发表于: 2017-03-08 21:18:47
2 983
今天完成的任务
任务七首页:
采用文本套按钮的布局方式,并使用了一种新认识到的类选择器*{},这个选择器的使用意义是全局定义样式,如果你再这个选择器里面设置了样式,那么当你其他选择器没有设置*这个选择器里面的样式时,会自动帮你补全。因为用到了文本,所以我再这个选择器内设置了list-style:none来清除文本前的黑点。另外设置了text-align:center是文本居中。(不建议使用全局定义样式选择器)
遇到的问题
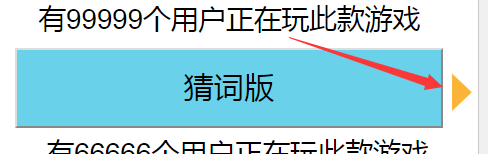
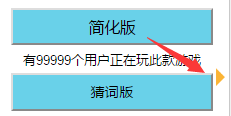
导航三角的定位:
因为需要三角始终在如图所示位置并且跟着按钮移动,所以在这里使用position:absolute相对定位,同时设置top、right、width的vw值,但是因为我这是按钮的原因,所以不能设置在button内,但是设置在外面即使设置了相对定位,三角也不会跟着按钮的移动而移动。感觉应该是我设置了vw值,使其自适应,改变分辨率,按钮的的大小改变比三角的改变要更快,更大点,所以造成了误差。(下为截图和代码)


代码:
(见成果展示 这样方便点。。。写的代码我麻烦,师兄看着也麻烦 )
)
明天的任务
解决今天遇到的三角定位问题,然后编写任务七第二个小任务





评论