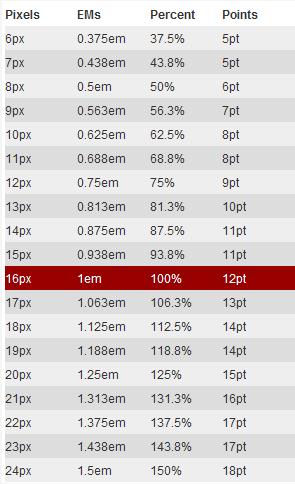
这种写法【条件】为默认的font-size本身为16px,还有写好的表格参考计算(如下图)。

由于默认的font-size存在差异,我还查到另一种写法font-size:20px ,也比我的写法方便计算(http://www.tuicool.com/articles/eY7NZn)
看了下媒体查询的写法:
仅列出几条
@media only screen and (max-width: 320px), only screen and (max-device-width:320px) { html,body { font-size:5px;
} @media only screen and (max-width: 640px), only screen and (max-device-width:640px) { html,body { font-size:10px;
}
} @media only screen and (max-width: 960px), only screen and (max-device-width:960px) { html,body { font-size:15px;
}
}其实很明显看出来还是等比例缩放,只不过是按阶梯的。===》个人理解:若是不太考虑兼容性,其实很多H/W可以用vw写,只有在某些【需要脱离最初缩放比例】的情况下必须用rem作单位以便更改相对大小。
2. 对于dpr>=2没有找到有效的只用HTML和CSS的写法。
3.修改任务3 (为了让移动端页面与ps尺寸更接近,上端加了个黑色块)
明天计划的事情:
确认task3,准备task4
遇到的问题:
[修真长老] CSS-3020对应任务3的详细日报对应的成果展示(http://119.10.57.69:880/demo/PTT-CSS.git/trunk/html/task03/1.html)中,并无对应屏幕宽度变化的媒体查询,也就是说其实一直对应1rem=100px ,那么对应的各项rem值其实也是固定值。那对于这单个页面rem的引入真的有必要吗?
收获:
对响应式及rem理解更深了一些
请师兄帮忙看看,指出task3的遗留问题。感谢!!





评论