发表于: 2017-03-09 23:27:00
1 780
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成任务5
明天计划的事情:(一定要写非常细致的内容)
开启 任务6:护工列表页——一个最常见的移动端页面,需要使用bootstrap
收获什么: 1.解决垂直居中; 2.模拟下拉选框; 3.做出复杂的列表页
遇到的问题:(遇到什么困难,怎么解决的)
按钮的弧形叫和盒阴影?
.contact,
.message {
border: none;
/*移除边框*/
cursor: pointer;
/*鼠标手势*/
outline: none;
/*去掉默认的突出轮廓线*/
border-radius: 10px;
/*圆角边框(弧形角)*/
background: #5fc0cd;
color: #fff;
font-size: .18rem;
}
.message {
margin-right: .3rem;
/*右外边距*/
background: #fff;
color: #5fc0cd;
box-shadow: 0 0 0 3px #5fc0cd inset;
/*盒阴影属性值:水平偏移量 ,垂直偏移量,模糊量,扩展量,颜色,阴影位于边框内部*/
}
元素背景图片的自适应?
.user-section {
position: relative;
/*相对定位*/
height: 1.6rem;
/*width: 100%;*/
background: url("images/background.png") no-repeat center;
/*背景图片地址,no-repeat控制图片只出现一次 center表示图片中心点与元素中心点重合*/
background-size: cover;
/*拉大图片,使其完全填满背景区;保持宽高比*/
/*background-size: contain;缩放图片,使其完全填满背景区;保持宽高比*/
color: #fff;
/*元素内的文本颜色*/
}
img标签的自适应?
/*图片自适应*/
img {
width: 100%;
height: auto;
/*max-width: 100%;*/
display: block;
/*display 控制元素是堆叠,并排,还是不出现*/
}
如何让footer的留言按钮和电话联系按钮是均分父级元素。所占的比例相同?
footer {
display: flex;
/*容器都可以指定为Flex布局*/
left: 0;
right: 0;
bottom: 0;
height: 0.45rem;
}
footer>button {
flex: 1;
height: .45rem;
/*按钮高度*/
width: 50%;
/*background: #ccc;*/
}
首先将按钮的父级元素footer的display: flex;
然后将按钮的flex:1
收获:(通过今天的学习,学到了什么知识)
**详细总结CSS 的 background 属性**
文档树中的每个元素都是一个盒。每个盒都有背景层,它可以是完全透明的、有颜色的或一张图片。背景层由 8 个 CSS 属性(和 1 个简写属性)控制。
1. background-color 属性设置元素背景颜色。它的值是一个合法的颜色值或 transparent 关键字。
2. background-image 属性为元素定义一个(或多个)背景图片。它的值通常是用 url() 符号定义的图片。
3. background-repeat 属性控制如何平铺背景图片。属性值可以是以下关键字之一:repeat-x、repeat-y、repeat、no-repeat。
4. background-size 属性定义背景图片的尺寸大小。它的值可以是一个关键字、一个长度或一个百分比。属性可用的关键字是 contain 和 cover。contain 会按图片比例将其放大至宽和高完全适应区域,与之相反,cover 会将图像调整至能够完全覆盖该区域的最小尺寸。对于长度值和百分比,我们可以用来定义背景图片的宽高。百分比值根据元素的尺寸来计算。
5. background-attachment 属性决定背景是在视口中固定的还是随包含它的区块滚动的。fixed 意思是背景图片相对于可视区固定,即用户滚动可视区时也不移动。local 意思是背景在元素中位置固定。如果元素有滚动机制,背景图片会相对于顶端定位,当用户滚动元素时,背景图片会离开视野。scroll 意思是背景图片固定,不会随着元素内容滚动。
6. background-position 属性定义了背景图片起始位置。它的值可以是一个关键字、一个长度或一个百分比,我们可以依次定义 x 轴和 y 轴的位置。可用的关键字有top、right、bottom、left 和 center。我们可以任意组合使用,如果只指定了一个关键字,另一个默认是 center。对于长度值和百分比值,我们也可以依次定义 x 轴和 y 轴的位置。百分比值与容器元素相关。
7. background-origin 属性定义背景图片根据盒模型的哪个区域来定位。可用的值有 border-box,图片相对于边框(Border)定位,padding-box,图片相对于内边距框(Padding)定位,content-box,图片相对于内容框(Content)定位。
8. background-clip 属性决定背景绘制区域,也就是背景可以被绘制的区域。
9. background 属性是其他背景相关属性的简写。子属性的顺序并没有影响,因为每个属性值的数据类型不同。然而,对于 background-origin 和 background-clip 属性,如果只指定了一个盒模型区域,会应用到两个属性。如果指定了两个,第一个设置为background-origin 属性。background-origin 和 background-clip 属性浏览器支持不一,一般不设置.
**什么是弹性布局及其应用?**

Flex布局的出现是为了解决哪些问题呢?Flex布局,可以简便、完整、响应式地实现各种页面布局。
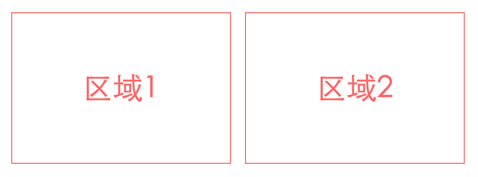
一、页面行排列布局

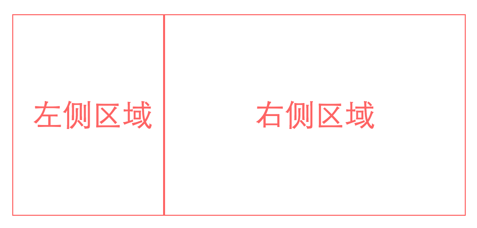
像此图左右两个div 区域1和区域2 一排显示
可以用浮动的布局方式
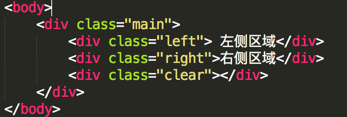
HTML部分

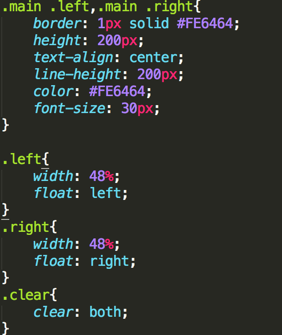
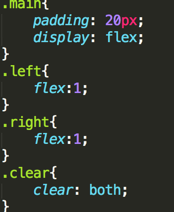
CSS部分

这种布局有两个缺点
1.需要一个空div来清除浮动,当然也可以选用其他清除浮动的方法,但此处需要清除浮动才能不影响下面的布局。
2.当left和right 的宽度是固定的,浏览器宽度变的过窄时,.right会被挤到下面
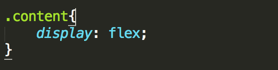
用display:flex布局,可以解决这两个缺点
之前的HTML部分不变,CSS部分修改如下:

父级元素定义display:flex,子元素宽度用flex来定义,flex:1 是均分父级元素。占的比例相同

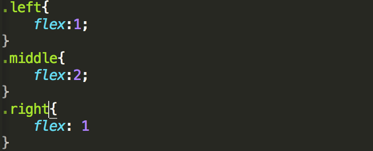
1:2分时

同样分为3份时


flex的值是所占的比例,这样的布局就方便清晰。
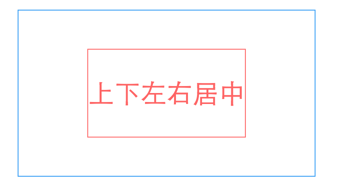
二、div上下左右居中
div上下左右居中的方法有一个方法是将元素的margin:auto auto;这个方法的使用前提就是先把父元素设为display:flex

HTML`部分

CSS部分

特别是在未知div宽高时,用这种方法比较方便
这是我在使用flex布局时用到的两个比较常见又好用的例子





评论