发表于: 2017-03-09 17:27:34
6 931
依旧在任务一徘徊。。。。。
今天完成的事:什么都没完成
明天的计划:能搞懂自适应就谢天谢地了。。
再来说今天收获的知识:
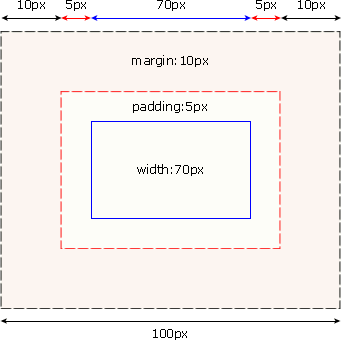
1:盒子的概念:
width 和 height 指的是内容区域(element)的宽度和高度。
margin\border\padding 增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。

2:display: block; 能将一个行内元素转为块级元素。(行内元素不能设置height,width等属性,而块级元素可以)
3:vh、vw:基于窗口的调整大小。vw=view width vh=view height
例如:.box{ width:100vw;}
疑问:1:为什么使用vh vw设置 例如 height:100vh;width:100vw;
屏幕会出现拉条(上下左右),按理来说100vh与浏览器窗口的高度不应该相等吗?
2:百分号%的具体应用是怎样的?例:height:100% 一般在什么地方应用,意思是什么。
3:如何使用em?我了解了一些换算的规则,但还是不明白怎么使用。是通过对body font-size值的设置达到对em的控制吗?
明天要好好努力了。。笨鸟需先飞呀!
再次谢谢您的帮助与解答!





评论