发表于: 2017-03-08 22:48:34
0 808
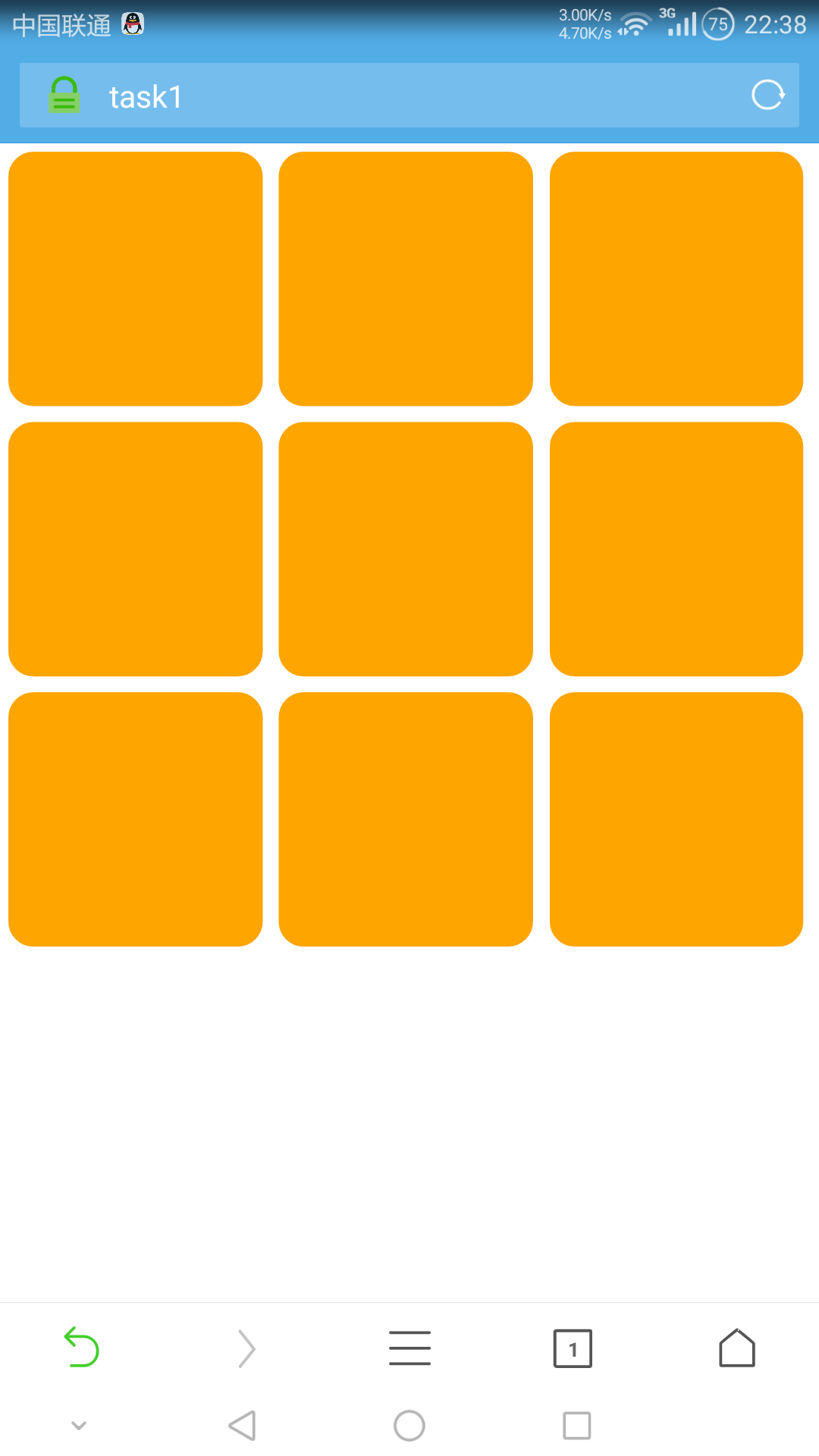
今天完成的事情:今天先在网页中初步实现了任务要求的九宫格,完成后学习了自适应网页的设计,将之前的九宫格宽度单位由px改为百分比,实现了自适应九宫格。并将代码托管到Github上,可以直接通过Github链接访问。用手机通过链接访问网页也是正确的九宫格。

明天计划的事情:明天计划完成任务二,开始学习任务三。
遇到的问题:在使小方块自适应的过程中,只能把宽度设为百分比值,高度设置百分比没有作用。于是百度搜索了这个问题,发现可以通过设置padding-bottom为百分比值来解决。
收获:学习了float浮动,border-radius圆角边框,网页自适应,代码上传到GitHub并通过手机访问。





评论